java接口中查询数据为什么都不更新,ajax最后获取的数据还是和上次一样

在做一个系统,之前都没用ajax做,这几天想说试试看能不能,结果发现就是输入的信息后添加后转到另个的页面,然后页面显示都是之前,即使数据也成功插入了数据库,我是用ajax的给你们看看,谢谢了!!重点是红色的地方其他的没关系!而且如果我自己在数据库增加了一条数据也读不出来了。。
主要是接口问题但是我又不知道是什么问题!!!!
这是我插入数据的jsp页面

然后这是我插入后主页显示的内容没有刚刚插入的东西

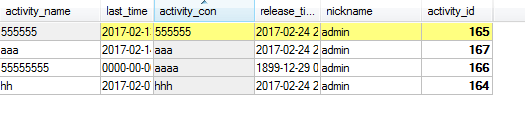
然后数据库(四条中一条是刚刚插入但是没显示,还有一条是我直接在数据库插入但是也没显示)

这是java接口查询数据库
public class getMessage extends HttpServlet {
/*** @see HttpServlet#HttpServlet()*/
public getMessage() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("refresh","1;url='http://localhost:8080/myweb/login'");
response.setDateHeader("Expires", 0);
String find_sql="select * from activity";
List<Map> result = DBUtils.select(find_sql, null);
JSONArray jsonArray=new JSONArray();
for(int i=0;i<result.size();i++){
JSONObject obj1=new JSONObject();
obj1.put("activity_name",result.get(i).get("activity_name"));
obj1.put("activity_con",result.get(i).get("activity_con"));
obj1.put("last_time",result.get(i).get("last_time"));
obj1.put("release_time",result.get(i).get("release_time"));
jsonArray.put(obj1);
}
response.getWriter().print(jsonArray);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
}
这是jsp的获取,我已经有一个ajax的获取方法所以直接用
getlist();
function getlist(){
ajax('get','http://localhost:8080/myweb/getmessage','',function(data){
var main_Div=document.getElementById('main');
var data=eval("("+data+")");
var size=data.length;
for(var i=0;i<data.length;i++){
var oDiv=document.createElement('div');
oDiv.className+='content';
var aDiv=document.createElement('div');
aDiv.className+='con_one';
aDiv.innerHTML=data[i].last_time+','+data[i].activity_con+','+data[i].release_time+','+data[i].activity_name;
oDiv.appendChild(aDiv);
var ainP=document.createElement('input');
ainP.value='ask';
oDiv.appendChild(ainP);
var bDiv=document.createElement('div');
bDiv.innerHTML='dis';
bDiv.className+='conment';
oDiv.appendChild(bDiv);
main_Div.appendChild(oDiv);
}
})}
你是不是想说获取的数据没变,因为http get有 modify机制。
你是说缓存吗?
问题没有描述清楚,你用console.info(data)到浏览器控制台看看你的数据取出来没,没取出来就是你后台问题,取出来了就是html渲染问题
没取出来之前就弄过了TAT
是不是要flush一下?
DBUtils.select(find_sql, null)
你确定这个能读出来数据?
能,DBUtils是另外一个java
@郭郭mix: 在chrome 的开发者模式下面看下Network下面的.ajax请求的回来的数据是什么。如果只有一条。说明你服务端那个红字部分是有问题的。如果有多条,而没有显示说明你的getlist有问题。
清下缓存再打个断点调试一下不就什么都清楚了?
加个随机参数再请求试下。
恩?










