wpf/silverlight如何写出如下弧向的渐变效果?
0


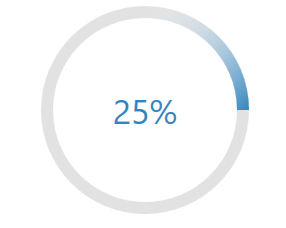
这原本时一个Progressbar,被我改成了这样的模板。
引入了:xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
1 <Style x:Key="LoopProcessBar" TargetType="{x:Type ProgressBar}"> 2 <Setter Property="Background" Value="#E2E2E2"/> 3 <Setter Property="Width" Value="300"/> 4 <Setter Property="Height" Value="300"/> 5 <Setter Property="BorderBrush"> 6 <Setter.Value> 7 <LinearGradientBrush> 8 <GradientStop Offset="1" Color="#3185BF"/> 9 <GradientStop Offset="0" Color="Transparent"/> 10 </LinearGradientBrush> 11 </Setter.Value> 12 </Setter> 13 <Setter Property="BorderThickness" Value="60"/> 14 <Setter Property="Foreground" Value="#3185BF"/> 15 <Setter Property="Maximum" Value="100"/> 16 <Setter Property="Minimum" Value="0"/> 17 <Setter Property="IsTabStop" Value="False"/> 18 <Setter Property="IsHitTestVisible" Value="False"/> 19 <Setter Property="Template"> 20 <Setter.Value> 21 <ControlTemplate TargetType="{x:Type ProgressBar}"> 22 <Viewbox Stretch="Uniform" VerticalAlignment="Center" HorizontalAlignment="Center"> 23 <Grid SnapsToDevicePixels="True" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" > 24 <!--背景环--> 25 <ed:Arc 26 ArcThickness="12" 27 StartAngle="0" Fill="{TemplateBinding Background}" EndAngle="360" Stretch="None" x:Name="arcOuter" /> 28 <!--值-环--> 29 <ed:Arc x:Name="arcValue" 30 ArcThickness="12" 31 StartAngle="0" Fill="{TemplateBinding BorderBrush}" 32 EndAngle="{Binding Value,Mode=OneWay,RelativeSource={RelativeSource TemplatedParent}, 33 Converter={StaticResource ProgressBarValueToAngleConverter}}" 34 Stretch="None" Panel.ZIndex="2" > 35 36 37 </ed:Arc> 38 39 <!--数值--> 40 <TextBlock FontSize="34" 41 Text="{Binding Value,Mode=OneWay,RelativeSource={RelativeSource TemplatedParent},StringFormat={}{0}%}" 42 VerticalAlignment="Center" HorizontalAlignment="Center"/> 43 </Grid> 44 </Viewbox> 45 <ControlTemplate.Triggers> 46 <Trigger Property="Value" Value="100"> 47 <Setter TargetName="arcValue" Property="Fill" Value="#3185BF"/> 48 </Trigger> 49 </ControlTemplate.Triggers> 50 </ControlTemplate> 51 </Setter.Value> 52 </Setter> 53 </Style>
由于标记部分使用的是固定的线性画刷,所以只有在progressbar的value为某些值是才能达到我想要的效果。
最佳答案
1
有些时候,你可以换一个角度去思考问题,不一定非要用progressbar才可以达成这个效果的呀。
我一般会用两个同心圆,一大一小就可以造出这个进度条了。再用一个正方形做渐变,把正方形切成四分之一弧形,正方形的一个角对准圆心做旋转就OK了。
收获园豆:20










