为什么 vue.js v-model绑定数据不实时更新呢?
0
[已关闭问题]
关闭于 2017-04-08 10:18


<template> <div id="app"> <p >名字:{{name}}</p> <input v-model="name"> </div> </template> <script> export default ({ name:"app", data:function(){ return {} } }) </script>
删除多余的结构,就留下这个,这样都不能实时更新!!!!!!!
只有在别的按钮之类触发data数据更新时,它才会更新

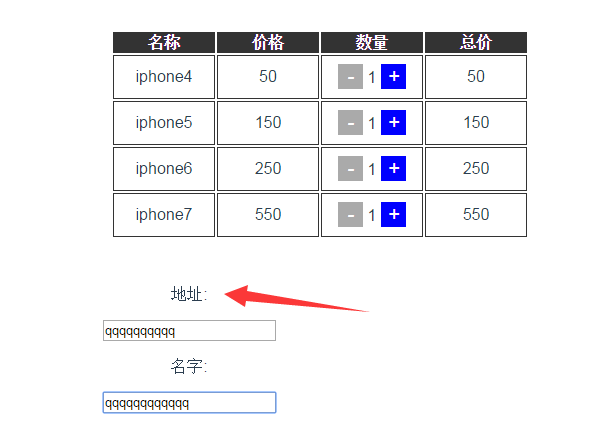
不更新,然后点击加减按钮,它会跟着更新

?????
这是乍回事呢? 咋回事呢,大哥?
所有回答(1)
0
data返回name呢










