app链接H5页面有时候能显示出来有时候显示不出来?怎么解决?

app链接H5页面有时候能显示有时不能显示,是哪里出现问题?怎么解决?急求?

<#include "/include/public-login.ftl">
<@header title="车辆评估" keywords="车辆评估" description="车辆评估">
<link rel="stylesheet" type='text/css' href="${root}/static/lib/swiper/swiper.min.css"/>
<link rel="stylesheet" type='text/css' href="${root}/static/lib/mobiscroll2/css/mobiscroll.custom-2.16.1.min.css"/>
<link rel="stylesheet" type='text/css' href="${root}/static/style/calculator/common.css?wxh5V=${c_cal_common}"/>
<link rel="stylesheet" type='text/css' href="${root}/static/style/calculator/chepg/condtions.css?wxh5V=${c_cal_chepg_condtions}"/>
</@header>
<div class="uui-bar-info">
<div class="uui-barInfo-in">
<a href="javascript:void(0)" class="uui-barBtn-back goBackApp" ></a>
<h1>车辆评估</h1>
<!--<a href="javascript:void(0)" class="uui-barBtn-forward"></a>-->
</div>
</div>
<div class="uui-cal-noscroll2">
<div class="uui-cal-noscroll3">
<div class="taxation-conditions">
<div class="taxation-cond-out">
<div class="taxation-cond taxation-cond-noline che-car-name">
<div class="fd-condT-star">车型名称</div>
<div class="fd-condd">
<span id="cpg_cxmc" >选择车型名称</span>
</div>
<br class="clear" />
</div>
</div>
<div class="taxation-cond-out">
<div class="taxation-cond">
<div class="fd-condT-star">上牌时间</div>
<div class="fd-condd fd-condd-input">
<input type="text" id="cpg_spsj" value="选择上牌时间" onFocus="if(value==defaultValue){value='';}" onBlur="if(!value){value=defaultValue;}" >
</div>
<br class="clear" />
</div>
</div>
<div class="taxation-cond-out">
<div class="taxation-cond">
<div class="fd-condT-star">行驶里程(万公里)</div>
<div class="fd-condd" id="cpg_xslc_out">
<input type="text" id="cpg_xslc" value="点此输入" onFocus="if(value==defaultValue){value='';}" onBlur="if(!value){value=defaultValue;}" >
</div>
<br class="clear" />
</div>
</div>
<div class="taxation-cond-out">
<div class="taxation-cond che-city-name">
<div class="fd-condT-star">地区</div>
<div class="fd-condd">
<span id="address" data-v1="2" data-v2="201">北京</span>
</div>
<br class="clear" />
</div>
</div>
<div class="fangdai-cond-line01"></div>
</div>
<div class="uui-height34"></div>
</div>
</div>
<div class="fangdai-submit">
<a href="javascript:void(0)" data-calType="1" id="fdSubmitBtn">评估</a>
</div>
<#--车型名称-->
<div class="che-car-nameD-ceng"></div>
<div class="che-car-nameD">
<input type="hidden" id="che_car_name" />
<#--品牌-->
<div class="che-car-nameDD che-car-nameDD01">
<div class="che-car-nameDD-t">
<div class="uui-barInfo-in">
<h1>选择品牌</h1>
</div>
</div>
<div class="che-car-nameDD-d">
<ul>
</ul>
</div>
<div class="cheCarNameDD01-word">
<ul>
</ul>
</div>
</div>
<#--系列-->
<div class="che-car-nameDD che-car-nameDD02">
<div class="che-car-nameDD-t">
<div class="uui-barInfo-in">
<a href="javascript:void(0)" class="uui-barBtn-back"></a>
<h1>选择车系</h1>
</div>
</div>
<div class="che-car-nameDD-d">
<ul>
</ul>
</div>
</div>
<#--车型-->
<div class="che-car-nameDD che-car-nameDD03">
<div class="che-car-nameDD-t">
<div class="uui-barInfo-in">
<a href="javascript:void(0)" class="uui-barBtn-back"></a>
<h1>选择车型</h1>
</div>
</div>
<div class="che-car-nameDD-d">
<ul>
</ul>
</div>
</div>
</div>
<#--所在城市-->
<div class="che-city-nameD-ceng"></div>
<div class="che-city-nameD">
<input type="hidden" id="che_city_name" />
<#--省份-->
<div class="che-city-nameDD che-city-nameDD01">
<div class="che-city-nameDD-t">
<div class="uui-barInfo-in">
<h1>选择省份</h1>
</div>
</div>
<div class="che-city-nameDD-d">
<ul>
</ul>
</div>
</div>
<#--城市-->
<div class="che-city-nameDD che-city-nameDD02">
<div class="che-city-nameDD-t">
<div class="uui-barInfo-in">
<a href="javascript:void(0)" class="uui-barBtn-back"></a>
<h1>选择城市</h1>
</div>
</div>
<div class="che-city-nameDD-d">
<ul>
</ul>
</div>
</div>
</div>
<@footer>
<#--可以在这里引入js或其他内容-->
<script type="text/javascript" src="${root}/static/lib/swiper/swiper.min.js"></script>
<script type="text/javascript" src="${root}/static/lib/mobiscroll2/js/mobiscroll.custom-2.16.1.min.js"></script>
<script type="text/javascript" src="${root}/static/js/calculator/common.js?wxh5V=${j_cal_common}"></script>
<script type="text/javascript" src="${root}/static/js/calculator/chepg/condtions.js?wxh5V=${j_cal_chepg_conditions}"></script>
</@footer>
if (navigator.userAgent.match(/MicroMessenger/i) != 'MicroMessenger'){
//返回app
$('.goBackApp').tap(function(){
native.onBackPressed()
});
//获取native的UKey 中下cookie
if(!$.fn.cookie('ukey')){
$.fn.cookie('ukey',native_ukey(),{ expires : 30 ,path: '/'});
}
} else {
//返回a上一级
$('.goBackApp').tap(function(){
history.back();
});
}
/*日期空间*/
var currYear = (new Date()).getFullYear();
$('#cpg_spsj').mobiscroll().date({
theme: 'android-holo-light', // Specify theme like: theme: 'ios' or omit setting to use default
mode: 'scroller', // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: 'bottom', // Specify display mode like: display: 'bottom' or omit setting to use default
lang: 'zh', // Specify language like: lang: 'pl' or omit setting to use default
dateOrder: 'yymm', //面板中日期排列格式
dateFormat: 'yy-mm', // 日期格式
maxDate: new Date(),
startYear:currYear - 100, //开始年份
endYear:currYear + 100 //结束年份
});
//计算完毕 返回保存数据
if(getQueryString('referrer_result')==1){
if($.fn.cookie('chepg_form_data')){
$('#cpg_cxmc').attr({'data-v':JSON.parse($.fn.cookie('chepg_form_data')).v1}).text(JSON.parse($.fn.cookie('chepg_form_data')).v2);
$('#address').attr({'data-v1':JSON.parse($.fn.cookie('chepg_form_data')).v5,'data-v2':JSON.parse($.fn.cookie('chepg_form_data')).v6}).text(JSON.parse($.fn.cookie('chepg_form_data')).v7);
$('#cpg_spsj').val(JSON.parse($.fn.cookie('chepg_form_data')).v3);
$('#cpg_xslc').val(JSON.parse($.fn.cookie('chepg_form_data')).v4);
}
}
che_getProvince();
/*城市选择--开启*/
$('.che-city-name').tap(function(){
$('#cpg_xslc').blur();//关闭焦点
$('.che-city-nameD-ceng').addClass('cheCityNameDCeng_show');
$('.che-city-nameD').addClass('cheCityNameD_show');
if(!$('#address').attr('data-flag')){
$('.che-city-nameDD01').show();
setTimeout(function(){
$('.che-city-nameDD01').addClass('cheCityNameDD_show');
},10);
}
var scroll01 = new fz.Scroll('.che-city-nameDD01 .che-city-nameDD-d', {
scrollY: true
});
});
/*城市选择--关闭*/
$('.che-city-nameD-ceng').tap(function(){
$('.che-city-nameD-ceng').removeClass('cheCityNameDCeng_show');
$('.che-city-nameD').removeClass('cheCityNameD_show');
});
/*选择省份*/
$('.che-city-nameDD01 .che-city-nameDD-d ul li').live('tap',function(){
$('#che_city_name').attr('data-v1',$(this).text());
$('.che-city-nameDD01').hide();
$('.che-city-nameDD02').show();
setTimeout(function(){
$('.che-city-nameDD01').removeClass('cheCityNameDD_show');
$('.che-city-nameDD02').addClass('cheCityNameDD_show');
},10);
che_getCityByProvinceId($(this).attr('data-v'));
});
/*选择城市*/
$('.che-city-nameDD02 .che-city-nameDD-d ul li').live('tap',function(){
$('#che_city_name').attr('data-v2',$(this).text());
$('#address').attr({'data-flag':'1','data-v1':$('#che_city_name').attr('data-c2'),'data-v2':$(this).attr('data-v')}).text($('#che_city_name').attr('data-v1')+'-'+$('#che_city_name').attr('data-v2'));
$('.che-city-nameD-ceng').removeClass('cheCityNameDCeng_show');
$('.che-city-nameD').removeClass('cheCityNameD_show');
});
/*选择城市--退回*/
$('.che-city-nameDD02 .che-city-nameDD-t div a').live('tap',function(){
$('.che-city-nameDD02').hide();
$('.che-city-nameDD01').show();
setTimeout(function(){
$('.che-city-nameDD02').removeClass('cheCityNameDD_show');
$('.che-city-nameDD01').addClass('cheCityNameDD_show');
},10);
var scroll = new fz.Scroll('.che-city-nameDD01 .che-city-nameDD-d', {
scrollY: true
});
});
che_GetMakes();
/*车型名称--开启*/
$('.che-car-name').tap(function(){
$('#cpg_xslc').blur();//关闭焦点
$('.che-car-nameD-ceng').addClass('cheCarNameDCeng_show');
$('.che-car-nameD').addClass('cheCarNameD_show');
if(!$('#cpg_cxmc').attr('data-flag')){
$('.che-car-nameDD01').show();
setTimeout(function(){
$('.che-car-nameDD01').addClass('cheCarNameDD_show');
},10);
}
var scroll01 = new fz.Scroll('.che-car-nameDD01 .che-car-nameDD-d', {
scrollY: true
});
//字母搜索
$('.cheCarNameDD01-word ul li').tap(function(){
$(this).addClass('on').siblings('li').removeClass('on');
var $this_w=$(this).attr('data-w');
scroll01.scrollToElement(".che-car-nameDD01 .che-car-nameDD-d ul li."+$this_w, 600, 0, 0);
});
});
/*车型名称--关闭*/
$('.che-car-nameD-ceng').tap(function(){
$('.che-car-nameD-ceng').removeClass('cheCarNameDCeng_show');
$('.che-car-nameD').removeClass('cheCarNameD_show');
});
/*选择品牌*/
$('.che-car-nameDD01 .che-car-nameDD-d ul li').live('tap',function(){
$('#che_car_name').attr('data-v1',$(this).text().substring(2));
$('.che-car-nameDD01').hide();
$('.che-car-nameDD02').show();
setTimeout(function(){
$('.che-car-nameDD01').removeClass('cheCarNameDD_show');
$('.che-car-nameDD02').addClass('cheCarNameDD_show');
},10);
che_GetModelByMakeId($(this).attr('data-v'));
});
/*选择车系*/
$('.che-car-nameDD02 .che-car-nameDD-d ul li.canTap').live('tap',function(){
$('#che_car_name').attr('data-v2',$(this).text());
$('.che-car-nameDD02').hide();
$('.che-car-nameDD03').show();
setTimeout(function(){
$('.che-car-nameDD02').removeClass('cheCarNameDD_show');
$('.che-car-nameDD03').addClass('cheCarNameDD_show');
},10);
che_GetStyleByModelId($(this).attr('data-v'));
});
/*选择车系--退回*/
$('.che-car-nameDD02 .che-car-nameDD-t div a').live('tap',function(){
$('.che-car-nameDD02').hide();
$('.che-car-nameDD01').show();
setTimeout(function(){
$('.che-car-nameDD02').removeClass('cheCarNameDD_show');
$('.che-car-nameDD01').addClass('cheCarNameDD_show');
},10);
var scroll = new fz.Scroll('.che-car-nameDD01 .che-car-nameDD-d', {
scrollY: true
});
});
/*选择车型*/
$('.che-car-nameDD03 .che-car-nameDD-d ul li.canTap').live('tap',function(){
$('#che_car_name').attr('data-v3',$(this).text());
$('#cpg_cxmc').attr({'data-flag':'1','data-v':$(this).attr('data-v')}).text($('#che_car_name').attr('data-v1')+' '+$('#che_car_name').attr('data-v2')+' '+$('#che_car_name').attr('data-v3'));
$('.che-car-nameD-ceng').removeClass('cheCarNameDCeng_show');
$('.che-car-nameD').removeClass('cheCarNameD_show');
});
/*选择车型--退回*/
$('.che-car-nameDD03 .che-car-nameDD-t div a').live('tap',function(){
$('.che-car-nameDD02').hide();
$('.che-car-nameDD02').show();
setTimeout(function(){
$('.che-car-nameDD03').removeClass('cheCarNameDD_show');
$('.che-car-nameDD02').addClass('cheCarNameDD_show');
},10);
});
//获取省份ajax
function che_getProvince(){
try {
var $native_headers=native_headers();
var $native_keyData=native_keyData();
che_getProvince_in($native_headers,$native_keyData);
} catch(err) {
setTimeout(function(){
var $native_headers=native_headers();
var $native_keyData=native_keyData();
che_getProvince_in($native_headers,$native_keyData);
},200);
}
}
//获取省份ajax------che_GetMakes_in对接ios
function che_getProvince_in($native_headers,$native_keyData){
$('.che-city-nameDD01 .che-city-nameDD-d ul').html('<li style="margin:0;border:0;text-align:center;line-height:58px">加载中...</li>');
$.ajax({
type: 'GET',
url: '/api/v2/share/vehicle-inquiry/getProvince',
headers: $native_headers,
success: function(response){
if(response.status==0){
var $cheCityName01='';
var strDataYuan=response.data.replace('[','').replace(']','');
var strData=strDataYuan.split(",");
$.each(strData,function(key,value){
var valueJson=JSON.parse(value);
$.each(valueJson,function(key2,value2){
$cheCityName01+='<li data-v="'+value2+'"><span>'+key2+'</span><br class="clear" /></li>';
});
});
$cheCityName01+='<li style="border-bottom:0"><span></span><br class="clear" /></li>';
$('.che-city-nameDD01 .che-city-nameDD-d ul').html($cheCityName01);
}
}
});
}
//获取城市ajax
function che_getCityByProvinceId(provinceId){
if($('#che_city_name').attr('data-c2')!=provinceId){
$('#che_city_name').attr('data-c2',provinceId);
$('.che-city-nameDD02 .che-city-nameDD-d ul').html('<li style="margin:0;border:0;text-align:center;line-height:58px">加载中...</li>');
var $native_headers=native_headers();
var $native_keyData=native_keyData();
var args={
provinceId:provinceId,
token: $native_keyData.token,
t: $native_keyData.t,
r: $native_keyData.r
}
$.ajax({
type: 'GET',
url: '/api/v2/share/vehicle-inquiry/getCityByProvinceId',
data: args,
headers: $native_headers,
success: function(response){
if(response.status==0){
var $cheCityName01='';
var strDataYuan=response.data.replace('[','').replace(']','');
var strData=strDataYuan.split(",");
$.each(strData,function(key,value){
var valueJson=JSON.parse(value);
$.each(valueJson,function(key2,value2){
$cheCityName01+='<li data-v="'+value2+'"><span>'+key2+'</span><br class="clear" /></li>';
});
});
$cheCityName01+='<li style="border-bottom:0"><span></span><br class="clear" /></li>';
$('.che-city-nameDD02 .che-city-nameDD-d ul').html($cheCityName01);
var scroll = new fz.Scroll('.che-city-nameDD02 .che-city-nameDD-d', {
scrollY: true
});
}
}
});
}
}
var el;
//获取品牌ajax
function che_GetMakes(){
el=$.loading({
content:'加载中...',
});
try {
var $native_headers=native_headers();
var $native_keyData=native_keyData();
che_GetMakes_in($native_headers,$native_keyData);
} catch(err) {
setTimeout(function(){
var $native_headers=native_headers();
var $native_keyData=native_keyData();
che_GetMakes_in($native_headers,$native_keyData);
},200);
}
}
//获取品牌ajax------che_GetMakes_in对接ios
function che_GetMakes_in($native_headers,$native_keyData){
$('.che-car-nameDD01 .che-car-nameDD-d ul').html('<li style="margin:0;border:0;text-align:center;line-height:58px">加载中...</li>');
$.ajax({
type: 'GET',
url: '/api/v2/share/vehicle-inquiry/getMakes',
headers: $native_headers,
success: function(response){
el.loading("hide");
var $cheCarName01='';
var $cheCarWord='';
var $arr01 = new Array();
var $arr02 = new Array();
var $arr03 = new Array();
if(response.status==0){
var strData=response.data.split(",");
$.each(strData,function(key,value){
if(key%2==0){
$arr01.push(value);
}else{
$arr02.push(value);
}
});
$.each($arr01,function(key2,value2){
$.each($arr02,function(key3,value3){
if(key2==key3){
//$cheCarName01+='<li><img src="http://static.rongyiju.com/images/member/anonymous/male/01.png" /><span>'+value+'</span><br class="clear" /></li>';
$cheCarName01+='<li class="'+value2.substring(0,1)+'" data-v="'+value3+'"><span>'+value2+'</span><br class="clear" /></li>';
}
});
$arr03.push(value2.substring(0,1).toUpperCase());
});
$.each(quchongArr($arr03),function(key,value){
$cheCarWord+='<li data-w="'+value+'">'+value+'</li>';
});
//字母搜索部分
$('.cheCarNameDD01-word ul').html($cheCarWord);
var temp_height=Math.floor(($(document).height()-50)/(quchongArr($arr03).length));
$('.cheCarNameDD01-word ul li').css({"height":temp_height+"px","line-height":temp_height+"px"});
$cheCarName01+='<li style="border-bottom:0"><span></span><br class="clear" /></li>';
$('.che-car-nameDD01 .che-car-nameDD-d ul').html($cheCarName01);
}
}
});
}
//获取车系ajax
function che_GetModelByMakeId(MakeId){
if($('#che_car_name').attr('data-c2')!=MakeId){
$('#che_car_name').attr('data-c2',MakeId);
$('.che-car-nameDD02 .che-car-nameDD-d ul').html('<li style="margin:0;border:0;text-align:center;line-height:58px">加载中...</li>');
var $native_headers=native_headers();
var $native_keyData=native_keyData();
var args={
makeId:MakeId,
token: $native_keyData.token,
t: $native_keyData.t,
r: $native_keyData.r
}
$.ajax({
type: 'GET',
url: '/api/v2/share/vehicle-inquiry/getModelByMakeId',
data: args,
headers: $native_headers,
success: function(response){
var $cheCarName01='';
var $arr01 = new Array();
var $arr02 = new Array();
if(response.status==0){
$.each(JSON.parse(response.data),function(key,value){
$arr01.push(value.GroupName);
});
$arr02=quchongArr($arr01,0);
$.each($arr02,function(key2,value2){
$cheCarName01 += '<li class="group"><span>' + value2 + '</span><br class="clear" /></li>';
$.each(JSON.parse(response.data),function(key3,value3){
if(value2==value3.GroupName){
$cheCarName01 += '<li class="canTap" data-v="' + value3.Value + '"><span>' + value3.Text + '</span><br class="clear" /></li>';
}
});
});
$cheCarName01+='<li style="border-bottom:0"><span></span><br class="clear" /></li>';
$('.che-car-nameDD02 .che-car-nameDD-d ul').html($cheCarName01);
var scroll = new fz.Scroll('.che-car-nameDD02 .che-car-nameDD-d', {
scrollY: true
});
}
}
});
}
}
//获取车型ajax
function che_GetStyleByModelId(ModelId){
if($('#che_car_name').attr('data-c3')!=ModelId) {
$('#che_car_name').attr('data-c3', ModelId);
$('.che-car-nameDD03 .che-car-nameDD-d ul').html('<li style="margin:0;border:0;text-align:center;line-height:58px">加载中...</li>');
var $native_headers=native_headers();
var $native_keyData=native_keyData();
var args = {
modelId: ModelId,
token: $native_keyData.token,
t: $native_keyData.t,
r: $native_keyData.r
}
$.ajax({
type: 'GET',
url: '/api/v2/share/vehicle-inquiry/getStyleByModelId',
data: args,
headers: $native_headers,
success: function(response){
var $cheCarName01 = '';
var $arr01 = new Array();
var $arr02 = new Array();
if (response.status == 0) {
$.each(JSON.parse(response.data), function (key, value) {
$arr01.push(value.GroupName);
});
$arr02=quchongArr($arr01,0);
$.each($arr02,function(key2,value2){
$cheCarName01 += '<li class="group"><span>' + value2 + '</span><br class="clear" /></li>';
$.each(JSON.parse(response.data),function(key3,value3){
if(value2==value3.GroupName){
$cheCarName01 += '<li class="canTap" data-v="' + value3.Value + '"><span>' + value3.Text + '</span><br class="clear" /></li>';
}
});
});
$cheCarName01+='<li style="border-bottom:0"><span></span><br class="clear" /></li>';
$('.che-car-nameDD03 .che-car-nameDD-d ul').html($cheCarName01);
var scroll = new fz.Scroll('.che-car-nameDD03 .che-car-nameDD-d', {
scrollY: true
});
}
}
});
}
}
//行驶里程
$('#cpg_xslc_out').tap(function(){
$('#cpg_xslc').focus();
});
//提交参数
$('#fdSubmitBtn').tap(function(){
$('#cpg_xslc').blur();//关闭焦点
var $calType=$(this).attr('data-calType');
if($(this).attr('data-version')){
var $version=$(this).attr('data-version');
}else{
var $version='';
}
if(valid($calType)){
goCal($calType,$version);
}
});
//计算函数
function goCal(flag,version){
var cpg_cxmc = $('#cpg_cxmc').attr('data-v');
var car_name = $('#cpg_cxmc').text();
var cpg_address_provinceId = $('#address').attr('data-v1');
var cpg_address_cityId = $('#address').attr('data-v2');
var cpg_address_name = $('#address').text();
if($('#cpg_spsj').val()=='选择上牌时间'){
var cpg_spsj = '';
}else{
var cpg_spsj = $('#cpg_spsj').val();
}
if($('#cpg_xslc').val()=='点此输入'){
var cpg_xslc = '';
}else{
var cpg_xslc = $('#cpg_xslc').val();
}
var $native_headers=native_headers();
var $native_keyData=native_keyData();
var args={
styleId:cpg_cxmc,
buyCarDate:cpg_spsj,
mileages:cpg_xslc*10000,
provinceId:cpg_address_provinceId,
cityId:cpg_address_cityId,
token: $native_keyData.token,
t: $native_keyData.t,
r: $native_keyData.r
}
//表单数据保存cookie
var $chepg_form_data={
v1:cpg_cxmc,
v2:car_name,
v3:cpg_spsj,
v4:cpg_xslc,
v5:cpg_address_provinceId,
v6:cpg_address_cityId,
v7:cpg_address_name
}
$.fn.cookie('chepg_form_data',JSON.stringify($chepg_form_data));
var el=$.loading({
content:'评估中...',
})
$.ajax({
type: 'GET',
url: '/api/v2/share/vehicle-inquiry/estimatedC2BAndB2CByCityId',
data: args,
headers: $native_headers,
success: function(response){
el.loading("hide");
if (response.status == 0) {
var response= JSON.parse(response.data);
if(response.TrimId){
var result={
data:response,
carPic:encodeURI(encodeURI('/static/images/news_default_bg.png')),
carName:encodeURI(encodeURI(car_name)),
carMileages:encodeURI(encodeURI(cpg_xslc)),
carTime:encodeURI(encodeURI(cpg_spsj)),
carAddrss:encodeURI(encodeURI(cpg_address_name))
};
window.location='/calculator'+version+'/chepg/result?result='+JSON.stringify(result);
}else{
alert_seconds(response.Msg,1000);
}
}else{
alert_seconds(response.msg,1000);
}
}
});
}
//验证输入字符正确性
function valid(flag){
var cpg_cxmc = $('#cpg_cxmc').attr('data-v');
var cpg_address_provinceId = $('#address').attr('data-v1');
var cpg_address_cityId = $('#address').attr('data-v2');
if($('#cpg_spsj').val()=='选择上牌时间'){
var cpg_spsj = '';
}else{
var cpg_spsj = $('#cpg_spsj').val();
}
if($('#cpg_xslc').val()=='点此输入'){
var cpg_xslc = '';
}else{
var cpg_xslc = $('#cpg_xslc').val();
}
if(!cpg_cxmc){
alert_seconds('请选择车型名称',1000);
}else{
if(!cpg_spsj){
alert_seconds('请选择上牌时间',1000);
}else{
if(!cpg_xslc){
alert_seconds('请输入行驶里程',1000);
}else{
if(cpg_xslc<0){
alert_seconds('请输入正确的行驶里程',1000);
}else{
if(cpg_xslc>60){
alert_seconds('公里数不能超出60万',1000);
}else{
if(!cpg_address_provinceId||!cpg_address_cityId){
alert_seconds('请选择地区',1000);
}else{
return true;
}
}
}
}
}
}
}
应该是h5页面里的js对json数据处理有问题,和app没关系。你把完整的json数据和js代码贴出来看看
json数据倒不出来
接口返回的json数据呢?
@tanhao09: 目测应该是js处理json的时候出问题了
//获取品牌ajax------che_GetMakes_in对接ios
那个地方
java, entity framework。。。这应该是js的问题吧?
能解释下吗?不懂啊!
很明显json 有的时候没有执行
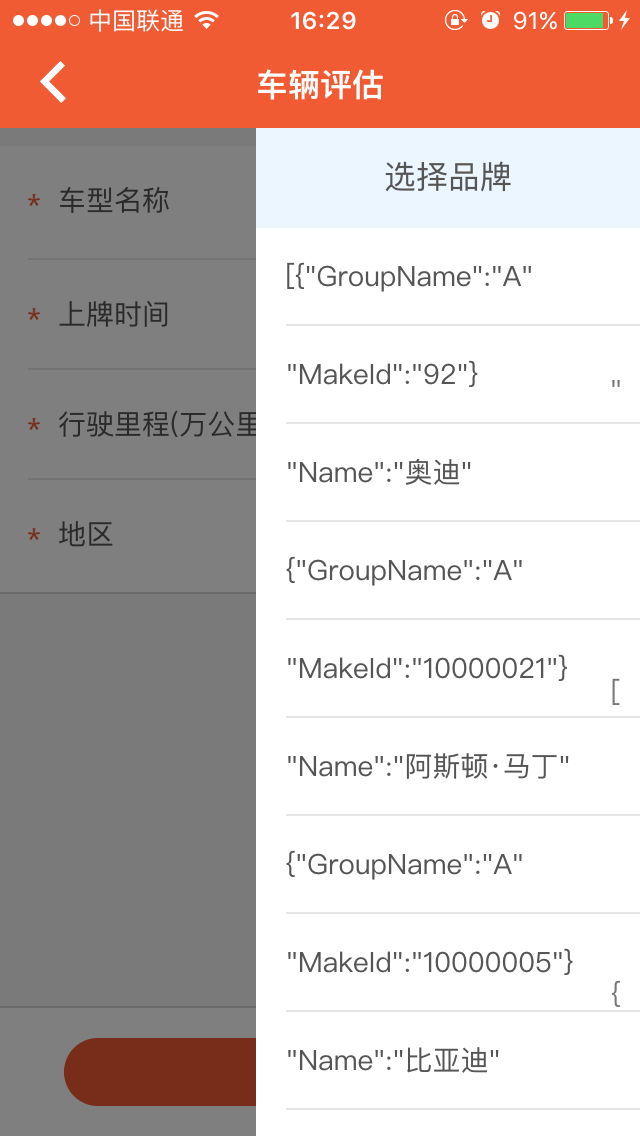
哦 是JS解析JSON有时候没有转换为html标签直接输出了
什么原因?是app和H5的兼容性问题还是什么?
@tanhao09: json里面也是有,的兄弟 var strData=response.data.split(",");
你这句真的没问题吗 你是返回的json吗 好像不太对吧
@丫的: 是json页面显示不完整
@tanhao09: 这种问题用火狐firebug或者chrome自带的F12调试一下就知道是什么问题了
别告诉我你不会调试
@丫的: 手机APP亲
@tanhao09: 额 你这不是html5页面吗 难道你的js不能脱离android或者ios系统在浏览器上运行?










