kindeditor定义在td里的textarea里,无法编辑?这是什么情况。
0

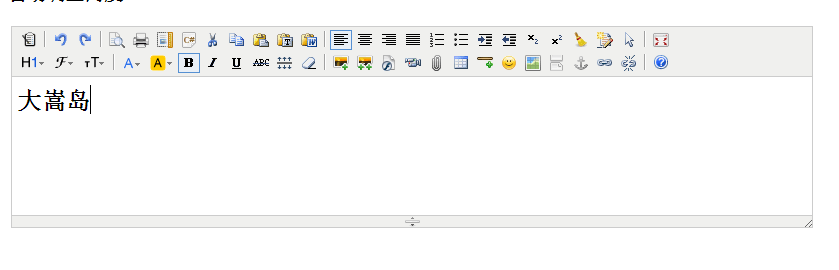
 这里正常显示了,但是文本框里没有焦点,上面的按钮也都没效果,只有右边的三个表情上传和超链接有效果,望各位大神看一看。
这里正常显示了,但是文本框里没有焦点,上面的按钮也都没效果,只有右边的三个表情上传和超链接有效果,望各位大神看一看。
所有回答(1)
0
不太清楚你说的意思 , 下面的不知道是不是和你的一样,如果一样那就没有问题


额,很抱歉,现在才回复你,我的意思就是,这个编辑器是可以正常显示的,但是他无法编辑,就是没有焦点,输入不进去内容,页面调试的时候,点击上面的几个字体大小之类的按钮,页面调试会报错。这是我的js代码
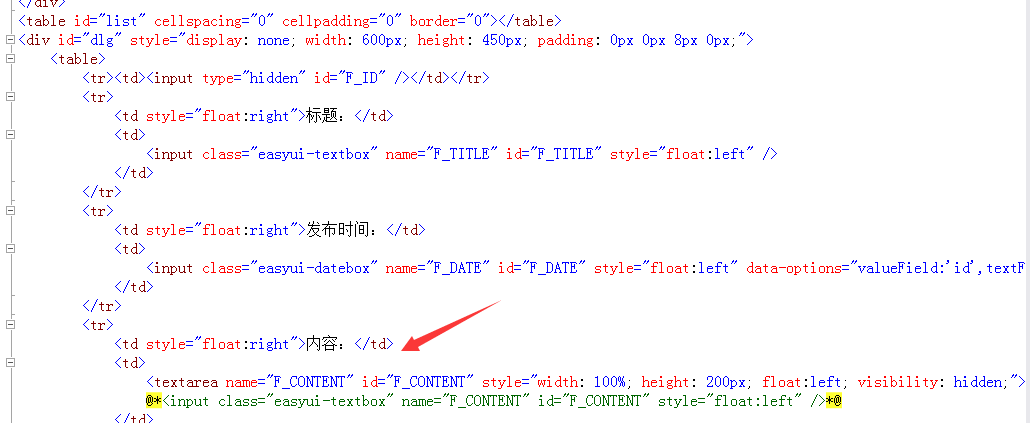
KindEditor.create('#F_CONTENT', { resizeType : 1, allowFileManager: true, uploadJson: '../../kindeditor-4.1.10/asp.net/upload_json.ashx', fileManagerJson: '../../kindeditor-4.1.10/asp.net/file_manager_json.ashx' }); onBeforeClose:$( function (event, ui) { // 关闭Dialog前移除编辑器 KindEditor.remove('#F_CONTENT'); }) var editor; KindEditor.ready(function (K) { editor = K.create('textarea[name="F_CONTENT"]', { allowFileManager: true, resizeType: 1, allowPreviewEmoticons: false, items: [ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link'] }); });
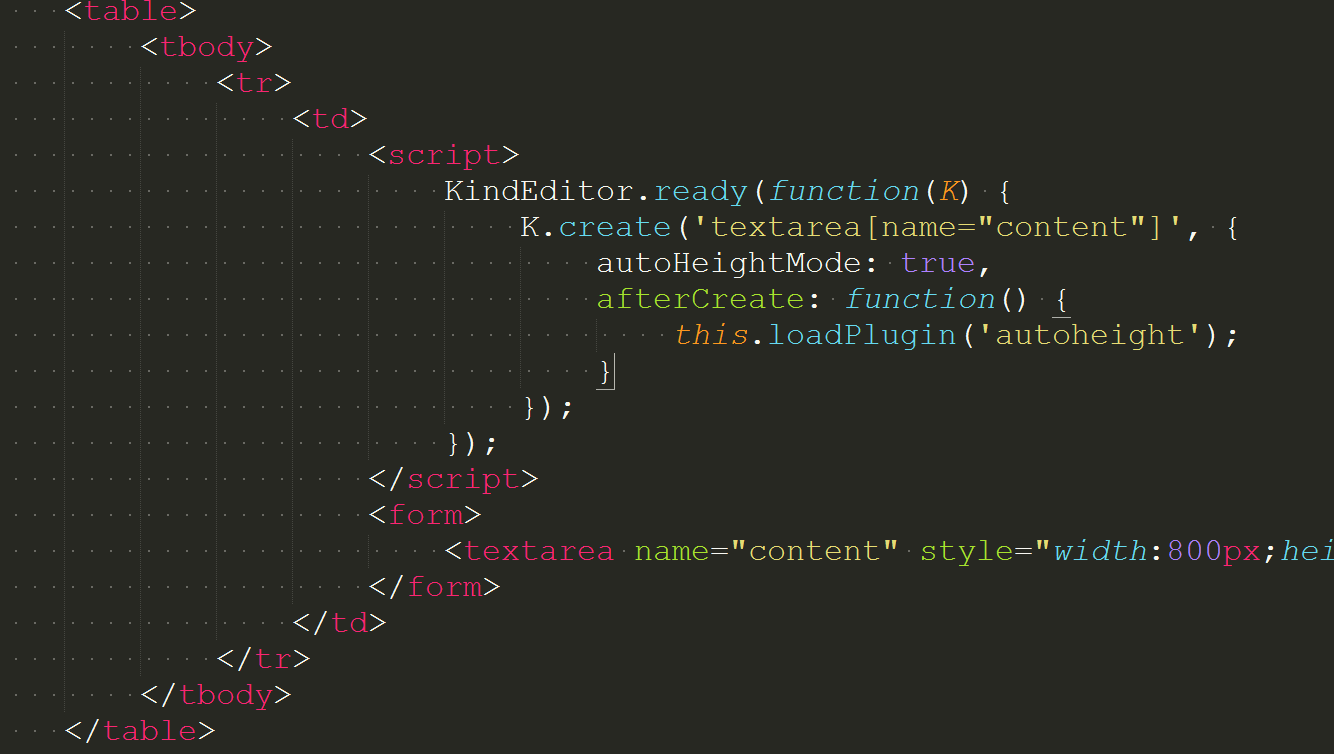
还有下面table里的代码
@噜灬噜噜: 这个方法是不是写错了。 
@不期然而然: 不清楚= = 我要是能看懂这些代码,理解什么意思,我就不会问了。。。
@噜灬噜噜:
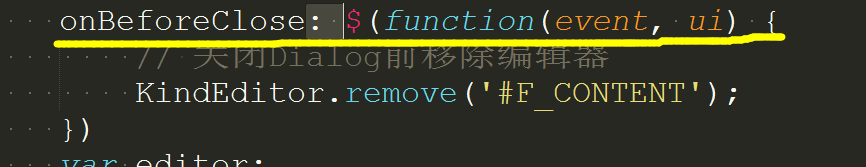
把这一段删除了你在看看
onBeforeClose: $(function(event, ui) {
// 关闭Dialog前移除编辑器
KindEditor.remove('#F_CONTENT');
})
@不期然而然: 好的
@不期然而然: 现在的效果是这样的,只有点击 html格式的时候,他才能在下面输入内容,如果不点击html格式他还是没办法进行编辑。。。。
html格式的时候,他才能在下面输入内容,如果不点击html格式他还是没办法进行编辑。。。。









