EcharsX轴数据问题

- 最近在做echars,实际项目中会用到前后台交互,最近遇到的一个问题就是在给X轴进行动态赋值的时候(直接将一个数组赋值给X轴),X轴只取到数组的第一个值,导致X轴数据生成错误,以下是我的代码:
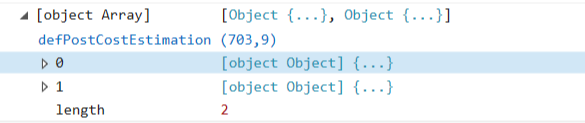
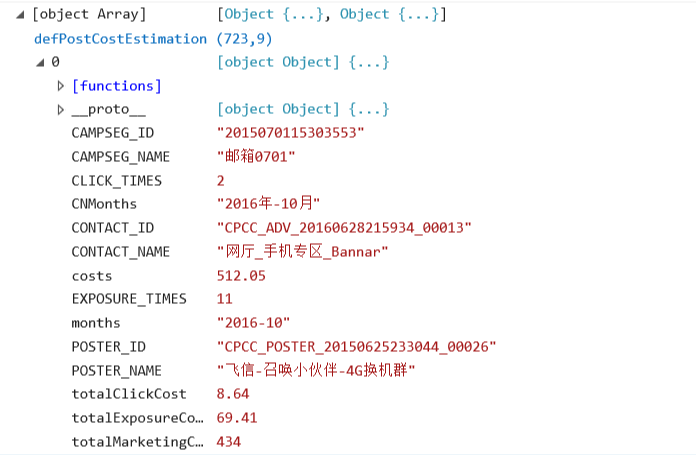
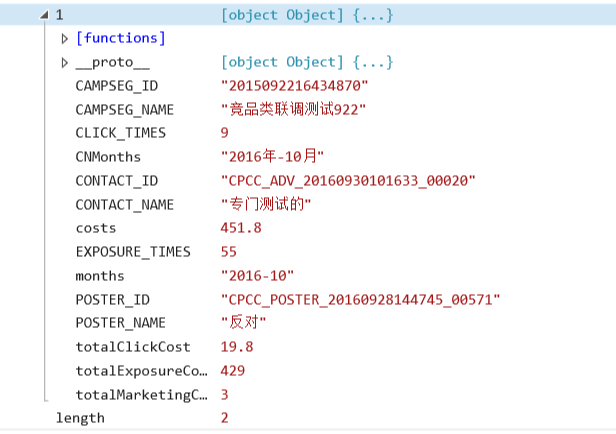
- 首先是后台返回的数据,截图:

- 与后台交互时,我采用的是Ajax。
success : function(data) {
//series容器
var item = function(){
return {
name :'',
type : '',
data : []
}
};
var legends = [];
var xArr = [];
var series = [];
for(var i = 0;i<data.length;i++){
var tp = new item();
tp.name = data[i].POSTER_NAME;
tp.data = function(){
var list = [];
list.push(data[i].costs);
return list;
}();
tp.type = 'bar';
legends.push(data[i].POSTER_NAME);
xArr.push(data[i].months);
series.push(tp);
}
var option = {
title: {
text : '啊哈哈哈',
},
tooltip: {
show:true,
trigger: 'axis'
},
legend: {
data:legends
},
xAxis: [{
name:'时间',
type:'category',
data: xArr
}],
yAxis: [{
name:'成本(元)'
}],
series :series
};
/* option.legend.data = legends;
option.xAxis.data = xArr;
option.yAxis.name = '成本(元)';
option.series=series; */
myChart.setOption(option);
}
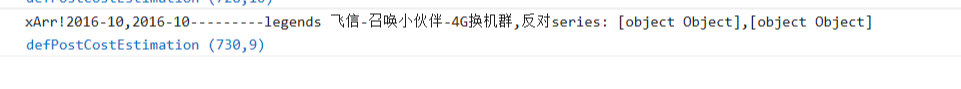
- 再给出声明的数组

如截图所示,X轴动态赋值的是xArr数组,series赋值的是series数组,legends赋值的是legends数组,问题出来了,X轴赋值的数据死活不对,求教各位我这样的写法哪里出问题?导致X轴数据不对,真心求助,谢谢各位!
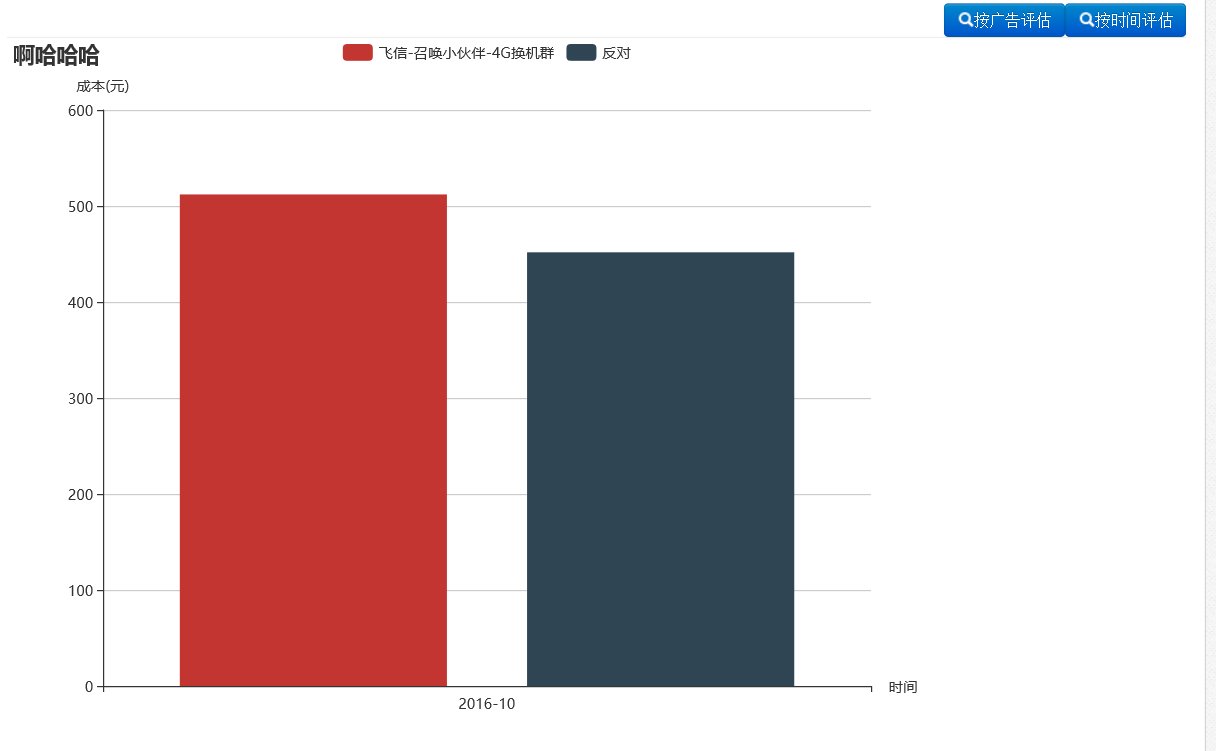
最后补上前台页面的效果,X轴应该要出来2016-10和2016-10两条数据,但是实际情况是只出来一个,而echars的series数据生成正确,求问问题出在哪里?
xAxis: [{
name:'时间',
type:'category',
data: xArr
}],
xAxis是一个数组, ”option.xAxis.data = xArr;”,所以这样的赋值是不对的,所以就只出现了数组中的第一条数据
所以要怎么改?
我试了一下直接写定量,还是会出问题。只能出来第一个值,就是这么写:
xAxis: [{
name:'时间',
type:'category',
data: ['2222','88888']
}],
结果X轴还是只能取到一个值!!!
@请叫我阳大官人: 出现图片上的情况一般有两种,第一是因为xAxis[0].data中只有一个值,第二是因为series 数组中只有一个值。你在setOption之前打印一下这两个值看一下吧。
@路人第十三: 你看一下上面的第四点,我打印出来了的!
@路人第十三: 难道是我在创建容器的时候出问题吗?因为我后台是直接返回的json数组的,然后再用的for循环去解析并赋值到xArr数据,legends数组和series数组。
@请叫我阳大官人: 我试了一下只有xAxis[0].data的值只有一个这种可能,把option.xAxis.data = xArr;换成option.xAxis[0].data = ['2222','8888'];试一下。
@路人第十三: 这样也不行
@请叫我阳大官人:
option = {
xAxis : [
{
name:'222222',
type : 'category',
data : ['1月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
markPoint : {
data : [
{name : '年最高', value : 182.2, xAxis: 7, yAxis: 183, symbolSize:18},
{name : '年最低', value : 2.3, xAxis: 11, yAxis: 3}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
@请叫我阳大官人: 你运行一下上面的代码,会发现option只有3个属性,说明显示数据的问题只和这三个属性有关系,而且你的问题和yAxis,series都没关系,所以就是xAxis的问题了。
@路人第十三: 找到原因了,其实是因为我的series数据的问题,http://echarts.baidu.com/demo.html#bar-stack,这个链接你试着把所有series;里面的data都只取一个值,就会出现这种情况,即X轴永远只能取到一个值!
@路人第十三: 但是现在我还是没有思路。比如我后台直接传回来这样的数据:


其实我要实现的就是2016-10分别在X轴有两条数据,一条是反对,另外一条是飞信这个广告!并且在X轴出现两个2016-10!
@请叫我阳大官人:那这就算解决了吧,没想到是这里的问题
@请叫我阳大官人: 揪心啊
@路人第十三: 没解决,得改后台,不能就这么直接返回一个json数组,这样不好处理!
@请叫我阳大官人:哪一个是json数组,直接遍历不就OK了吗
@路人第十三: 就是上面给的截图,object array!
@请叫我阳大官人: 有对象了,就可以根据前面的名称获取后面的数据了
@路人第十三: 还是这一段的代码的问题,即相同的poster_name的情况下,我的list应该是要放进去多个值的,而不是再去new
var tp = new item();
tp.name = data[i].POSTER_NAME;
tp.data = function(){
var list = [];
list.push(data[i].costs);
return list;
}();









