为什么不能弹出窗口,问题出哪里了?

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>弹出确认框始终位于窗口的中间位置的测试</title>
<style type="text/css">
.mask { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: #000; opacity: 0.5; filter: alpha(opacity=50); display: none; z-index: 99; }
.mess { position: absolute; display: none; width: 250px; height: 100px; border: 1px solid #ccc; background: #ececec; text-align: center; z-index: 101; }
</style>
<script type="text/javascript" src="jquery-1.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.btn').click(function() {
$('.mask').css({'display': 'block'});
center($('.mess'));
check($(this).parent(), $('.btn1'), $('.btn2'));
});
// 居中
function center(obj) {
var screenWidth = $(window).width(), screenHeight = $(window).height(); //当前浏览器窗口的 宽高
var scrolltop = $(document).scrollTop();(),//获取当前窗口距离页面顶部高度
var objLeft = (screenWidth - obj.width())/2 ;
var objTop = (screenHeight - obj.height())/2 + scrolltop;
obj.css({left: objLeft + 'px', top: objTop + 'px','display': 'block'});
//浏览器窗口大小改变时
$(window).resize(function() {
screenWidth = $(window).width();
screenHeight = $(window).height();
scrolltop = $(document).scrollTop();
objLeft = (screenWidth - obj.width())/2 ;
objTop = (screenHeight - obj.height())/2 + scrolltop;
obj.css({left: objLeft + 'px', top: objTop + 'px','display': 'block'});
});
//浏览器有滚动条时的操作、
$(window).scroll(function() {
screenWidth = $(window).width();
screenHeight = $(widow).height();
scrolltop = $(document).scrollTop();
objLeft = (screenWidth - obj.width())/2 ;
objTop = (screenHeight - obj.height())/2 + scrolltop;
obj.css({left: objLeft + 'px', top: objTop + 'px','display': 'block'});
});
}
//确定取消的操作
function check(obj, obj1, obj2) {
obj1.click(function() {
obj.remove();
closed($('.mask'), $('.mess'));
});
obj2.click(function() {
closed($('.mask'), $('.mess'));
}) ;
}
// 隐藏 的操作
function closed(obj1, obj2) {
obj1.hide();
obj2.hide();
}
});
</script>
</head>
<body>
<input type="button" class="btn" value="btn"/>
<div>弹出确认框始终位于窗口的中间位置的测试</div>
<div class="mask"></div>
<div class="mess">
<p>确定要删除吗?</p>
<p><input type="button" value="确定" class="btn1"/>
<input type="button" value="取消"class="btn2"/></p>
</div>
</body>
</html>
var scrolltop = $(document).scrollTop();(),//获取当前窗口距离页面顶部高度 ,这里你后面加的什么鬼:()?,然而最主要的问题还是,你们有引进JQ,仔细点,别那么大意
我引入了啊 <script type="text/javascript" src="jquery-1.6.1.min.js"></script> 后面是居中显示
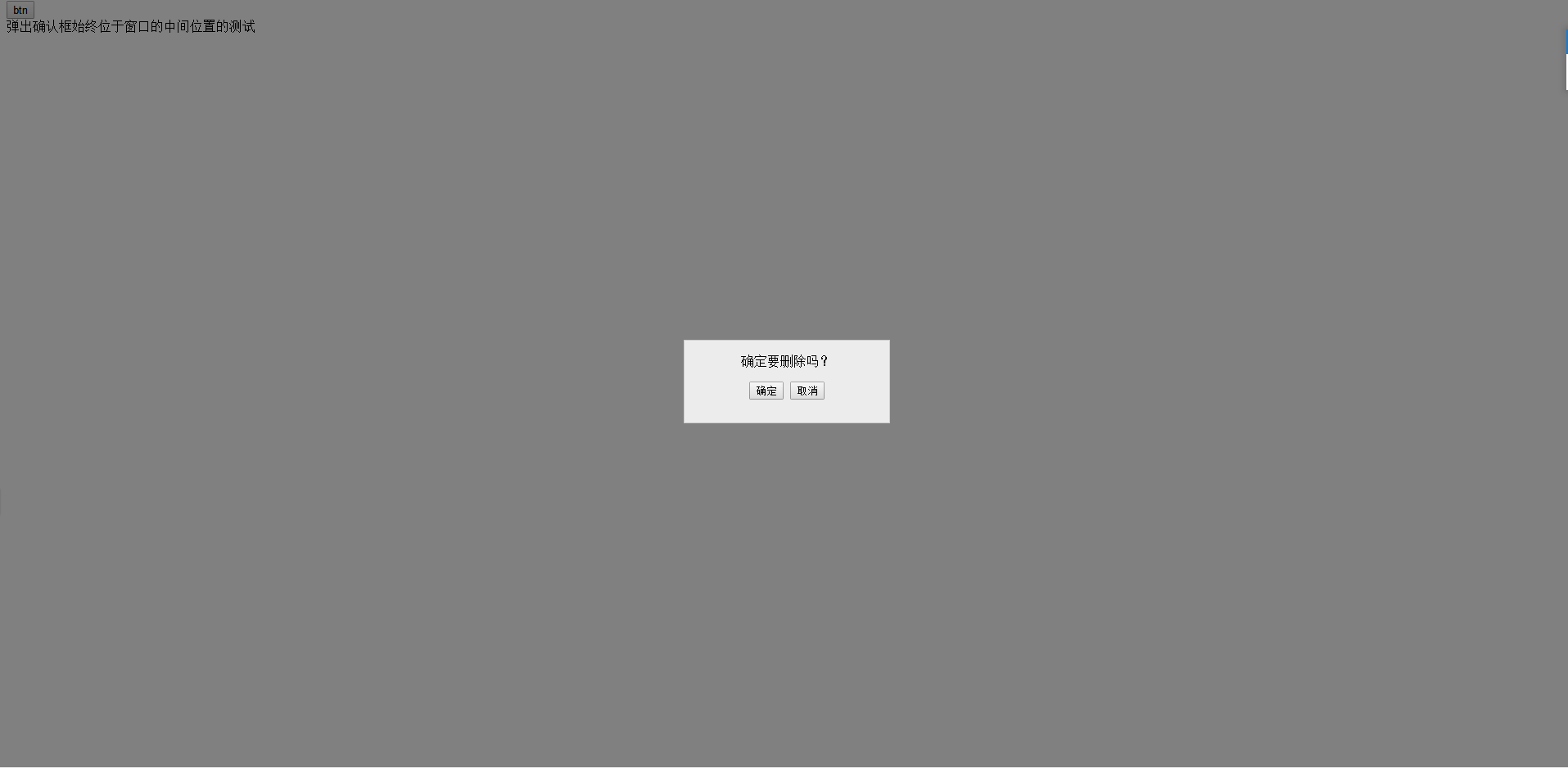
@yangzailu1990: 对哦,我这边IQ路径不对,那就是我只是删除了我上面说的;(),就可以了,效果如下
谢谢你 大神
你可以试一下$(".btn").on("click",function(){});










