EasyUI表单遇到的一个奇怪问题
0

经过一段时间的学习,感觉对EasyUI比较熟悉了,但是今天出现这个问题,根本就不是组件本身的问题,描述如下:
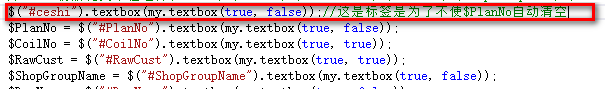
表单元素定义:$PlanNo = $("#PlanNo").textbox(my.textbox(true, false));
这里封装了一个方法,定义input标签为文本框,设置选项为:“必填”“禁止输入”

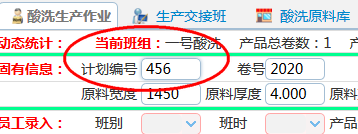
input的内容是自动加载的,在点击相关按钮的时候,内容自动加载进去:

前面这些都没有问题。加载的内容“456”也是不能被修改的。
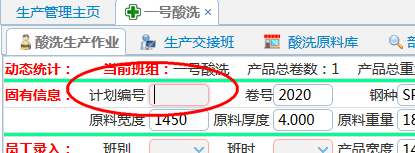
问题出现:在我点击其他的应用程序,再次回到页面的时候,“计划编号”中的内容被清空了

input标签自动获取焦点,清空了内容。
问题补充:
很有可能是表单验证的问题:表单元素设置为“必填”的时候,再次转换到这个页面的时候,自动会获取第一个必填元素。
为此做了一个测试,在元素PlanNo之前加了一个必填input标签,再次进行页面切换的时候,光标就到了第一个元素上面,PlanNo没有被清空

所有回答(1)
0
想问一下你那个Tab生产交接班旁边的图标是怎么加上去的啊,
tabs组件有图标属性,设置连接即可
@德展自动化: 是这样?
function AddTab(title, url) { var content = createFrame(url); $("#tabs").tabs("add", { title: title, content: content, closable: true, data-options:"iconCls:'icon-reload'" }) }









