easyui datagrid选中其中一行某一列的数据时弹出编辑框
列里面先设置formatter,把这一列的显示设为a标签中显示,然后就可以写方法了
我想做的是点击这一行的时候触发弹出事件,弹出具体的内容
uedit = function(){
var rows = datagrid.datagrid('getSelections');
if (rows.length != 1 && rows.length != 0) {
var names = [];
for ( var i = 0; i < rows.length; i++) {
names.push(rows[i].name);
}
$.messager.show({
msg : '只能择一个用户进行编辑!您已经选择了【' + names.join(',') + '】' + rows.length + '个用户',
title : '提示'
});
}else if (rows.length == 1) { //选中的是一行
userForm.find('[name=name]').attr('readonly', 'readonly');
userDialog.dialog('open');
userForm.form('clear');
userForm.form('load', {
//加载一行数据到表单中
'source.id':rows[0].source.id, //表单提交的是一个对象
name : rows[0].name,
tel : rows[0].tel,
qq: rows[0].qq,
email:rows[0].email,
school:rows[0].school,
major:rows[0].major,
gender:rows[0].gender,
workyear:rows[0].workyear
});
可不可以发个整体的例子,这样好多关联不起来
onClickRow: function (index, row) { //alert(row.UserID); var CDate = row.NCDate var str1 = CDate.indexOf("("); var str2 = CDate.lastIndexOf(")"); var nCDate = CDate.substring(str1 + 1, str2); var date = new Date(parseInt(nCDate)); var ncdate = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate() + " " + date.getHours() + ":" + date.getMinutes(); $("#NCDate").text(ncdate); var Account = row.UAccount; $("#UAccount").text(Account); var UDate = row.NUDate; var str1 = UDate.indexOf("("); var str2 = UDate.lastIndexOf(")"); var nUDate = UDate.substring(str1 + 1, str2); var date1 = new Date(parseInt(nUDate)); var nudate = date1.getFullYear() + '-' + (date1.getMonth() + 1) + '-' + date1.getDate() + " " + date1.getHours() + ":" + date1.getMinutes(); $("#NUDate").text(nudate); var NContext = row.NContext; $(".divContent p").text(NContext); //官网欢迎页 layer.open({ type: 1, title: '公共详情', skin: 'layui-layer-rim', //加上边框 area: ['782px', '525px'], //宽高 content: $('#pp') }); }
在datagrid添加以上代码
<div class="box">
<div id="pp" style="display: none;">
<table width="100%" align="center" class="TableList">
<tbody>
<tr>
<td colspan="2" align="center" class="TableDate">
<div class="divTitle"></div>
</td>
</tr>
<tr>
<td colspan="2" align="center" class="TableDate">
<div class="divFuTitle">
发布时间:<span id="NCDate"></span>
发布人:<span id="UAccount"></span>
有效期:<span id="NUDate"></span>
</div>
<div class="divContent">
<p></p>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
这是html添加的代码

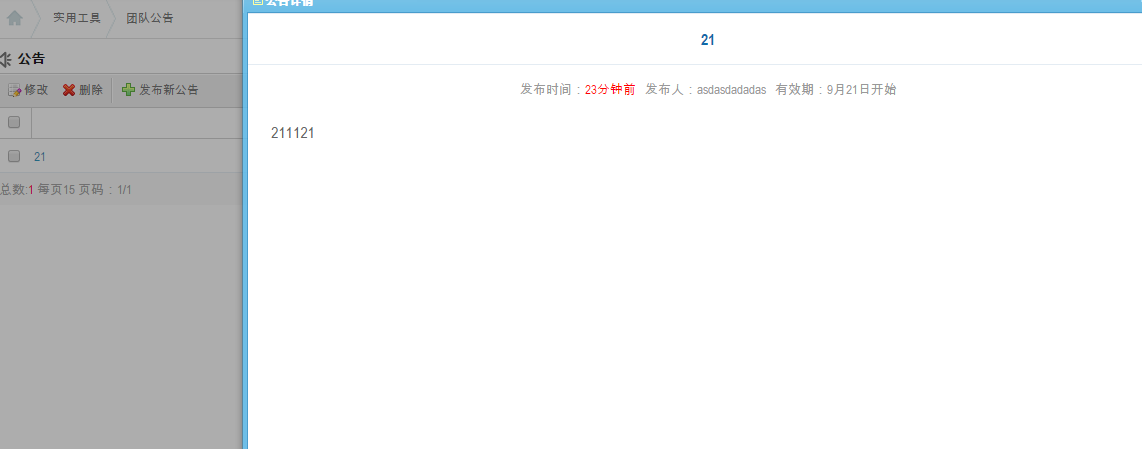
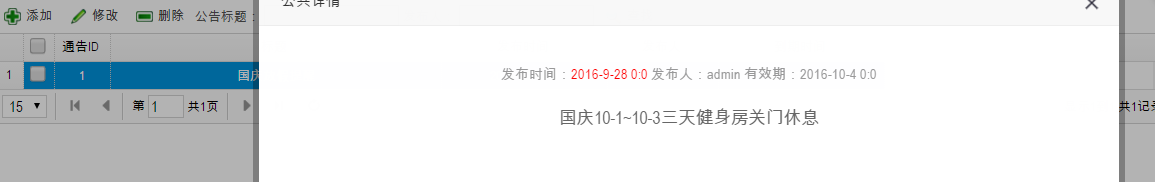
效果如图所示