vue.js框架,php做后台语言,ajax获取数据不鞥正常渲染
0

//这是html结构
<div class="box" id="box"> <p>选择项目:</p> <ul class="list-group"> <li class="input-group" v-for="todo in todos"> <span class="input-group-addon"> <input type="checkbox"></span> <input type="text" class="form-control" v-bind:value="todo.value"> </li> </ul> </div>
//这是vue的初始化
new Vue({ el: '#box', data: function(){ return { todos: [] } }, created:function(){ var _self = this; $.ajax({ method:'post', url:'db_connect/db.php', success:function(items){ _self.todos = items; }, async:true }); } })
//这是php从服务器获取传回数据过程,蓝色部分是对数据进行json数据的处理
<?php header("content-type:text/html;charset:utf-8"); require 'profile.inc.php'; require 'db.class.php'; //获取资源句柄 $_db = db::get_db(); $_sql = "SELECT value FROM vue_test"; //获取结果集 $_result = $_db->query($_sql); $json = ''; while (!!$row = mysqli_fetch_array($_result, MYSQL_ASSOC)) { $json .= json_encode($row).',';//将数组和对象,转换为json格式 } echo '['.substr($json, 0 , strlen($json) - 1).']'; //print_r($_result->fetch_row()); //清理关闭 db::close_db($_result,$_db); //print(is_object($_result)); ?>
下图是我打印出来的数据,

这是我希望达到的结果,这是用静态数据显示出来的,但我想通过后台来传递数据,像上面的代码那样。

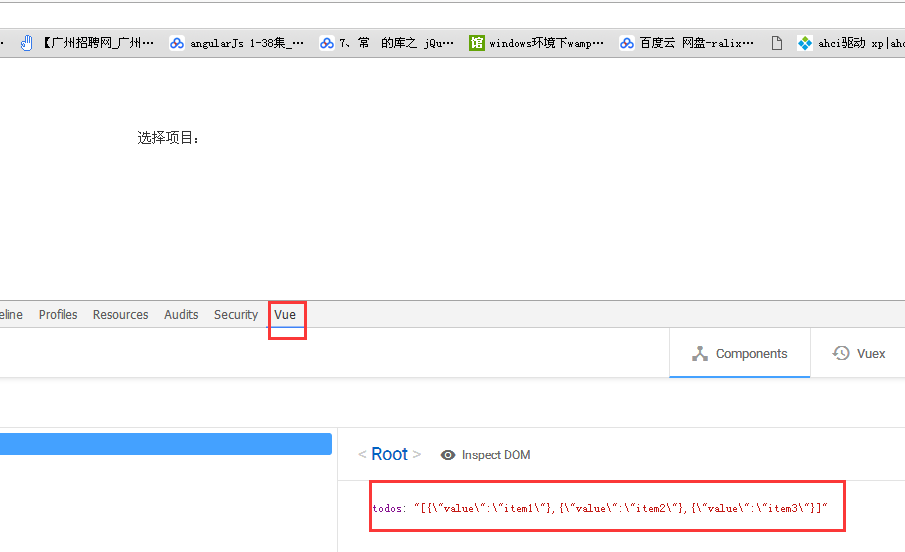
我在vue的控制台工具那里看到取到的数据是这样的:

现在不知是数据类型的原因,还是其他的原因,请教这方面知道的大神?????????????????
最佳答案
0
_self.todos = JSON.parse(items);
收获园豆:20
真的是数据类型的问题,感谢了。










