pc端页面在移动设备上显示的规则是什么

之前一直以为 pc页面在移动端上显示时,会以pc页面中最大的宽度作为屏幕的最大尺寸显示。
也就是说如果pc页面中最大的宽度是1220px,则在移动端上1220的宽度刚好铺满屏幕。但是现在发现好像不是这个规律。不同的页面,最大尺寸都是1220px。但是内容少(也就是body的高度值小)的页面会出现横向滚动条,内容多(也就是body的高度值大)的页面不会出现横向滚动条。
如果添加上meta标签的话就不会出现横向滚动条了,但是页面中需要定位在底部的div不管是用固定定位还是绝对定位,都无法定位在屏幕的最底部
所以想请教各位pc的页面在移动设备上显示时是按什么规律显示的,尺寸的缩放有什么规律
这里涉及到了视口的问题,PC端视口和移动端视口是不同的,你可以看看我这边博客http://www.cnblogs.com/woodyblog/p/6094664.html
非常感谢 看了你的文章 找到了解决方式
从你问的问题里可以看出,你做web时间不长,概念太模糊。
1.Web都是根据你的终端的分辨率来的,没有所谓的最大1220px。现在web布局都是响应式,或者自适应分辨率。
2.PC跟移动端是两个概念,移动端又包含手机,平板(IOS,Android),你想用一套UI框架来适应全部,除非用开源现有的UI框架(比如Bootstrap),自己写的我想想都觉得好累。PC端操作都是鼠标,而移动端都是用手。实际UI你肯定要考虑使用场景。这里面需要兼容的东西太多了,不是你针对一个pc端的某一个浏览器搞一个出来就能兼容所有的。东西太多,比如Jquery Mobile等等。。。要下班了 不说了 祝你好运。。
你说这些我都很清楚,我所说的最大宽度1220像素是指页面中的元素设置的最大宽度是1220px,我并不是想做一套pc页面适配所有设备。我阐述的问题确实不是太明了。我只是想知道pc页面在移动设备上(不管是手机还是ipad)显示是按照什么规律。移动设备上是怎么解析的尺寸(比如宽度1220px的元素在iphone4上没有水平滚动条等)。虽然没有真正回答到我的问题,但是还是谢谢你
@dongxiaolei:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>我的布局</title>
<style type="text/css">
.navtop { width: 100%; height: 100px; background-color: #ffd800; }
body { font-family: "微软雅黑"; margin: 0px; padding: 0px; min-width:900px;}
</style>
<style type="text/css">
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
.col-md-12 { width: 100%; }
.col-md-11 { width: 91.66666667%; }
.col-md-10 { width: 83.33333333%; }
.col-md-9 { width: 75%; }
.col-md-8 { width: 66.66666667%; }
.col-md-7 { width: 58.33333333%; }
.col-md-6 { width: 50%; }
.col-md-5 { width: 41.66666667%; }
.col-md-4 { width: 33.33333333%; }
.col-md-3 { width: 25%; }
.col-md-2 { width: 16.66666667%; }
.col-md-1 { width: 8.33333333%; }
</style>
</head>
<body>
<div class="navtop">divTop</div>
<div id="div0" class="col-md-12" style="background-color: #f00; height: 100%;">
<div class="col-md-3" style="background-color:#808080; height:100%;">div左</div>
<div class="col-md-9" style="background-color:#4cff00; height:100%;">
<div class="col-md-6" style="background-color:#b200ff; height:200px;">
<table style="width:200px; border:1px solid #000000;">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</div>
<div class="col-md-6" style="background-color:#ff006e; height:200px;">2</div>
<div class="col-md-12" style="background-color:#ffd800; height:200px;">2</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.8.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var height = $(window).height() - $(".navtop").height();
$("#div0").height(height);
});
</script>
</body>
</html>
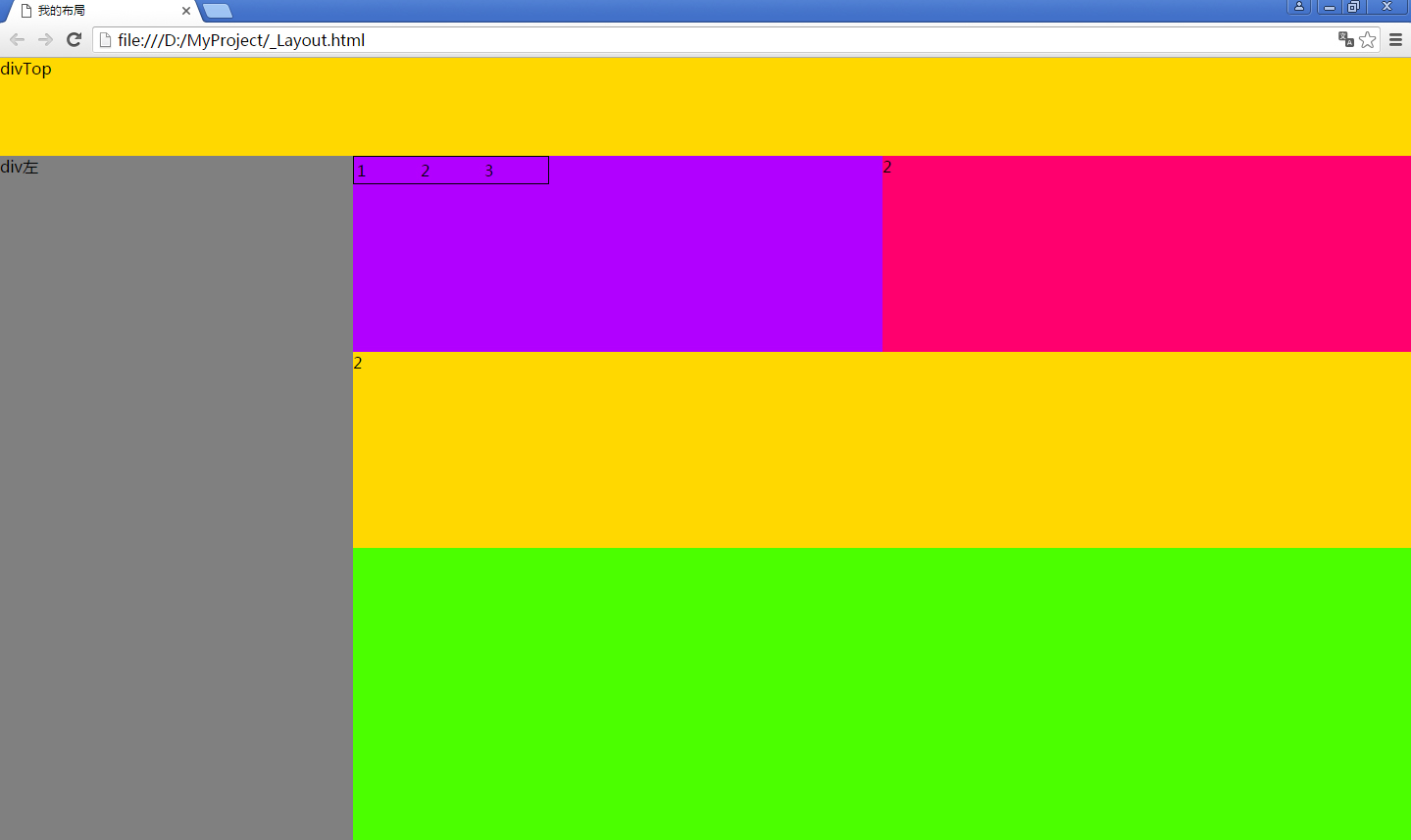
PC全屏化布局:

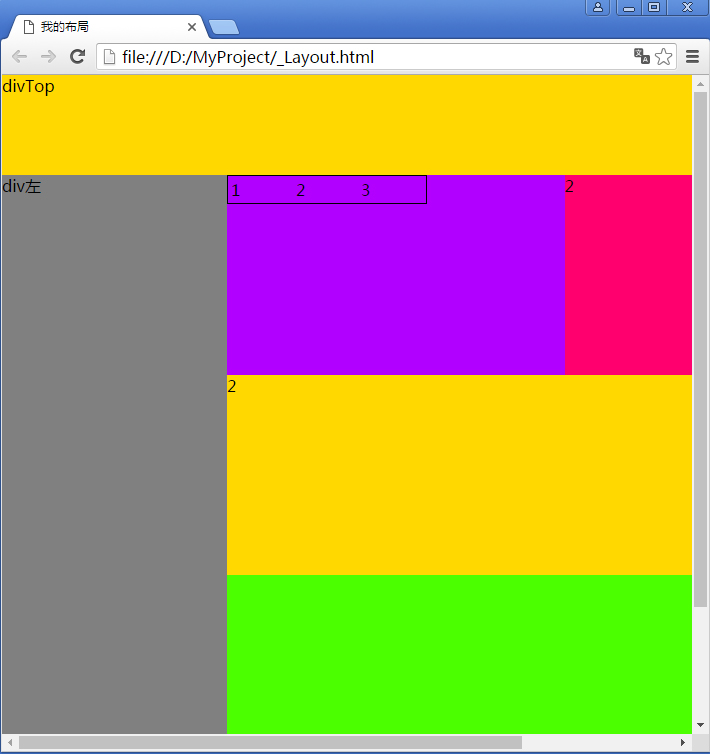
pc窗口化:

手机端:

平板:

以上是我参考bootstrap的栅格随便写的一个简单的布局,宽度都是百分比。自适应终端你参考一下。
如果你页面定宽1220px拿到移动端,这还是要看你的布局以及body的css是怎么写的,如果给了最小宽度,溢出出滚动的话,水平滚动条肯定会有的。除非你溢出部分hidden掉,但这样页面会显示不全。垂直滚动根据你的页面高度来,超出了终端的分辨率也会有滚动条。
说一千到一万 听别人说一百次,不如自己动手写一写,Web布局,Css等等,Jquery等等,这里面学问还是不少的。
@Xxgao:
答非所问 谢谢
是这个意思吗?https://www.zhihu.com/question/27261444
我们公司的都是美工做好了页面给开发人员去做的。









