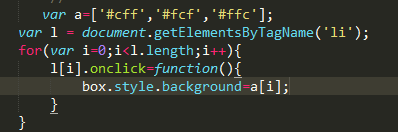
我这样遍历li,然后依次点击使其产生颜色的变化怎么,我给了数组存储颜色就没有起作用?
0

我单独给个颜色没有错,但是给了数组,就出问题了

所有回答(3)
0
超出颜色数组的的长度
都是三个li,三种颜色,超出的
@温故-知新: 你这是每次都给这三个设置相同的颜色,应该是每个li设置不同的颜色
@悦光阴: 我又留一个border来区分,
@温故-知新: 从你的这段代码中,background 确实不会变,每次点击都是颜色数组的最后一个颜色
@悦光阴: 解决了
0
调试打断点.看数组和从数组中取出的值.而且你这box是什么东西?哪里来.
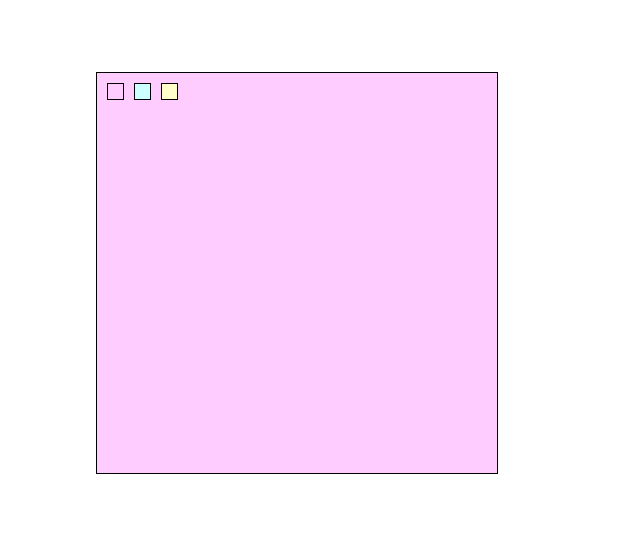
 li就是那三个小方块box就是那个大矩形粉色的,就是通过点击改变颜色
li就是那三个小方块box就是那个大矩形粉色的,就是通过点击改变颜色
0
作用于的问题:修改后
for (var i = 0; i < l.length; i++) {
(function (i) {
l[i].onclick = function () {
box.style.background = a[i];
}
}(i));
}










