急,在线坐等,求个大牛教下转换格式还有数据渲染。。
0

1 <div class="naohiro-nickname"><span>直播昵称</span><input type="text" placeholder="请填写观众看到的直播昵称">直播类型 2 <select class="selection"> 3 </select> 4 <select class="options"> 5 </select> 6 </div>
html部分
jQuery1124025906439689060234_1474437929194({"code":"0","msg":"","data":[{"id":"1","parent_id":"0","level"
:"1","name":"游戏","child":[{"id":"2","parent_id":"1","level":"2","name":"英雄联盟"},{"id":"3","parent_id":"1","level":"2","name":"魔兽世界"}]},{"id":"4","parent_id"
:"0","level":"1","name":"户外":[{"id":"5","parent_id":"4","level":"2","name":"露营"},{"id":"6","parent_id":"4","level":"2","name":"探险"}]}]})
后台传出的数据
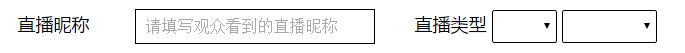
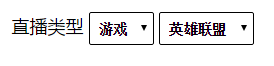
 上面的图片是样式,下面这张是想要的效果。。求帮忙。。。有悬赏
上面的图片是样式,下面这张是想要的效果。。求帮忙。。。有悬赏
最佳答案
0
- 数据从后台获取的是
json格式的; - 使用
ajax获取到数据后,将数据填充到下拉框中。
结合起来就是:
$(function () {
var data;
function getSelection() {
$.ajax({
url: "url",//请求的url地址
dataType: "json",//返回格式为json
async: true, //请求是否异步,默认为异步,这也是ajax重要特性
data: param, //参数值,json格式
type: "GET", //请求方式
success: function (req) {
//请求成功时处理
data = req;
//1.添加类型
$.each(req.data, function (v) {
$('.selection').append('<option>' + v.name + '</option>');
});
//2.添加默认的对应类型数据
$.each(req.data, function (item) {
$.each(item.child, function (v) {
$('.options').append('<option>' + v.name + '</option>');
});
});
}
});
}
//下拉框绑定事件
function bindEvent() {
$('.selection')
.change(function () {
$('.options').html('<option>请选择</option>');
var getName = $('.selection option:selected').text();
$.each(data.data, function (item) {
if (item.name == getName) {
$.each(item.child, function (v) {
$('.options').append('<option>' + v.name + '</option>');
});
}
});
});
}
getSelection();
bindEvent();
})没有验证的,大概思路这样。
收获园豆:100
好的,,谢谢啦。










