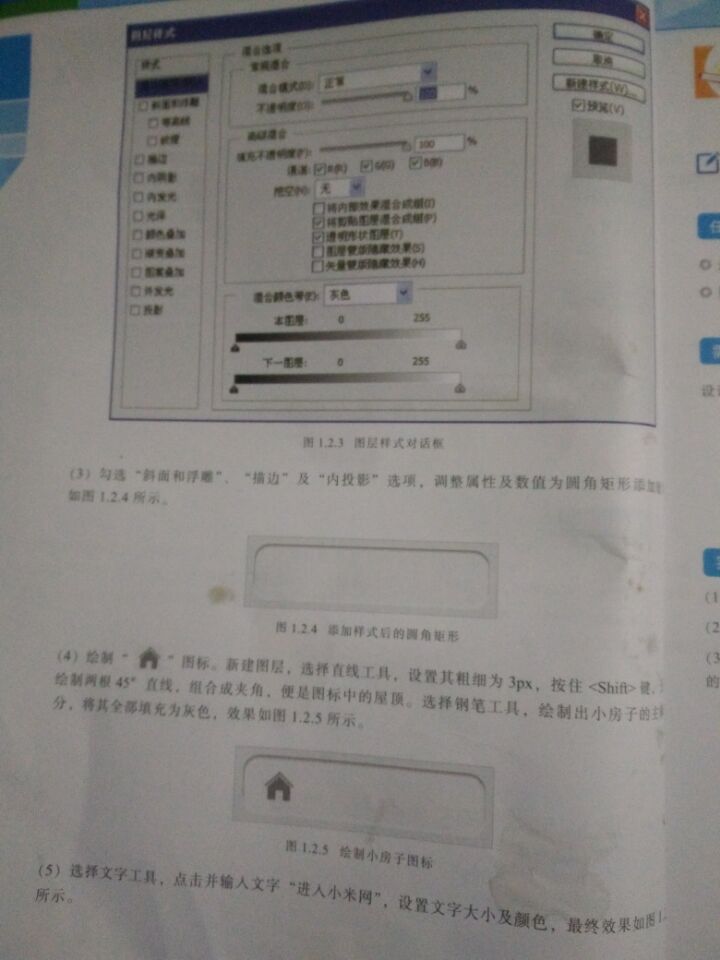
设计网页中的圆角功能按钮
0
所有回答(2)
0
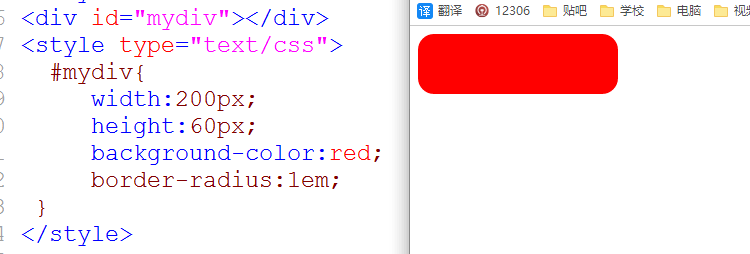
<div id="mydiv"></div>
<style type="text/css">
#mydiv{
width:200px;
height:100px;
border-radius:5px;
}
</style>
为啥都是代码啊?
@奉诗敏:那你要啥。。。
不是。我们现在还没学代码,主要是用photoshop软件做的
@奉诗敏: ps啊,选形状嘛,里面有各种形状供你选择。。。不会的话用ppt都行,插入形状,各种颜色各种形状。
@奉诗敏: 电脑没有ps,不方便演示……
@stagebo: 我们必须做书上的那种图案啊,没办法。所以才找你们帮忙的
@奉诗敏: 方法告诉你了,试验自己多动手。
@stagebo: 嗯,,谢谢你了。可以关注一下吗?以后我们学代码了,方便请教
@奉诗敏: 随意~
@奉诗敏: 同学你几年级了~
@stagebo: 我刚上大一
@奉诗敏: 小鲜肉啊,可以。加油吧~
@stagebo: 谢谢你
@奉诗敏: 不用谢~
@stagebo: 嗯嗯,以后多多指教
@奉诗敏: no problem!
0
按照书上的步骤,找到《形状》,基本都是按照书上的要求做的,可以问问老师同学,这些都很简单的