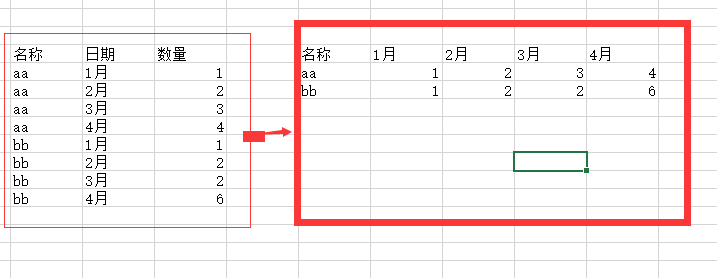
jquery.dataTable根据后台返回的数据由竖列变成横列
0
最佳答案
0
一般使用的时候列是固定的。
你可以Ajax请求,然后返回一个标识来指定列的数据,然后再去dataTable对象的url请求后台获取对应每一行的数据。就是把列变动的逻辑写在js代码中
收获园豆:20
jquery.dataTable中是怎么用的呢?
其他回答(2)
0
这个只能获取了数据后自己构建新的数据源了。
只能放在前台重新构建,因为日期还不一定是四个,说不定还是八个,还有分页,怎么放在jquery.dataTable中构建呢
@豆的努力时代: 处理数据,获取总共有几个日期。构造一个列名称数组:[{"titile":"名称"},{"title":"1月"}],在dataTable({"data":[],"colums":[]}) colums对应列名称数组。data是数据数组。
当然要先用jquery新建一个table dom添加到html中。
@授之以渔: 
@授之以渔: 这个自定义列,我可以给他返回一个json对象这样组建吗
@授之以渔: 我上面说错了,不成立的
0
去掉分页,选用Dictionary<string,Dictionary<string,string>>这种将数据在后台构造好,以json格式返回给前台,前台构造table的thead,tbody