Jquery 获取属性为display:none的元素的个数

<table id="test">
<tr>
<td>
<img src="../../Resources/images/unfold.png" width="8" class="unfold_img" style="display:none;" />
<img src="../../Resources/images/unfold.png" width="8" class="unfold_img" style="display:none;" />
<img src="../../Resources/images/unfold.png" width="8" class="unfold_img" style="display:inline;" />
</td>
</tr>
</table>
怎么样获取到表格里属性为display:none的img的个数呢??
$('img:hidden').length
别客气,拿去
很不好意思,其实我还有一个东西没写上,就是表格里面还有一个img已经写了hidden=“hidden”了,暂时不能用这个方法
@gyangjing:
那就这样
$('img').filter(function(){ return $(this).css('display')==='none';})
反之如果只要显示的呢?
刚刚找到了可见用visible
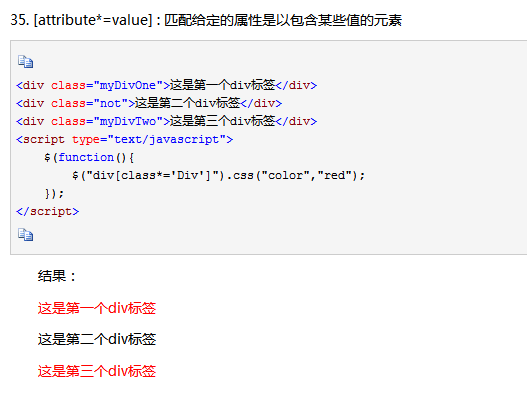
$("#test img[style*='display:none']").size();
好像能用。。
$("#test img[style*='display:none']").size();
请问下style后面有个星号是什么意思?
这段代码是有效的。
@少爷zwx:
@少爷zwx: 
@少爷zwx: *= 包含,^=开头,$=结尾
可以用遍历的方式来做:

1 $("#test img").each(function(index){ 2 if($(this).css('display')=='block'){ 3 //alert(index);打印个数 4 $(this).css()//设置样式 5 } 6 })










