easyui时间控件问题,试了几个版本都不行,疑似easyui本身bug
0
[已解决问题]
解决于 2016-10-11 10:58


最近发现easyui时间控件的值格式不支持带斜杠的日期(2016/10/01),必须是2016-10-01这类的才能正常使用,否则默认初始化为当前时间
<input id="ReturnDate" name="ReturnDate" value="2016/10/01 0:00:00" class="easyui-datebox" data-options="required:true,missingMessage:'日期不能为空!'"/>
如上,必须把value换成带横杠- 的日期格式才能正常初始化,已测试过easyui1.4.5 ,1.5两个新版本,都不行,是否是easyui官方的bug?
最佳答案
0
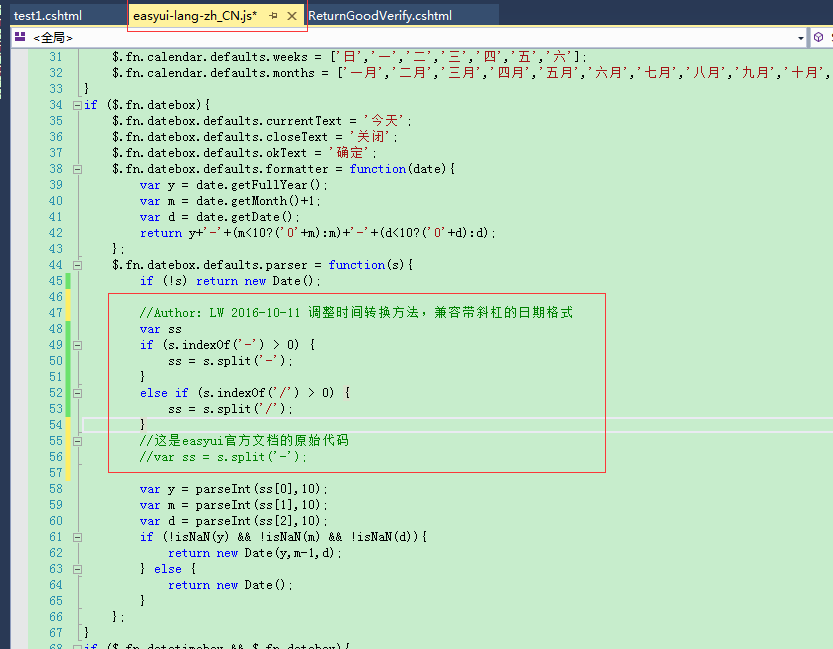
第一步:引入locale文件夹中的easyui-lang-zh_CN.js文件,
第二步:可以自己修改下文件中第42 return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d); 代码。
当然也可以自己重写这个日期的输出格式。
奖励园豆:5
不行的,这个方法从一开始获取的就是一个错误的日期,所以改这里是没有用的
$.fn.datebox.defaults.formatter = function(date){
//这个date就是一个错误的,所以改这里不行
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d);
};
应该改defaults.parse那个方法
其他回答(1)
0
两种解决方案:
1. 自定义formatter或者改easyui-lang-zh_CN.js

2. 后台传递数据的时候进行格式转换,统一转换为带横杠的方式
具体使用哪一种按实际情况权衡










