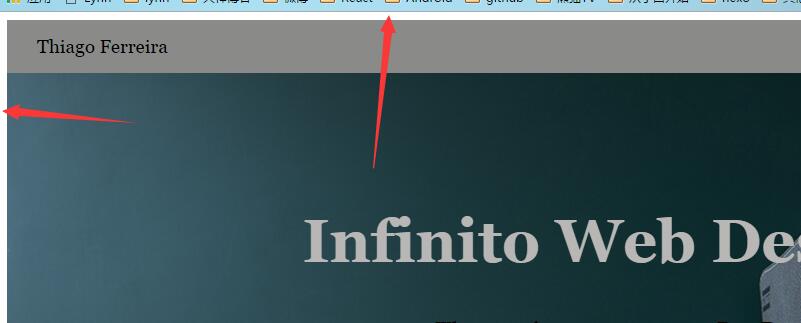
前端新手 关于浏览器与页面之间有间隙
0
所有回答(6)
0
body元素的边距.body:margin0padding0就行了
前端第一个要学的就是看盒子模型.装个谷歌浏览器.
0
先清除浏览器默认样式,然后再开始写自定义样式。
0
这不是很简单吗,在样式中写.:margin:0,padding:0,就可以了
0
楼上的都是正解。
0
在样式里加body{margin:0;padding:0;}。解决
0
在样式那里*{margin:0;padding:0}