datatables自带搜索功能不起作用
0


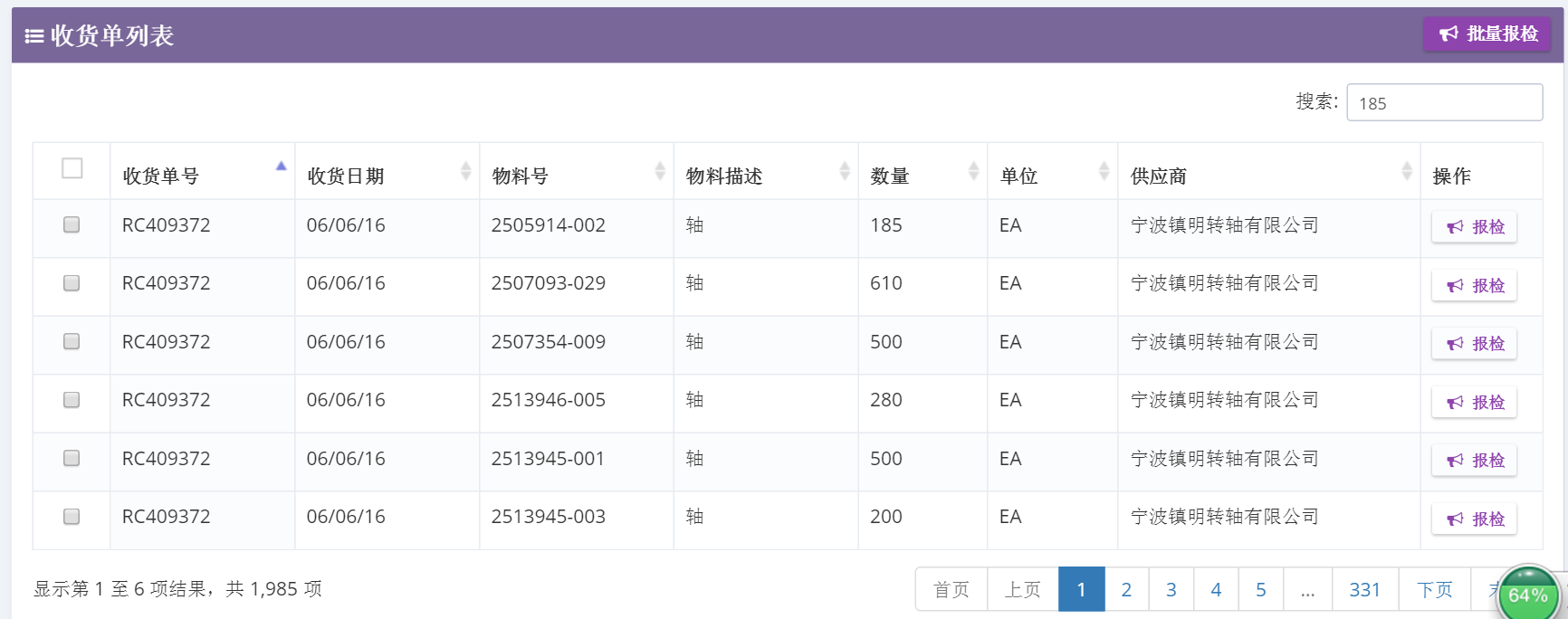
如图datatables的默认过滤搜索功能不起作用是因为什么,需要配置什么属性吗?
所有回答(2)
0
你的代码怎么写的?
function InitTable() { if ($.fn.dataTable.isDataTable('#rpList')) { $('#rpList').DataTable().destroy(); } $('#rpList').DataTable({ // Or you can use remote translation file "language": { url: 'JsLibrary/DataTables/Chinese.json' }, "ajax": { "url": "AjaxFile/GetPurchaseReceiptListData.ashx", "type":"post", "data": { "recNo": $('#txtReceiveNo').val(), "recDate": $('#txtReceiveDate').val(), "mNo": $('#txtMaterialNo').val(), "sNo": $('#txtSupplierNo').val() } }, "columns": [ { "data": null, "orderable": false }, { "data": "ReceiveNo" }, { "data": "ReceiveDate" }, { "data": "MaterialNo" }, { "data": "MaterialDesc" }, { "data": "ReceiptQty" }, { "data": "Unit" }, { "data": "SupplierName" }, { "data": null, "orderable": false } ], // set the initial value "fnCreatedRow": function (nRow, aData, iDataIndex) { $('td:eq(0)', nRow).html('<label class="mt-checkbox mt-checkbox-single mt-checkbox-outline"><input type="checkbox" class="checkboxes" value="' + aData.FID + '" /><span></span></label>'); $('td:eq(8)', nRow).html('<a class="btn purple-studio btn-outline sbold btn-xs" onclick="PrintOne(this);"><i class="fa fa-bullhorn"></i> 报检</a>'); }, // Uncomment below line("dom" parameter) to fix the dropdown overflow issue in the datatable cells. The default datatable layout // setup uses scrollable div(table-scrollable) with overflow:auto to enable vertical scroll(see: assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.js). // So when dropdowns used the scrollable div should be removed. //"dom": "<'row'<'col-md-6 col-sm-12'l><'col-md-6 col-sm-12'f>r>t<'row'<'col-md-5 col-sm-12'i><'col-md-7 col-sm-12'p>>", "bStateSave": false, // save datatable state(pagination, sort, etc) in cookie. "serverSide": true, "lengthChange": false, "pagingType": "full_numbers", "destroy": true, "pageLength": 6, "columnDefs": [{ // set default column settings 'orderable': false, 'targets': [0] }, { "searchable": false, "targets": [0] }], "order": [ [1, "asc"] ] // set first column as a default sort by asc });
0
直接配置好数据格式
$(document).ready(function(){
$('#myTable').DataTable();});官网案例 http://www.datatables.net










