走过路过的大神 请收下小弟的膝盖 进来帮忙看看这个前端的疑难杂症 两天还没解决 经理快炸了!
0

情况是这样的:
我们这是一款打印软件 用户点击打印 就会香服务器发送ajax请求 ,可以总有那种手贱的用户 狂点! 我用了disabled 可是还是禁止不住有时候 还是会有用户反馈 下面是我写的js代码
var selectPrintTemplate = $("input[name='radio_a']:checked").val(); //获取选中订单集合 var selectOrders = $table.bootstrapTable("getSelections"); /*淘宝*/ //if(selectPrintTemplate&&selectOrders!=0){ if(printRemind(selectPrintTemplate,selectOrders,orderStatus,isPreview)){ //var ciCik=$(".container li .btn-group button:eq(0)"); var index=3; var col=ciCik.css('color'); var nowcolor=ciCik.css('backgroundColor'); var timer=setInterval(function(){ var txt='打印中'+index+'s' ciCik.text(txt); if(index<0){ ciCik.text('打印快递单'); ciCik.css('backgroundColor',nowcolor); ciCik.attr('disabled',false); ciCik.css('color',col); clearInterval(timer); ajaxDataAndDoPrint(selectPrintTemplate,selectOrders,orderStatus,isPreview); }else{ index--; ciCik.css('color','red'); ciCik.css('backgroundColor',"#e1e6f6"); } },1000); } else{ ciCik.attr('disabled',false); }
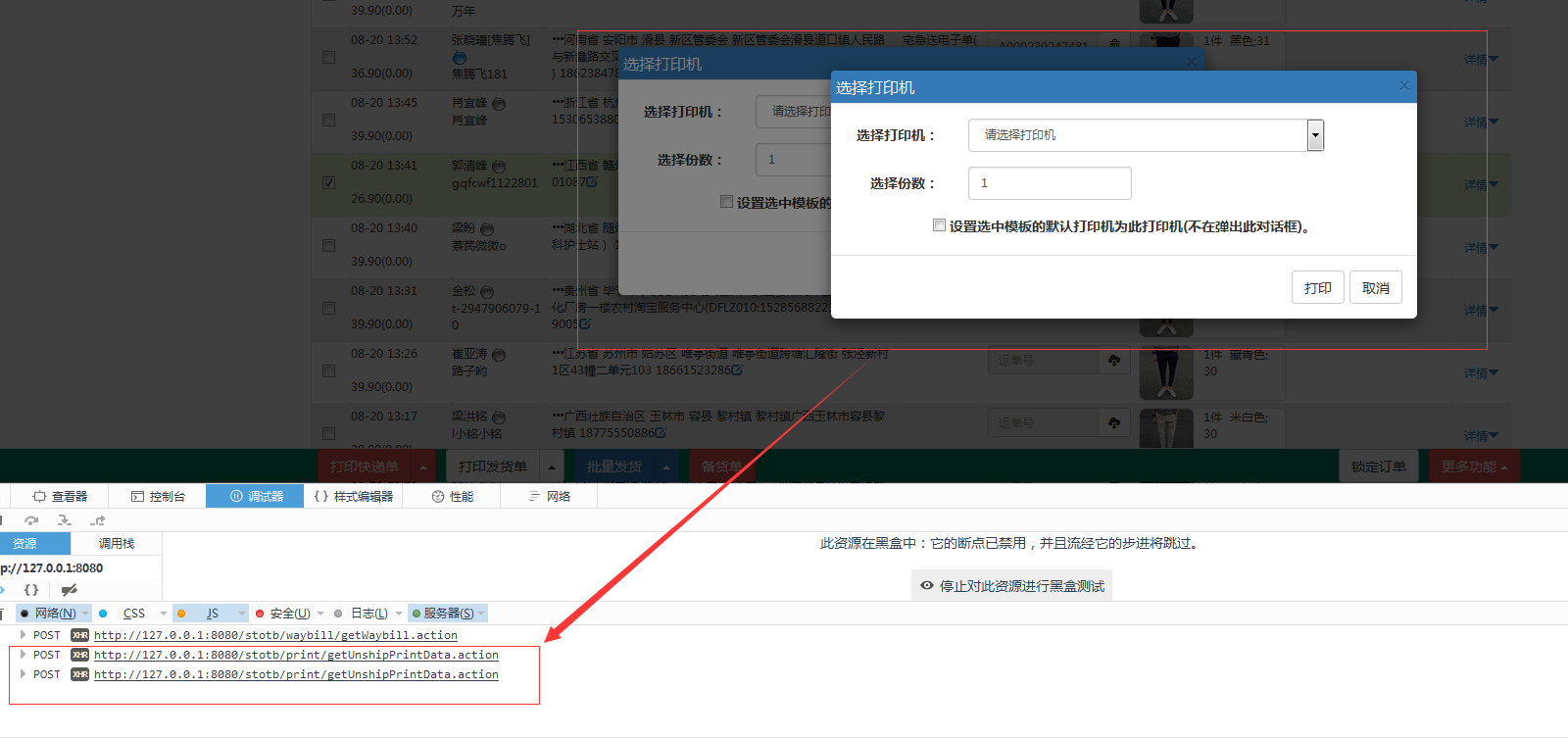
这是我重复狂点击后 会弹出两次 调了两次 接口 大神们 该怎么破!
所有回答(9)
0
加个计数变量,提交的时候超过1次就提示不能重复提交了,要是有提交的参数变动时,就将这个计数变量值清空
能详细点吗 我是菜手 刚刚入职 我有点听不懂
@夜阑听雨-1991: 1.先定义一个变量lock=false,2.在ajaxDataAndDoPrint这边改为
if(lock){alert('不能重复提交')}
else{ lock =true;ajaxDataAndDoPrint(selectPrintTemplate,selectOrders,orderStatus,isPreview);}
再在ajaxDataAndDoPrint这个方法里面得到结果后加个lock=false
0
var isrun=false;
点击的动作
if(!isrun){
isrun=true;
//执行其他事件
}
1
- 加一个 状态变量,这样就可以通过状态判断;
- 在发送请求的时候将点击事件注销掉,完成时再注册上。
0
加一个绑定事件one,然后让他只执行一次,然后就return false。
0
之前我们的做法就是加一个变量。
0
通用的做法是添加一个状态变量。
0
你这个打印是用Ajax调用的,你可以在按钮点击时禁用该按钮,在Ajax返回(成功或失败)信息时再解禁按钮.
原因是:js在执行Ajax调用时,不会等待Ajax返回信息,他会直接执行后面的代码.所以不能在按钮事件中解禁.
另一种方法是使用定时器,过几秒后再解禁.
0
如果楼上的都不行 那试试点击之后将事件解除
0
自己解决了










