点击鼠标让隐藏的div内容默认显示在最外层
0
[已解决问题]
浏览: 1392次
解决于 2016-09-27 17:25


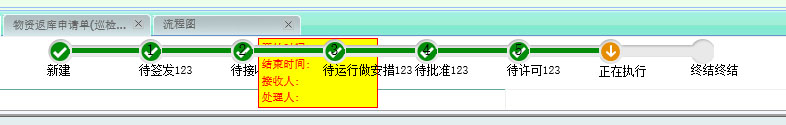
js动态添加div模块,在某个div中添加鼠标事件,显示另一个隐藏的div,想让这个隐藏div的内容显示在最外层,该怎样设置???求大神指点


//加载流程图
function loadFlowCell(CurrentSheetId){ var flowcell =document.getElementById("flowcell_td"); if(CurrentSheetId==""||CurrentSheetId=="null"){ return; }else{//debugger var sheetarray = serviceBreakSync( "com.power.lp.LPFlowCell", "getStatusInfo", [CurrentShee
tId]); var fontinfo = sheetarray.split("@")[0].split(","); alert(fontinfo); var lczt = sheetarray.split("@")[1]; alert(lczt); var line_width = (600-(fontinfo.length)*23)/(fontinfo.length)+17+"px"; var flowurl="";
for(var j= 0;j<fontinfo.length;j++){ if(j==0){ flowurl="<div class = 'wizard' style='width:100%;height:50px;text-align:center;'>"+ "<div class = 'bg_yuan_start' style='z-index:1' onmouseover=\"document.getElementById('bg_yuan_start').style.display='block';\" onmouseout=\"document.getElementById('bg_yuan_start').style.display='none';\">" + "<div class='yizuo' st
yle='margin-left:3px;'></div>" + "<div class = 'font_lp'>"+fontinfo[j]+"</div>" + "<div id=\"bg_yuan_start\" style='background-color:yellow;width:120px;height:60px;border:1px solid #f00;display:none;POSITION:absolute;LEFT:27px;TOP:0px;z-index:5;'><table width='100%'><tr><td style='font-size:11px;color:red;'>开始时间:</td><td style='font-size:11px;color:red'></td></tr><tr><td style='font-size:11px;color:red;'>结束时间:</td><td style='font-s
ize:11px;'></td></tr><tr><td style='font-size:11px;color:red;'>接收人:</td><td style='font-size:11px;'></td></tr><tr><td style='font-size:11px;color:red;'>处理人:</td><
td style='font-size:11px;'></td></tr></table></div>"+ "</div>"; } else{ if(j<lczt){ flowurl=flowurl+"<div class
= 'line' style='width:"+line_width+";position:relative'>" + "<div class = 'greenline'></div>" + "</div>"+ "<div class = 'bg_yuan'>" + "<div class='yizuo' style='z-index:9999;' onmouseover=\"document.getElementById('yizuo_"+j+"').style.display='block';\" onmouseout=\"document.getElementById('yizuo_"+j+"').style.display='none';\">"+j+"</div>" + "<div class = 'font_lp'>
"+fontinfo[j]+"123</div>" + "<div id='yizuo_"+j+"' style='background-color:yellow;width:120px;height:60px;border:1px solid #f00;display:none;POSITION:absolute;LEFT:27px;TOP:0px;z-index:9999;'><table width='100%'><tr><td style='font-size:11px;color:red'>开始时间:</td><td style='font-size:11px;color:red'></td></tr><tr><td style='font-size:11px;color:red'>结束时间:</td><td style='font-size:11px;'></td></tr><tr><td style='font-size:11px;color:red'>接收人:</td><td style='font-size:11px;'></td></tr><tr><td style='font-size:11px;color:red'>处理人:</td><td style='font-size:11px;'></td></tr></table></div>"+
"</div>"; }else if(j==lczt){ flowurl=flowurl+"<div class = 'line' style='width:"+line_width+"'>" + "<div class = 'greenline'></div>" + "</div>"+ "<div class = 'bg_yuan'>"
+
"<div class='doudou'></div>" +
"<div class='zhengzuo' style='z-index:10' onmouseover=\"document.getElementById('zhengzuo').style.display='block';\" onmouseout=\"document.getElementById('zhengzuo').style.display='none';\"></div>" +
"<div class = 'font_lp'>"+fontinfo[j]+"</div>" +
"<div id=\"zhengzuo\" style='background-color:yellow;width:120px;height:60px;border:1px solid #f00;display
:none;POSITION:absolute;LEFT:27px;TOP:0px;z-index:5;'><table width='100%'><tr><td style='font-size:11px;color:red;'>开始时间:</td><td style='font-size:11px;color:red'></td></tr><tr><td style='font-size:11px;color:red;'>结束时间:</td><td style='font-size:11px;'></td></tr><tr><td style='font-size:11px;color:red;'>接收人:</td><td style='font-size:11px;'></td></tr><tr><td style='font-size:11px;color:red;'>处理人:</td><td style='font-size:11px;'></td></tr></table></div>"+ "</div>";
}
else{ flowurl=flowurl+"<div class = 'line' style='width:"+line_width+"'>" + "</div>"+ "<div class = 'bg_yuan'>" + "<div class='weizuo'></div>" + "<div class = 'font_lp
'>"+fontinfo[j]+"</div>" + "</div>"; } } } flowurl = flowurl+"</div></div>"
; flowcell.innerHTML = flowurl; } }
最佳答案
0
设置这个隐藏div的position为absolute,并放在代码中合适的层级,调整到适当的位置,显示时设置z-index属性可以让其显示在最前端。
奖励园豆:5
首先谢谢你帮助我,我理解你的意思,你仔细看下我的代码,我就是那么处理的,效果也是那样子
@河流小鱼儿: 仔细看你的代码,我觉得我没那么多精力,你的代码都是拼字符串的,太麻烦了。你如果是照我说的方法做的,这个没有浮动到前面,有两种可能:1.你的div层级太低,子控件是不可能浮动到父元素(离它最近的positon为relative的父元素)上层的。2.z-index设置的值不对。
@沧海一杰: 好的,我再仔细看一下,谢谢
@沧海一杰: 你好,我再问一下,父控件可以浮动到子元素层上吗??
其他回答(1)
0
ie 和其他浏览器不一样
ie 显示层级会受限于 父亲的层级
所以一般要加浮动div 在body下加 然后再定位
你好,我的div是动态添加的,应该这么做呢?是不是改成浮动的div?
@河流小鱼儿: 要放到body下
你看看 你现在的情况是不是用chrome没有问题 用ie被别的div 遮挡?













