使用kendoui js代码的执行顺序问题?
0

最近使用kendoUi来做一个数据表格,但是获取数据的时候遇到了点问题
下面是获取数据的两种方法:
第一种使用ajax方式,可以取到数据,但是不稳定,有时候刷新会报错
var papers; $.ajax({ url: "/Admin/GetPaper", type: "GET", success: function (data) { if (data) { papers = JSON.parse(JSON.stringify(data)); } } });
第二种使用kendo声明数据源的方式
var papers = new kendo.data.DataSource({ transport: { read: {//读取数据 url: "/Admin/GetPaper", contentType: "application/json", type: "POST", dataType: "json" } } });
第一种方式不稳定所以不再用了,然后使用第二种方式取数据;
这时候问题来了,在页面加载的时候ready方法里面取不到papers的值,length为0,下面是ready方法的代码
$(document).ready(function () { $("#grid").kendoGrid({ dataSource: bizFixeds, navigatable: true, pageable: true, height: 700, toolbar: ["create", "save", "cancel"], columns: [ { field: "PaperCode", title: "纸张", editor: paperDropDownEditor, template: "#= paperName(PaperCode) #" }, { field: "Price", title: "价格", width: 100 }, { field: "NumStart", title: "开始数量", width: 100 }, { field: "NumEnd", title: "结束数量", width: 100 }, { field: "PNum", title: "页数", width: 100 }, { field: "LongSideLength", title: "长边", width: 100 }, { field: "ShortSideLength", title: "短边", width: 100 }, { field: "Height", title: "高", width: 100 }, { field: "Width", title: "宽", width: 100 }, { field: "Thick", title: "厚", width: 100 }, { command: "destroy", title: " ", width: 150 } ], editable: true }); });
由于纸张列使用了template,所以需要一个函数来根据参数获取数据
//根据纸张code获取纸张名称 function paperName(PaperCode) { var papersData = papers.data(); for (var i = 0; i < papersData.length; i++) { if (papersData[i].Code == PaperCode) { return papersData[i].Name; } } }
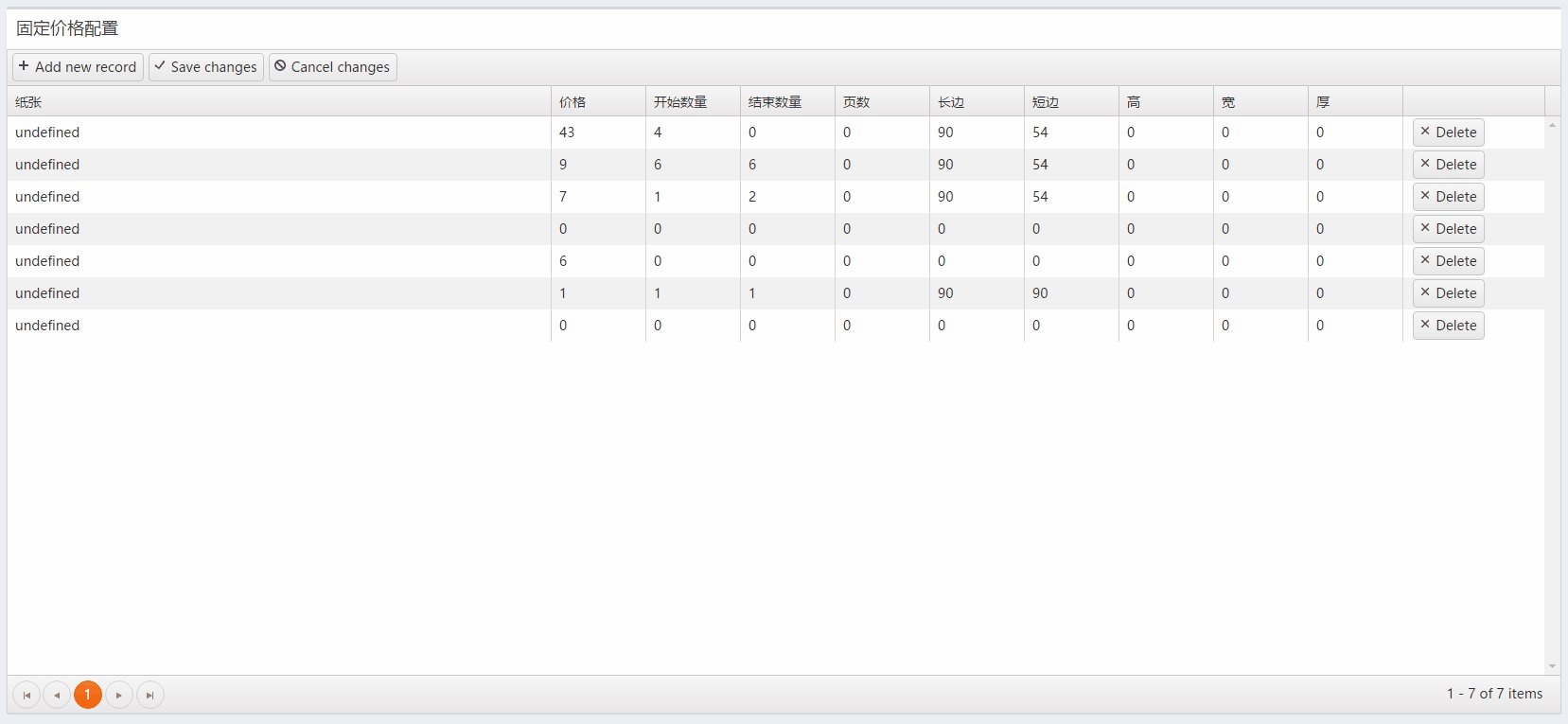
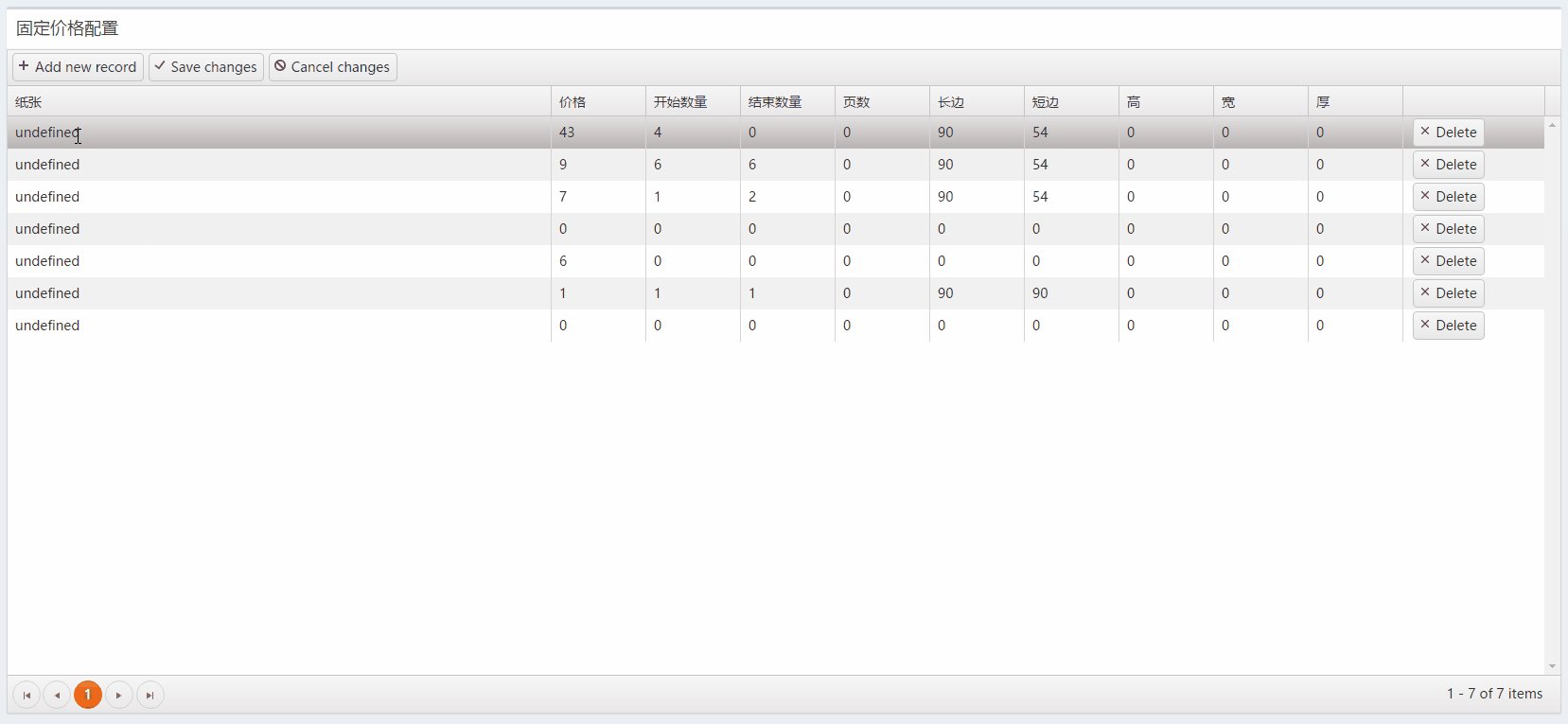
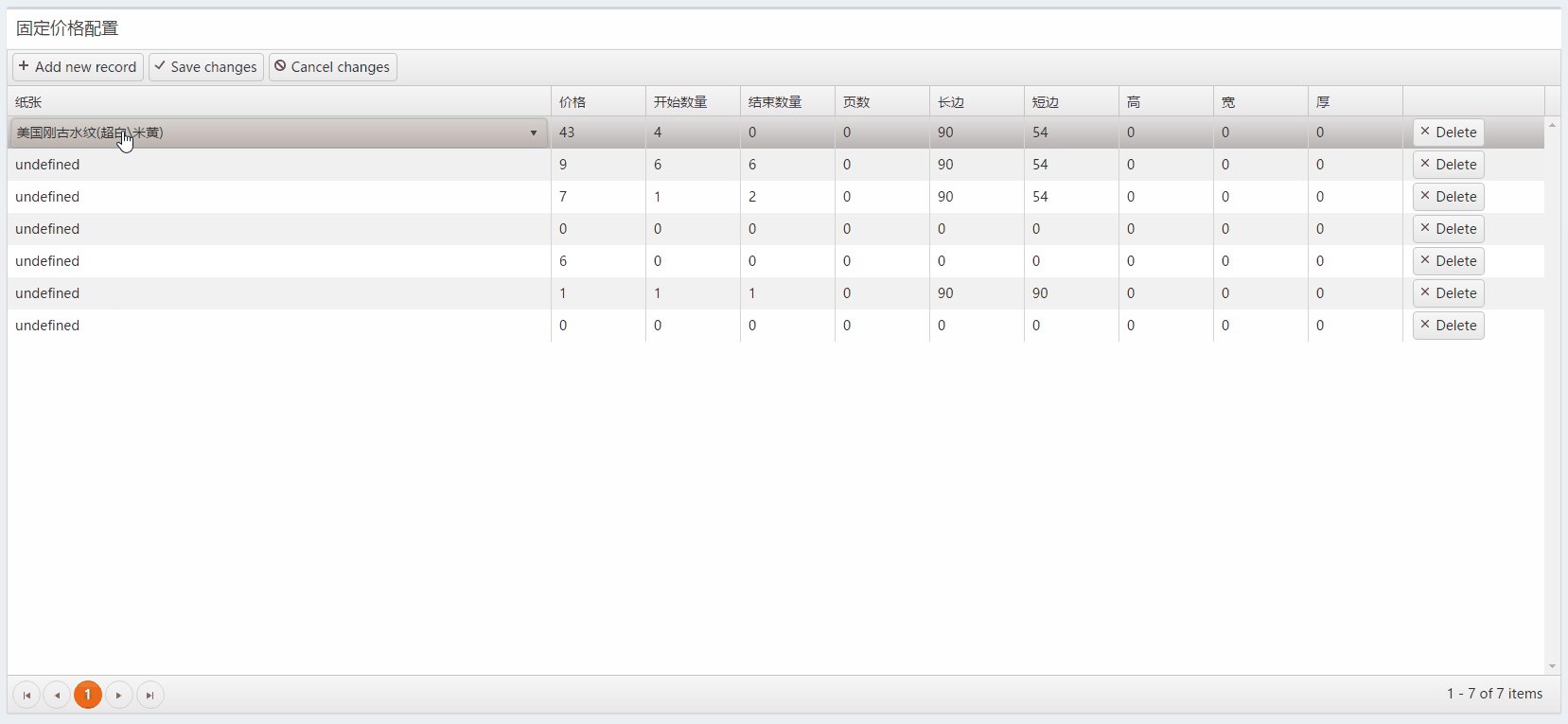
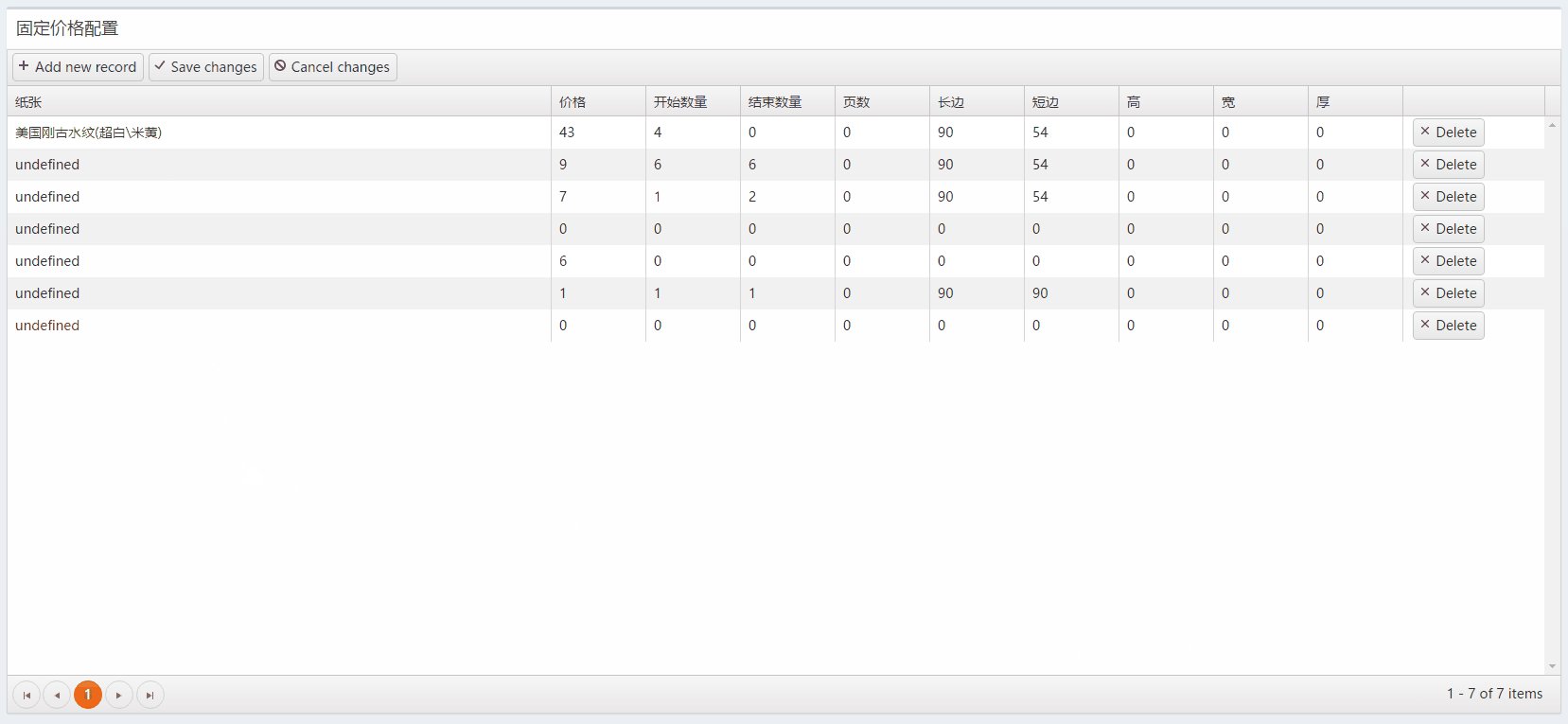
有一点值得注意的是,在页面加载后,纸张列显示的值为undefined,但是在点击列之后(点击时会变成编辑状态),会显示值,因为这个时候papers变量已经取到值了,下面贴上操作步骤的图片

最后贴上完整代码
<script>
//纸张数据源
//var papers;
//$.ajax({
// url: "/Admin/GetPaper",
// type: "GET",
// success: function (data) {
// if (data) {
// papers = JSON.parse(JSON.stringify(data));
// }
// }
//});
var papers = new kendo.data.DataSource({
transport: {
read: {//读取数据
url: "/Admin/GetPaper",
contentType: "application/json",
type: "POST",
dataType: "json"
}
}
});
//当前主报价方案下的所有副报价方案
//var pricePlanProducts;
//$.ajax({
// url: "/Admin/GetPricePlanProduct",
// type: "GET",
// success: function (data) {
// if (data) {
// pricePlanProducts = JSON.parse(JSON.stringify(data));
// }
// }
//});
//固定价格表数据源
var bizFixeds = new kendo.data.DataSource({
autoSync: false, //此配置为true,则编辑内容后不用再点击保存按钮就会保存
transport: {
read: {//读取数据
url: "/Admin/ReadBizFixed",
contentType: "application/json",
type: "POST",
dataType: "json"
},
update: {//更新数据
url: "/Admin/UpdateBizFixed",
type: "POST"
},
destroy: {//删除数据
url: "/Admin/DeleteBizFixed",
type: "POST"
},
create: {//创建数据
url: "/Admin/CreateBizFixed",
type: "POST"
}
},
batch: true,
pageSize: 30,
schema: {
model: {
id: "Code",
fields: {
PaperCode: { },
Price: { type: "number", validation: { required: true, min: 1 } },
NumStart: { type: "number", validation: { required: true, min: 1 } },
NumEnd: { type: "number", validation: { required: true, min: 0 } },
PNum: { type: "number", validation: { required: true, min: 0 } },
LongSideLength: { type: "number", validation: { required: true, min: 0 } },
ShortSideLength: { type: "number", validation: { required: true, min: 0 } },
Height: { type: "number", validation: { required: true, min: 0 } },
Width: { type: "number", validation: { required: true, min: 0 } },
Thick: { type: "number", validation: { required: true, min: 0 } }
}
}
}
});
$(document).ready(function () {
$("#grid").kendoGrid({
dataSource: bizFixeds,
navigatable: true,
pageable: true,
height: 700,
toolbar: ["create", "save", "cancel"],
columns: [
{
field: "PaperCode",
title: "纸张",
editor: paperDropDownEditor,
template: "#= paperName(PaperCode) #"
},
{ field: "Price", title: "价格", width: 100 },
{ field: "NumStart", title: "开始数量", width: 100 },
{ field: "NumEnd", title: "结束数量", width: 100 },
{ field: "PNum", title: "页数", width: 100 },
{ field: "LongSideLength", title: "长边", width: 100 },
{ field: "ShortSideLength", title: "短边", width: 100 },
{ field: "Height", title: "高", width: 100 },
{ field: "Width", title: "宽", width: 100 },
{ field: "Thick", title: "厚", width: 100 },
{ command: "destroy", title: " ", width: 150 }
],
editable: true
});
});
//grid中纸张编辑器下拉框
function paperDropDownEditor(container, options) {
var input = $('<input required data-text-field="Name" data-value-field="Code" data-bind="value:' + options.field + '"/>');
input.appendTo(container);
input.kendoDropDownList({
dataTextField: "Name",
dataValueField: "Code",
dataSource: papers
}).appendTo(container);
}
//根据纸张code获取纸张名称
function paperName(PaperCode) {
var papersData = papers.data();
for (var i = 0; i < papersData.length; i++) {
if (papersData[i].Code == PaperCode) {
return papersData[i].Name;
}
}
}
//根据副报价方案code获取副报价方案名称
//function pricePlanProductName(pricePlanProductCode) {
// for (var i = 0; i < pricePlanProducts.length; i++) {
// if (pricePlanProducts[i].Code == pricePlanProductCode) {
// return pricePlanProducts[i].Title;
// }
// }
//}
</script>
所有回答(2)
0
让两个api先执行。最后再渲染表格~
0
需要把数据格式改成带子集的,类似以前所说的外键对象
然后绑定数据的时候
{ field: "Paper", title: "纸张", editor: paperDropDownEditor, template: "#= Paper.Name #" }










