light-height在ie8下没有完全垂直居中,偏下2像素左右,咋处理
0

light-height在ie8下没有完全垂直居中,偏下2像素左右,咋处理
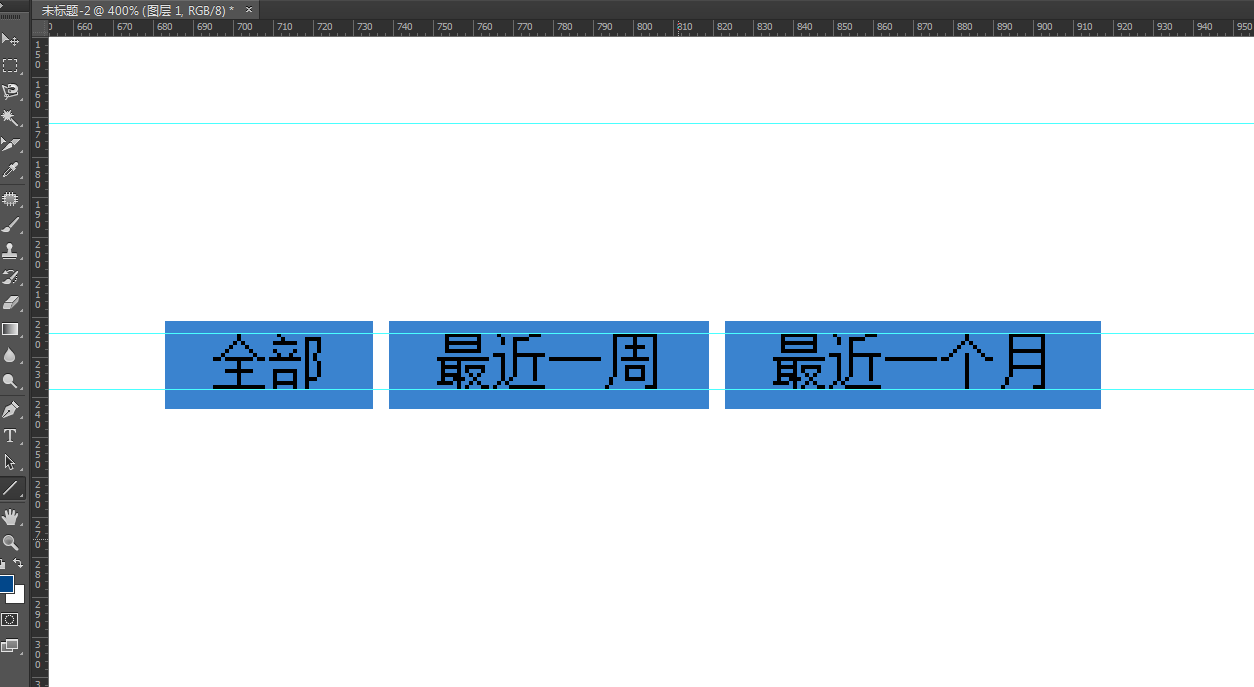
截图后ps测距离:


问题补充:
实在是搞不懂
所有回答(4)
0
看看是不是内容的高度有问题,padding,margin,之类的引起的。
你看下代码是啥问题
@luhailin: 仅仅IE8下才是这样?另外,贴能粘贴的代码。。
@幻天芒:
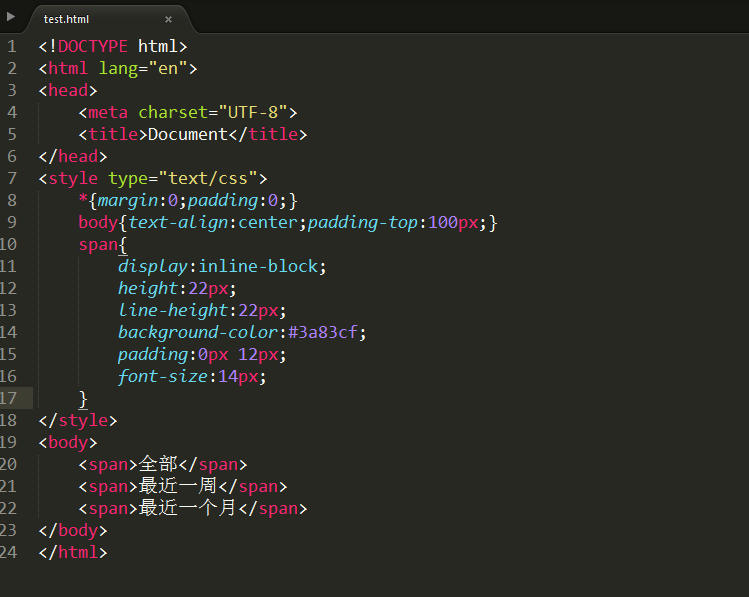
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;padding-top:100px;}
span{
display:inline-block;
height:22px;
line-height:22px;
background-color:#3a83cf;
padding:0px 12px;
font-size:14px;
}
</style>
<body>
<span>全部</span>
<span>最近一周</span>
<span>最近一个月</span>
</body>
</html>
@luhailin: 刚试验了下,发现在所有IE上,都有这个问题。另外,不同的文字,本身的高度也不太一样。
0
padding引起的
padding已经设置为零了,看看代码
0
有效果就说明ie8能兼容,,,你看看你的设置
代码如上
@luhailin: padding去掉没?
0
去掉padding和margin值
代码如上,已经设置为零










