关于Promise,为何我这样写不能得到正确的执行顺序?
0

1 var test = function(){ 2 var exec = function(param){ 3 var def = $.Deferred(); 4 setTimeout(function(){ 5 console.info(param); 6 def.resolve(); 7 }, 2000); 8 return def.promise(); 9 } 10 return exec("第一步执行").done(exec("第二步执行")); 11 }; 12 13 test().done(function(){ 14 console.info("结束"); 15 });
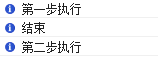
输出:

本意是想输出:第一步、第二步、结束
如果使用$.when(...)把第一步和第二步同时执行的话是可以的,但问题是这两个必须有先有后
迷惑,不解
最佳答案
2
var test = function(){ var exec = function(param){ var def = $.Deferred(); setTimeout(function(){ console.info(param); def.resolve(); }, 2000); return def.promise(); } return exec("第一步执行").then(()=>exec("第二步执行")); }; test().then(function(){ console.info("结束"); });
收获园豆:50
其他回答(2)
0
0
你把setTimeout去掉再看看,估计就知道什么原因了











