怎么样在下拉框中绑定数据???
0

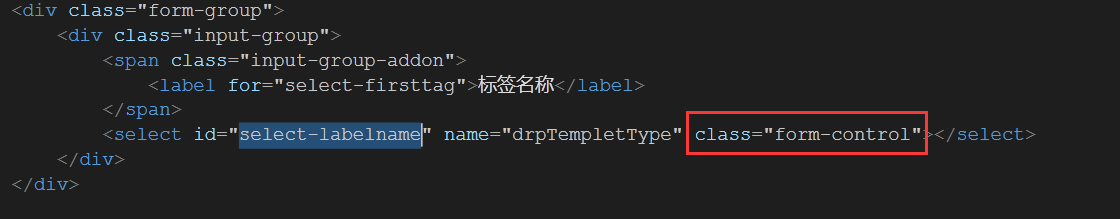
是这种类型的下拉框,该怎么样绑定数据,数据已经有了,就是差绑定的方法。谢谢各位大神!!!
最佳答案
0
加<option value="">name<option>,如果是js里绑定,就组合这么一段html字符串代码,然后
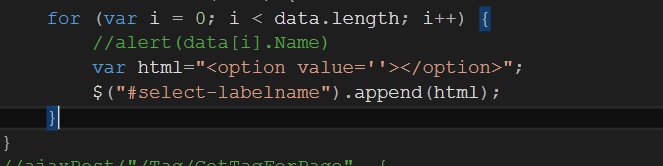
var html='<option value=''></option>';
$("#select-labelname").append(html);
收获园豆:5
 这样?
这样?
这样是可以了,但是一旦我重复选择的话它的html会一直累加的
@兔兔涂涂凸: 意思是这个意思,但是你这个写法有问题,html变量应该是放在for循环外面的,因为要做累加。再者,追加的代码也是放在for外面,一次追加就好。
其他回答(2)
0
加<option value=""></option>呗
收获园豆:3
是在js里面进行绑定的,怎么弄呢?
@兔兔涂涂凸: <select>
<option value="volvo">Volvo XC90</option>
<option value="saab">Saab 95</option>
<option value="mercedes">Mercedes SLK</option>
<option value="audi">Audi TT</option>
</select>
这个样子不行吗?
0
angularjs学过没?
收获园豆:2
没有
@兔兔涂涂凸: 那这就不叫绑定数据了,value里面的是传给别的页面的值,option标签中的值就是下拉列表里面的值









