vue.js关于子组件像父组件传递数据的问题

问题是这样子的:想要实现子组件和父组件的双向绑定,但是现在问题是只能实现单向的改变,要么子组件可以改变组件的数据,或者父组件可以改变子组件的数据。
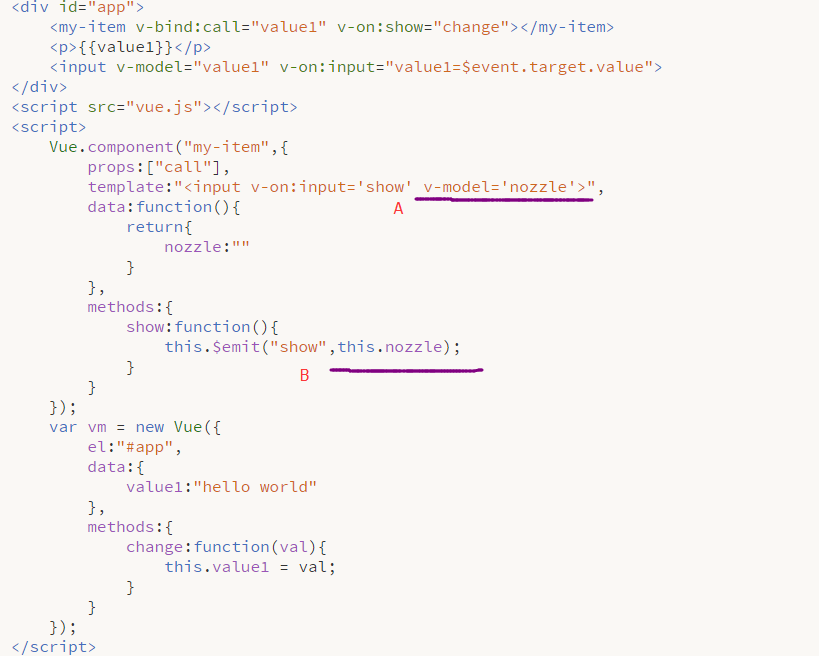
主要的实现方式是通过$emit()方法传参数的方式(图中B处),但是当A处为v-model='nozzle'时,只能子组件控制父组件数据,但是该为v-bind:value='call'时,只能父组件控制子组件数据。当然,即便是同时添加上,也只能是单向的。
所以该如何实现双向绑定呢?还是我下面的代码有误?

子组件:
watch:{
nozzle:function(){this.$emit('show',this.nozzle)}
}
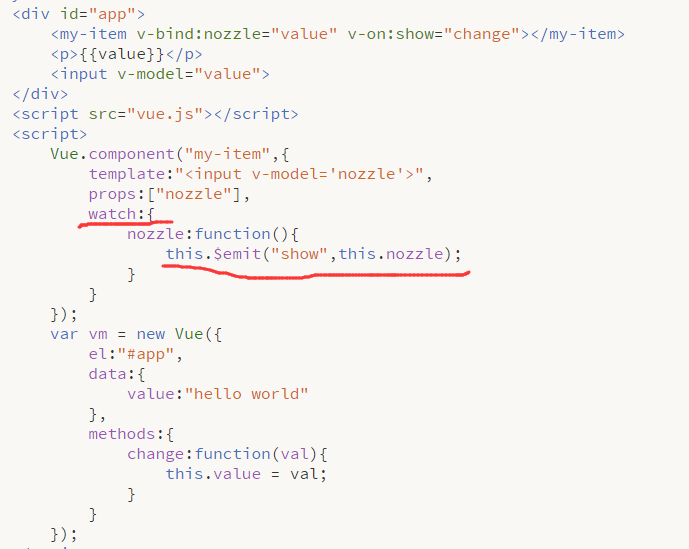
感谢你的回复,我使用了你说的方法,确实实现了双向绑定

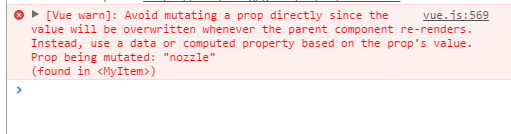
虽然可以实现,但是有一个问题就是浏览器总是报错,在改变子组件中的值时,浏览器就会提示错误。

不知道这个问题是出在哪里?
@流炎飞雪:
死循环
@流炎飞雪: 这是死循环,因为你父组件的值改变就会传递给子组件,而当你改变子组件的值的时候因为是v-model,会直接传递给父组件,父组件的值改变又传回给子组件,子组件的值又变化然后又传给父组件就会形成死循环。如果不要形成死循环的话你就在子组件中多加一个参数,比如:
Vue.component("my-item", {
template: "<<input type="text" v-model="aa">",
props: ['nozzle'],
data () {
return {
aa: ''
}
},
watch: {
aa: function () {
this.$emit('show', this.nozzle)
},
nozzle: function () {
this.aa= this.nozzle}
}
})
这样写的话,每次子组件改变值,然后同步父组件,父组件传给子组件值,触发nozzle函数,然后给aa赋值,但是aa的值与之前一样,所以就不会触发aa函数,就不会造成死循环了
@流炎飞雪: 可以尝试把数据赋给一个计算属性值,否则数据可能会被重写
@流炎飞雪: 你可以接收一下传入的值,然后再改变,对于父组件传入的数据修改是会报错的,你可以在子组件内部声明一个变量接受,data里 nozzle1:this.nozzle,然后你在子组件操作nozzle1
首先,vue和其他框架都是单向数据流的。 只是方便开发者,提供了这个语法糖, 如果非要在子组件和父组件实现双向数据流。那么分两步走,第一是父到子, 这个是prop属性就可以解决的 所以自然天成的, 那么在子组件中改变父组件传递过来的额数据, 那么你首先要复制一个props接受的值, 再使用v-model绑定复制得到的这个值,因为v-model中自带 v-on:input事件, 所以你只需要watch 复制的这个值, 当改变的时候 使用 this.$emit(夫组件函数,参数) 或者使用 sync修饰符 直接 触发 this.emit( update:xxx, 参数) 其中 xxx是你prop接受的










