PrintArea不显示页面本来的样式
0
[已解决问题]
解决于 2016-11-30 13:52


页面内引用:
<script src="/Content/js/jquery.printarea.js"></script>
<link href="/Content/css/jquery.printarea.css" rel="stylesheet" />
<div class="col-lg-12 print-area"> <div class="col-md-2"><i class="pe-7s-box2 m-r" style="font-size: 1.1em;"> Qty</i></div> <div class="col-md-2"><i class="pe-7s-calculator m-r" style="font-size: 1.1em;"> InvtQty</i></div> <div class="col-md-2"><i class="fa fa-clock-o" style="font-size: 1.1em;"> @ProdDate</i></div> </div>
这一段代码使用的样式是bootstrap框架
打印时,发现完全变了样
<script type="text/javascript"> $(function () { $('.print-area').click(function () { var options = { popTitle: "hello" }; var area = $(this).closest('.print-area')[0]; $(area).printArea(options); }); }); </script>
打印出来后风格完全变了样,没有布局的样子。
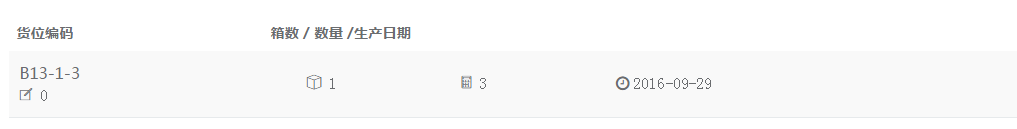
这是布局时的样子

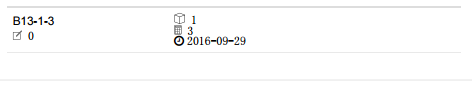
这是打印时的样子:

都大变样子了,也就是说CSS文档没有被读取到
最佳答案
0
就是这样的,打印的页面同样要引用CSS代码
奖励园豆:5
我引用了也是一样的,能不能按照设计好的格式直接打印出来?
@denli: 被打印的区域也要一套完整的Html标签,比如丢了<!DOCTYPE html>可能导致样式不起作用。
其他回答(1)
0
楼上的回答简直不忍直视,很明显,打印的时候没有按照设置的网格进行排列,而是移到下一行了。原因就在于你只设置了col-md-2,对应的是中等屏幕大小,打印界面的宽度小于浏览器显示的宽度,所以至少要加上 col-sm-2 col-xs-2 (小屏幕和极小屏幕),才能保证正确显示!










