div中想在删除按钮旁边添加一个类似回收站的图标(有图片),求大神指点!!
0

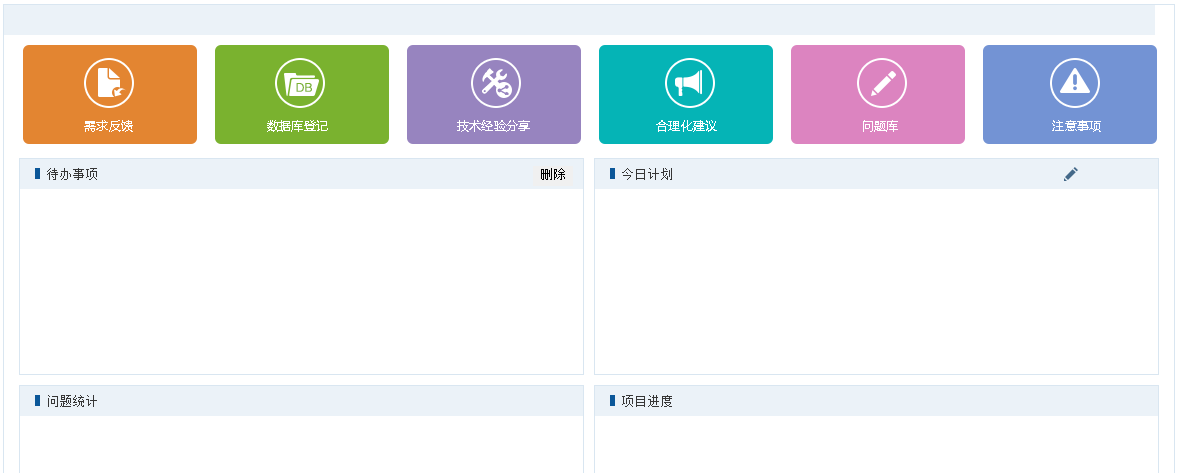
<div style="border:1px solid #d9e6f1;width:1153px;"> <div style="background-color:#ebf2f8;width:100%;height:30px;padding-right:0px"></div> <div style="width:1150px;height:102px;padding-left:0px;padding-right:5px;margin:10px;"> <div class="div_inline"><img src="<%=basePath%>newPictures/icon/pic6/norm_01.png"/></div> <div class="div_inline"><img src="<%=basePath%>newPictures/icon/pic6/norm_02.png"/></div> <div class="div_inline"><img src="<%=basePath%>newPictures/icon/pic6/norm_03.png"/></div> <div class="div_inline"><img src="<%=basePath%>newPictures/icon/pic6/norm_04.png"/></div> <div class="div_inline"><img src="<%=basePath%>newPictures/icon/pic6/norm_05.png"/></div> <div class="div_inline"><img src="<%=basePath%>newPictures/icon/pic6/norm_06.png"/></div> </div> <div id="sty1" style="padding-left:5px;padding-right:5px"> <div style="float:left;border:1px solid #d9e6f1;width:503px;"> <div id="sty3" class="cs1"><img src="<%=basePath%>newPictures/icon/module3.png"/> 待办事项</div> <image src="<%=basePath%>newPictures/icon/module1.png" style="left:400px;position:absolute;top:220px;"></image> <input id="del" name="del" type="button" value="删除" style="border:0px;height:20px;left:540px;position:absolute;top:177px;width:40px;"></input> <div id="sty2"></div> </div> <div style="float:right;border:1px solid #d9e6f1;width:503px;"> <div id="sty4" class="cs1"><img src="<%=basePath%>newPictures/icon/module3.png"/> 今日计划</div> <input id="plan" name="plan" type="button" value="计划维护" style="border:0px;height:20px;left:990px;position:absolute;top:220px;width:65px;"></input> <image src="<%=basePath%>newPictures/icon/module2.png" style="left:1070px;position:absolute;top:177px;"></image> <div id="sty2"></div> </div> </div> <div id="sty1" style="padding-left:5px;padding-right:5px"> <div style="float:left;border:1px solid #d9e6f1;width:503px;"> <div id="sty3" class="cs1"><img src="<%=basePath%>newPictures/icon/module3.png"/> 问题统计</div> <div id="sty2"></div> </div> <div style="float:right;border:1px solid #d9e6f1;width:503px;"> <div id="sty4" class="cs1"><img src="<%=basePath%>newPictures/icon/module3.png"/> 项目进度</div> <div id="sty2"></div> </div> </div> </div>

最佳答案
0
添加个div,背景图是回收站的图片,直接absolute定位过去不就行了,或者按钮不一定非得button,把删除和图标放在一起定位过去,用JS控制点击一样
收获园豆:15
谢谢你的回答 ,能告诉我“把删除和图标放在一起”的具体代码么?谢谢了
谢谢你的提示 已经解决了










