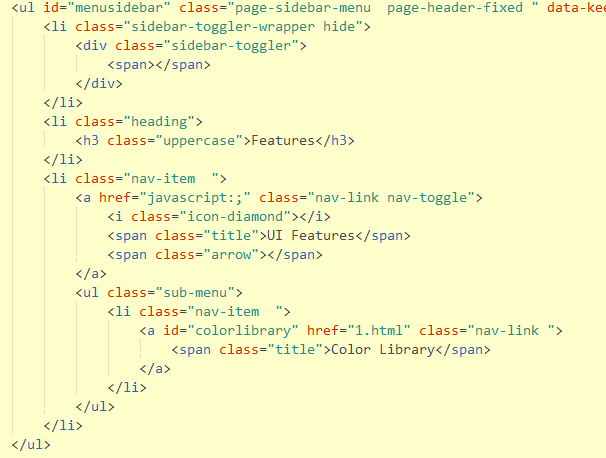
jquery ajax实现点击左侧菜单栏,右侧对应div处加载相关页面并显示

点击左侧菜单栏,右侧加载相应的网页到指定div,并显示。

求指导,谢谢。
我有一个自己做的一个ajax案例,但是是需要用到服务器上的,跟php结合的。就是先前台页面设置div样式,并且利用php代码将数据添加到数据库中,再另外一个页面ajax页面,用ajax包含前台页面,然后就直接执行,就可以不用刷新页面,一点击按钮它就更新数据了。你要是采纳的话我把代码给你把。
ym.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据发布</title>
<style type="text/css">
#box{width:900px;margin:20px auto 0px;padding-left:25px;
background:orange;border-radius: 10px;}
.text{width:870px;height:100px;margin-top: -20px;font:bold 25px/1em '黑体';resize: none;}
input{width:100px;height:30px;font:bold 20px/1em '黑体';}
ul{margin-top:3px;}
ul li{color:red;width:830px;border-bottom: 1px dashed blue;font:bold 18px/1.5em '黑体';}
a{width:60px;float:right;color:red;background:#ccc;
text-align:center;text-decoration:none;font:bold 20px/1em '黑体';}
a:hover{background:black;}
.a1{color:red;background:#ccc;float:right;margin-right:10px;}
</style>
</head>
<body bgcolor="#ccc">
<!-- 添加数据到数据库 -->
<?php
header("Content-Type:text/html;charset=UTF-8");
include 'db.php';
$db = new DB();
if(isset($_POST['submit'])){
$a = $_POST['content'];
$date = date('Y-m-d H:i:s');
$sql = "insert into hh value(null,'$a','$date')";
$db->insert($sql);
// if(){
// //echo "<script>alert('添加成功!');</script>";
// }
// if(empty($sql['content'])){
// echo "<script>alert('请输入发布内容');</script>";
// }
}
?>
<div id="box">
<p style="font:bold 18px/2em '黑体';"><b>请输入发布数据内容</b></p>
<form action="" method="post">
<label for="content"><textarea class="text" name="content" id="content" ></textarea></label>
<input type="submit" value="添加数据" id="button" name="submit">
<input type="reset" value="重置数据" id="delete" name="reset">
</form>
<ul>
<!-- 添加数据到数据库 -->
<?php
$sql = "select * from hh";
$res= $db->get($sql);
// $data=json_encode($res);
// echo $data;
for($i=1; $i <= count($res); $i++) {
$id = $res[$i-1][0];
$str = $res[$i-1][1];
echo "<li>发布数据$i:<font color='black'>$str</font>
<a href='ym.php?str=del&id=$id'>删除</a></li>";
}
if (@$_GET['str']=='del') {
$id=$_GET['id'];
include_once('db.php');
$sql="delete from hh where id=$id";
$res=$db->delete($sql);
}
?>
</ul>
</div>
</body>
</html>
ajax.html
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery-1.12.3.min.js"></script>
<title>查看数据内容</title>
<style type="text/css">
#box{position:relative;width:700px;font:bold 20px/1.5em '黑体';margin:20px auto 0px;
background:orange;padding-left:30px;color:red;margin-top:-5px;border-radius: 10px;}
#div1{width:720px;height:50px;background:pink;margin:5px auto 0px;
text-align: center;font:bold 30px/1.5em '黑体';border-radius: 10px;}
#btn1{position:absolute;width:130px;height:50px;margin-left:180px;
margin-top: 140px;font:bold 20px/1.5em '黑体';}
</style>
</head>
<script type="text/javascript">
$(function(){
$('#btn1').bind('click', function(){
$.ajax({
url:"data.php",
type:"get",
success:function(data){
$("#box").html(data);
}});
});
})
</script>
<body bgcolor="#ccc">
<input type="button" id="btn1" value="读取数据">
<div id="div1">Ajax 读 取 数 据 库 内 容 显 示 在 下 面</div>
<div id="box">
</div>
</body>
</html>
data.php
<?php
include_once("db.php");
$db=new DB();
$sql = "select id,neirong from hh";
$res= $db->get($sql);
// $data=json_encode($res);
for ($i=1; $i<=count($res);$i++) {
$data=$res[$i-1][1];
echo "接收数据$i:<font color='blue'>$data</font>"."<br>";
}
?>
需要的文档有:

页面实现效果如图:


数据库你自己添加吧,我做的这个是同步的,点击删除数据,数据内容也就没有了,当然,删除数据库内容,前台ajax.html页面也就没有数据了。
希望能够帮到你。。嘿嘿
ajax去读取html内容后再插入dom中 常用jquery 的 get,load 两种方法加载 其他方式看情况使用
例如:
$(document).on("click","a.nav-link",function(e){
e.preventDefault();
var $this=$(this);
$.get($this.attr("href",null,function(res){
$("#pagecontent").empty().html(res);
}));
});
感谢您的回答,但是经过测试,并未达到效果,谢谢。
@腾龙问天: 报了什么错 直接复制的吗你 我那少写了个括号 我写的只是个例子 实现这种效果 最简单的方式就是这种使用ajax请求页面
@浮云也是种寂寞: 已经搞定了,感谢您的解答,你的指点对我的帮助很大。
一般是在左侧的链接上加一个自定义的属性?比如<a href="#" action="/News/List">新闻</a>,然后js就把事件加到这个链接上,点击链接的时候,load链接上的地址到右边?










