怎么页面布局 点击效果实现
所有回答(4)
0
写四个div,每个div里面再写上你点击下拉里面的内容,一个内容一个div,设置display为none,当点击的时候,再display:block就可以了。很容易的。
0
用bootstrap不可以吗
0
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{color: blue; font-size: 18px;text-indent: 2em}
</style>
</head>
<body>
<header>
</header>
<details>
<summary>川藏南线</summary>
<p>
<table width="300">
<tr>
<td width="200">稻城-乡城
</td>
<td class="right" >110.9公里
</td>
</tr>
<tr>
<td >乡城-得荣
</td>
<td class="right" >140.5公里
</td>
</tr>
<tr>
<td >成都-雅安
</td>
<td class="right">80.4公里
</td>
</tr>
<tr>
<td >雅安-康定
</td>
<td class="right">150.8公里
</td>
</tr>
<tr>
<td >康定-新都桥
</td>
<td class="right">128.3公里
</td>
</tr>
</table>
</p>
</details>
</body>
</html>

0
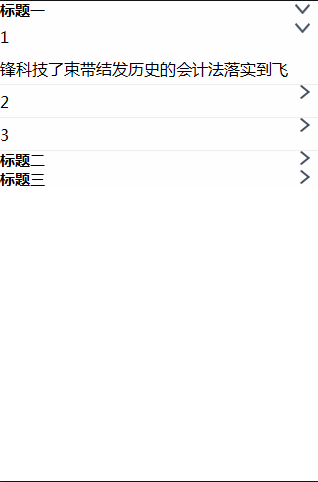
<!doctype html> <html> <head> <meta charset="utf-8"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <title>测试</title> <style type="text/css"> *{ margin:0; padding:0;} .menu{ width:100%;} .menu .item{ width:100%; height:auto; background-color: #fefefe;} .menu .item h1{ font-size:15px; width:100%; position:relative;} .menu .item h1 i{ display: inline-block; height:15px; width:10px; position:absolute; right:10px; top:0; background: url(images/right.png) no-repeat; background-size:10px auto;} .menu .item ul{ display: none;} .menu .item ul li{ list-style:none; color:#000; background-color: #fefefe; border-bottom:solid 1px #ededed; line-height: 32px; width:100%; position:relative;} .menu .item ul li p{ display: none;} .menu .item.active h1 i{ display: inline-block; height:10px; width:15px; position:absolute; right:10px; top:3px; background: url(images/down.png) no-repeat; background-size:15px auto;} .menu .item ul li span.icon{display: inline-block; height:15px; width:10px; position:absolute; right:10px; top:0; background: url(images/right.png) no-repeat; background-size:10px auto;} .menu .item ul li.active span.icon{ display: inline-block; height:10px; width:15px; position:absolute; right:10px; top:3px; background: url(images/down.png) no-repeat; background-size:15px auto;} .menu .item.active ul{ display: block;} .menu .item.active ul li.active p{ display: block;} </style> </head> <body> <div class="menu"> <div class="item"> <h1>标题一<i></i></h1> <ul> <li>1<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>2<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>3<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> </ul> </div> <div class="item"> <h1>标题二<i></i></h1> <ul> <li>1<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>2<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>3<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> </ul> </div> <div class="item"> <h1>标题三<i></i></h1> <ul> <li>1<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>2<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> <li>3<span class="icon"></span> <p>锋科技了束带结发历史的会计法落实到飞</p> </li> </ul> </div> </div> <script type="text/javascript" src="js/jquery-1.7.min.js"></script> <script type="text/javascript"> jQuery(function(){ $('.menu .item').each(function(){ var flag=true; $(this).find('h1').on('click',function(){ if(flag){ $('.menu .item').removeClass('active'); $(this).parent('.item').addClass('active'); flag=false; }else{ $(this).parent('.item').removeClass('active'); flag=true; } }); }); $('.menu .item ul li').each(function(){ var flag=true; $(this).on('click',function(event){ event.preventDefault(); event.stopPropagation(); if(flag){ $('.menu ul li').removeClass('active'); $(this).addClass('active'); flag=false; }else{ $(this).removeClass('active'); flag=true; } }); }); }); </script> </body> </html>
别忘了引入js文件;效果: