JS函数外部怎么使用函数中的变量
0

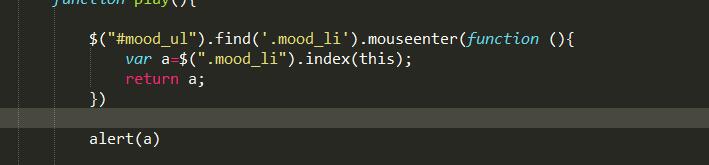
我这里弹出的a为什么会是未定义,怎么样才能在函数外部使用a
所有回答(3)
0
你在外面定义在函数里用
只能这样吗 ,外部没法用函数内部定义的变量吗
@小强12.12: 你编程入门是学的什么..
作用域的概念再好好理解一下
0
你可以把a定义在函数外面,和你的alert在一个作用域下,取值的时候在函数内部取即可
0
找到解决办法了
主要思想就是:在JS的一个函数的变量的值,在另一个函数里可能无法直接使用。 然后我们在点击触发第一个函数时,把这个函数的值写入到当前的HTML代码的INPUT的VALUE的值上,然后当我们触发第二个JS函数时,再从这个HTML上的INPUT.VALUE调出来即可
函数一内
function aa(){
//组合这三个为一个字符串编码 年+月+随机四位数
var _num = _y+_m+_v;
//把这个编码传入到HTML得INPUT框上
document.getElementById("zz").value=_num
}
函数2内
function bb{()
var num =document.getElementById("zz").value;
}
HTML代码
<input type="text" name="zz" id = "zz" value="">
最烦回答问题不想着解决问题 反而扯定义的人。











