EsayUI 中 datagrid 已知该行的坐标怎么改该行其中的一个值
在绑定datagrid列数据的时候,通过 formmater 属性修改
知道了row和审核列的field,你不就可以得到按钮了吗
能举个例子吗大哥
HTML???按钮的disabled属性?
EsayUI的Datagrid啊····
@yshss: 既然是HTML,那就是按钮的disabled属性呗?设置一下就行了吧?
题主看一下这个答案能否解决你的问题
http://www.dreawer.com/question/73c33bc010f84cda8229c9da39a6ba71#8cf5e6f41f1d4884a4a9c7f3ccbd4cea
拿到这个按钮 然后设置disable=false,我个人觉得设置属性就是这一种方式,其它都不管用。
参照这个 在列属性里面 增加formatter逻辑判断即可
{
field: 'IsAble', title: '启用', width: 40, align: 'center',
formatter: function (value, row, index) {
return value=='已启用' ? '<img src="../../Content/themes/icon/chk_checked.gif" alt="已启用" title="已启用" />' : '<img src="../../Content/themes/icon/chk_unchecked.gif" alt="未启用" title="未启用" />';
}
},
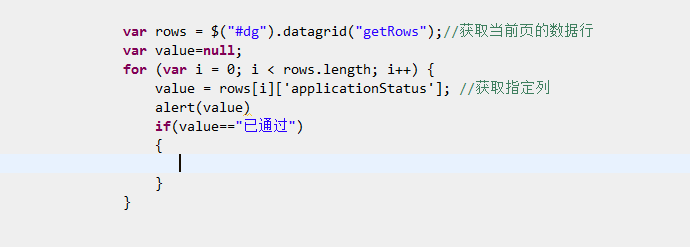
你是怎么绑定DataGrid数据的?通过JS绑定的。就把你那段代码放到按钮那列就行了。连循环都不用,formatter的回调函数有参数:formatter: function (val, row) {}) val 是当前行当前列的值。row就是当前行所有列的值。不用你getrow获取了。
在你按钮那行,if(row.applicationStatus=='通过'){xxx写你禁用按钮的html}
else{写你启用按钮的html}