echarts饼形图显示相关问题,求大神指点!!!
0


想把箭头指的部分变成左右并列,然后饼形图在它们下方展示!!
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('huan')); myChart.setOption({ title: { text: '总条数', textStyle: { fontSize:'20px', fontFamily:'sans-serif', fontStyle:'normal', color:'#f39b4d' }, subtext: ['近一周\n'], subtextStyle:{ fontSize:'18px', color: '#003366' }, /*itemGap:'50px',*/ x: 'center', y: 'center' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data:['未解决问题','已解决问题'] }, color:['#969696','#f39b4d'], series: [ { name:'访问来源', type:'pie', radius: ['55%', '85%'], avoidLabelOverlap: false, label: { normal: { show: false, position: 'center' }, emphasis: { show: true, textStyle: { fontSize: '0', fontWeight: 'bold' } } }, labelLine: { normal: { show: false } }, data:[ {value:310, name:'未解决问题'}, {value:605, name:'已解决问题'} ] } ] }); </script>
最佳答案
0
legend: {
orient: 'horizontal',
x: 'center',
data:['未解决问题','已解决问题']
},
收获园豆:10
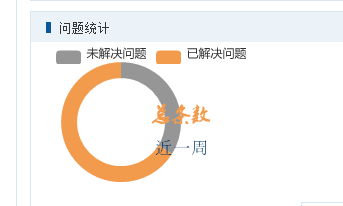
你好,谢谢你的回答 按你的指点改完之后效果图成了这样的

但是我想让它靠近左边缘显示,请你再给指点一下!1谢谢了
@河流小鱼儿:
legend: {
orient: 'horizontal',
x: 50, //这个数字自己试着填
data:['未解决问题','已解决问题']
},
@授之以渔: 我试过 ,只是上边的移动,,下边的那个饼形图不移动啊
@河流小鱼儿:series中加个 center:['30%','50%'],
@授之以渔: 额。。。。不好意思,又出现新问题了,标题和副标题不跟着以移动

@河流小鱼儿: title: { text: '总条数', textStyle: { fontSize:'20px', fontFamily:'sans-serif', fontStyle:'normal', color:'#f39b4d' }, subtext: ['近一周\n'], subtextStyle:{ fontSize:'18px', color: '#003366' }, /*itemGap:'50px',*/ x: 'center', y: 'center' },这里设置标题副标题。和legend一样可以使用x:50这种,或者用left,center这种
@授之以渔: 好了 感谢你的帮助与耐心
其他回答(1)
0
楼上正解~










