js选择左边的内容显示在右边问题
最佳答案
0
我给你做一个demo吧,供你参考
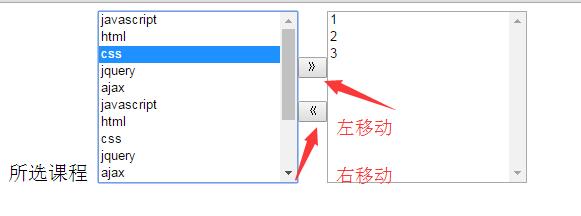
如图所示:

代码如下所示:
HTML代码部分:
1 <body> 2 <div class="one">所选课程 3 <select size =10 name="" id="left"> 4 <option value="">javascript</option> 5 <option value="">html</option> 6 <option value="">css</option> 7 <option value="">jquery</option> 8 <option value="">ajax</option> 9 <option value="">javascript</option> 10 <option value="">html</option> 11 <option value="">css</option> 12 <option value="">jquery</option> 13 <option value="">ajax</option> 14 <option value="">javascript</option> 15 <option value="">html</option> 16 <option value="">css</option> 17 <option value="">jquery</option> 18 <option value="">ajax</option> 19 </select> 20 </div> 21 <div class="one"><br><br> 22 <button id="rightBtn">》</button> <br> 23 <button id="leftBtn">《</button> 24 </div> 25 <div class="one"> 26 <select size =10 name="" id="right"> 27 <option value="">1</option> 28 <option value="">2</option> 29 <option value="">3</option> 30 </select> 31 </div> 32 </body>
CSS代码部分:
1 <style> 2 select{ 3 width: 200px; 4 5 } 6 .one{ 7 float: left; 8 } 9 button{ 10 display: block; 11 } 12 </style>
Javascript代码部分:
1 <script> 2 var left = document.getElementById("left"); 3 var right = document.getElementById("right"); 4 var rightBtn = document.getElementById("rightBtn"); 5 var leftBtn = document.getElementById("leftBtn"); 6 7 rightBtn.onclick = function(){ 8 right.appendChild(left[left.selectedIndex]) 9 }; 10 11 leftBtn.onclick = function(){ 12 left.appendChild(right[right.selectedIndex]) 13 }; 14 </script>
供你参考和借鉴。嘿嘿
收获园豆:6
其他回答(4)
0
伪代码:
$('.左边div p').click(function(){var p=$(this);p.remove(); p.appendTo($('右边div'))})
收获园豆:2
0
第一步,设置所有集合
var left=[]; //所有集合
var right=[]; //右边的空集合
//第二部,点击左边的集合时,将点击的数据复制一份到右边,并且从左边的集合中删除
//第三部,数据显示一次
//结束
收获园豆:2
0
//点击左边添加至右边
function changecolour(obj){
$("#goktype1").append('<p class="c999 fz10 m5" name="ktype" onclick="remov(this)" tyid="'+obj.getAttribute("tyid")+'" tyname="'+obj.getAttribute("tyname")+'">'+obj.getAttribute("tyname")+'</p>')
}
//删除右边不需要的
function remov(obj){
obj.remove();
}
感谢各位,贴上我自己的代码,有需要的自行选择
0
看了你的问题,自己写了个demo,可能有点差别
<!doctype html> <html> <head> <meta charset="utf-8"> <title>选择左边内容显示在右边</title> <script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script> <style> *{ margin:0; padding:0; } ul li{ list-style:none; } .left,.right{ width:200px; height:172px; border:1px solid #ccc; float:left; margin:10px; overflow:auto; } </style> </head> <body> <div class="left"> <ul class="left_ul"> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ul> </div> <div class="right"> <ul class="right_ul"> </ul> </div> <script type="text/javascript"> $(function(){ $(".left_ul li").click(function(){ var $li=$("<li></li>"); var content_li=$(this).html(); $li.html(content_li); $(".right_ul").append($li); $(this).css({"display":"none"}); $(".right_ul li").click(function(){ $(this).remove(); for(var i=0;i<$(".left_ul li").length;i++){ if($(".left_ul li:eq("+i+")").html()==$(this).html()){ $(".left_ul li:eq("+i+")").css({"display":"block"}); } } }) }); }); </script> </body> </html>