js和css3写出右侧浮动效果,主要是js,css没问题,可以发文件包
最佳答案
0
如果楼主会用JQuery的话,有个现成的插件scroll-follow,官方网址:http://kitchen.net-perspective.com/open-source/scroll-follow
DEMO示例网址:http://kitchen.net-perspective.com/sf-example-1.html
收获园豆:80
可以具体帮我写吗,我这边js太多,冲突了
@忆时笙安: 邮箱多少,我把关键的告诉你给你发去
@忆时笙安: 发了,注意查收,纯手码,望采纳!
@SpringLife: 十分感谢,终于实现了,就是jquery.js版本太低和我的延迟加载js冲突了,有办法解决吗
这真的是尴尬了,换高版本,这个效果实现不了,不换吧,其他的好多js都受影响
@SpringLife: jquery.scroll-follow 该插件只支持到jquery 1.2.6 高于此版本的都不支持,我的项目里都是基于1.7写的,现在冲突很大啊
@忆时笙安: 你要做各项目确实这个插件用不了,和高版本的jQuery冲突,我以为你没用jQuery呢—。—,不要慌,我给你换个插件再给你发邮件!
@SpringLife: 好的,多谢
@SpringLife: 
变成一个白色框框,在上下晃动
@忆时笙安: 你可以说的清楚一点明吗?哪个是你的浮动框,还有哪里上下晃动
@SpringLife: 
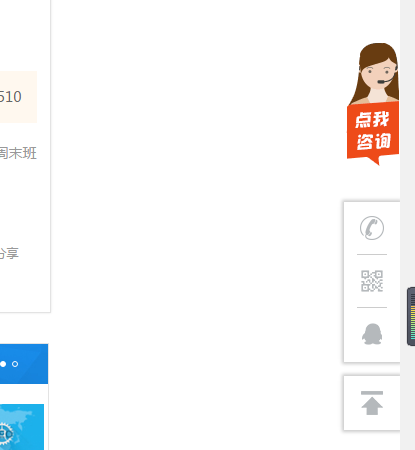
应该是右侧这个浮动框上下浮动,现在变成

我圈出来的这一块上下浮动了。
@忆时笙安: 应该是CSS的设置问题,你看看是不是你这个DIV的margin、padding或者width设置不对
@SpringLife: left和top一直在变化啊
@SpringLife: 应该是我自身的问题,我再去好好看看,今天非常感谢你
@忆时笙安: 不客气!












