jquery对dom遍历


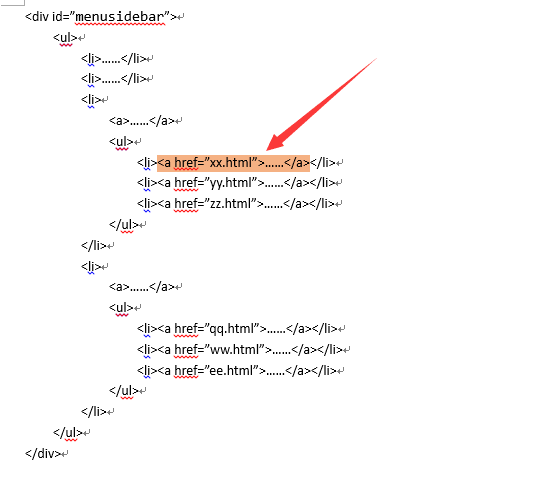
如何获取箭头所指的a标签所在的li节点,通过jquery实现,求指导,谢谢。
$("#menusidebar").children("ul").children("li").children("ul").children("li"),你应该给Li加个独特的Class或Name或在父UL加个ID,好选多了。
这样么:$('#menusidebar ul li.nav-item ul.sub-menu:first li.nav-item:first').find('a.a:first').attr('href')
@腾龙问天: 试一下就知道罗
@happydaily: 试过才回复的,
$('#menusidebar ul li.nav-item ul.sub-menu li.nav-item').on("click", "a.aNoFirst", function(e) {
$(this).parent().addClass(' active');
}
绿色字体部分好像没什么效果,测试发现,求指导
嵌套这么多层?
var cml= $("#menusidebar").children("ul").children("li").eq(2).children("ul").children("li").eq(0);
亲测有效,不知道能不能满足你的业务需求。
其实jq最大的腻害之处就是Dom操作和ajax。
Dom的操作很灵活的,jq提供很多腻害的属性和方法,时间长了自然就熟悉了。
这么写不灵活
给你需要选择的li都加上同样的name值,然后document.getElementsByName("name")就可以获取所有name值为name的li
直接给li哪一层添加class 或者name处理 不是更好吗?










