盒模型问题,文字冲出
0




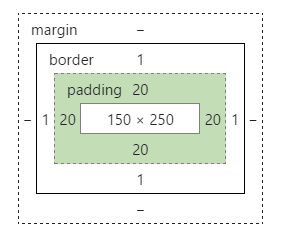
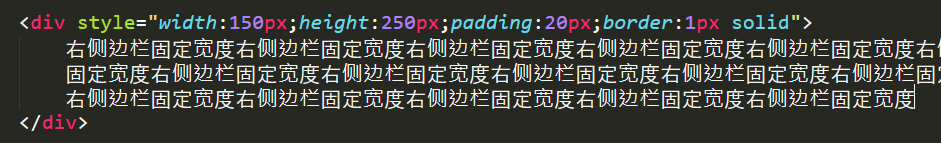
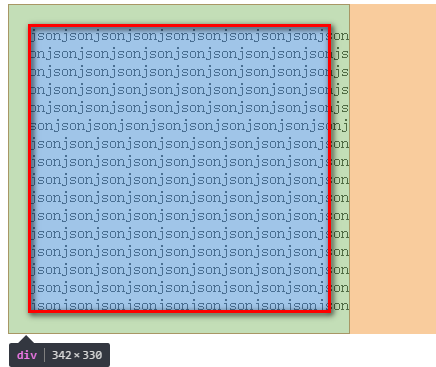
上面三个截图就是具体的情况跟代码.
我要的是文字应该在盒模型内部,而不是冲出来进入到内边距部分。
怎么才能将文字控制在红色框体的里面?
所有回答(5)
0
height:250px;改为min-height:250px;再加上overflow:auto
要是这么设置的话,那这个盒内的高度就不止250px了。而且还出现滚动条,我就是不想要这两个效果。
我需要的是高度固定,不出现滚动条,且内容只包含在盒内区域,并且超出部分会自动hidden。
@码丶行者无疆: 超出部分自动hidden的话就添加overflow:hidden就行了
@海之殇: 高度发生了变化,怎么解?而且设置了hidden之后,是这样的效果。

@码丶行者无疆:
<div style="width:150px; height:250px; padding:20px; border:1px solid; overflow:hidden; background:#00CC99;"> height:250px;改为min-height:250px;再加上overflow:auto 回复 | 海之殇 | 园豆:166 (初学一级) | 2016-08-29 23:05 | 修改 删除 要是这么设置的话,那这个盒内的高度就不止250px了。而且还出现滚动条,我就是不想要这两个效果。 我需要的是高度固定,不出现滚动条,且内容只包含在盒内区域,并且超出部分会自动hidden。 支持(0)反对(0)回复 | 码丶行者无疆 | 园豆:98 (初学一级) | 2016-08-30 09:56 | @码丶行者无疆: 超出部分自动hidden的话就添加overflow:hidden就行了 支持(0)反对(0)回复 | 海之殇 | 园豆:166 (初学一级) | 2016-08-30 10:01 | 修改 删除 0 楼上正解,这样就会出现滚动。 回复 | 旧城故人 | 园豆:236 (菜鸟二级) | 2016-08-30 09:42 | </div>
@码丶行者无疆: 你贴一下代码给我看一下
0
楼上正解,这样就会出现滚动。
0
重点是overflow:hidden
0
宽高固定住,加个overflow:hidden;
0
overflow: auto;因为你的宽高是那个大小的值的话,必须用overflow: auto,会有滚动条,










