关于div滚动条位置的问题 求大神指点一下 急急急!!!
0

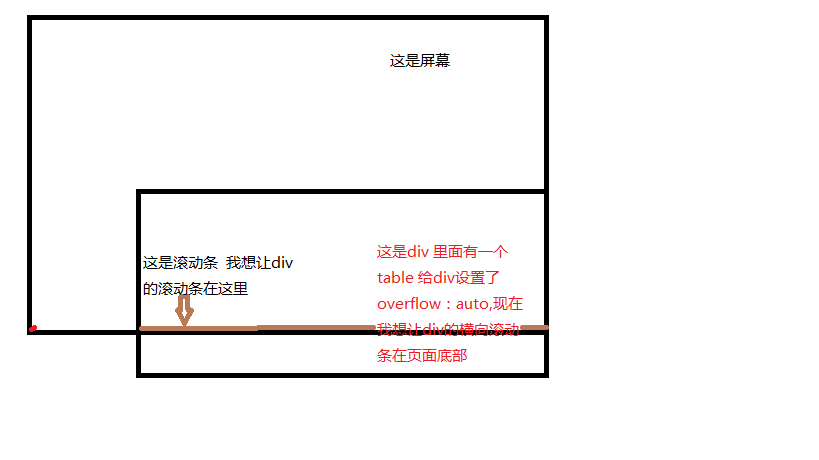
现在我想做一个页面 页面里面有一div div的高度要比页面 的高度要高 div还有一个横着的滚动条 现在我想让这个滚动条处在窗口的底部 要怎么实现 谢谢大神
所有回答(4)
0
是做弹窗页面吗,如果是弹窗页面的话,你可以父界面设置弹出界面的大小,然后再弹窗界面设计一个比弹窗界面大的DIV 高度比弹窗界面高,宽度也比弹窗界面宽 就能实现你说的这种效果了
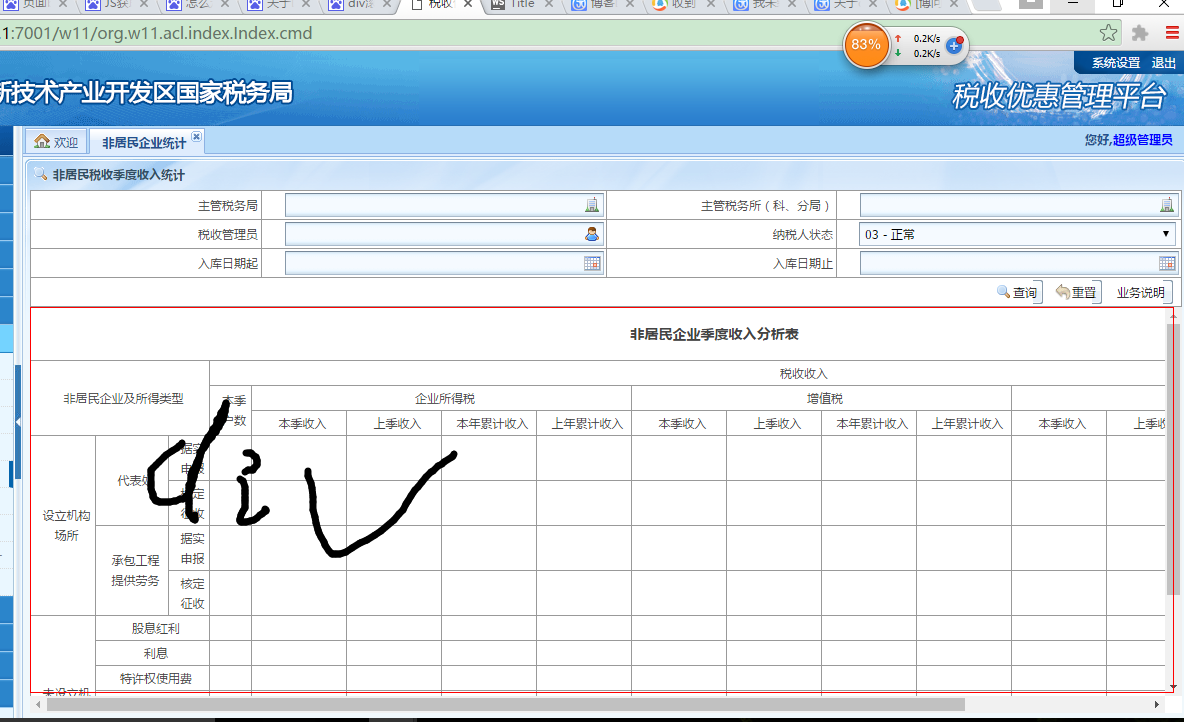
不是的 就是一个页面 类似于
红色框框是个div 里面包了个table 我现在div的高度设置成了auto table的高也是auto;宽度比div的宽度大
0
不是很懂你说的什么意思呢?横着的滚动条不是本来就是下面吗?
现在确实是在下面 是因为我给了div固定高度才可以了 但现在我要把高度设成auto 不知道该怎么实现了
现在确实是在下面 是因为我给了div固定高度才可以了 但现在我要把高度设成auto 不知道该怎么实现了
@h_tony: 那你只能再套一层满高度的div了
0
<div style="overflow-x: auto; overflow-y: auto; height:500px; width:700px">
宽度超过700px,就会显示滚动条 滚动条的样式需要在啊css中设置
嗯嗯 是的 我要的是
@h_tony: 试着改变宽度 看看是不是你想要的样式 我认为这个可以实现你想要的功能
0
可以理解为table自动扩张、滚动条也跟着往下走。目前问题是table变高滚动条没动?










