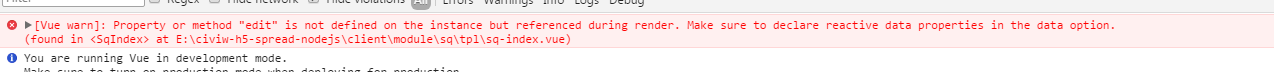
vue中actions使用报错
0

 <template>
<template>
<div class="box">
<div class="content">
<input class="input" v-model="value" @input="edit"/>
<img src="../../../asset/image/h5/search.png" @click="search()"/>
</div>
</div>
</template>
<meta name=”viewport” content=”width=device-width, initial-scale=1″/>
<style lang="less" rel="stylesheet/less" src="../less/sq-index.less"></style>
<script type="text/babel">
import $ from "../../../component-3rd-lib/jquery/2.1.1/jquery.js"
import dataProcess from "./../data-process";
import { edit } from './../actions'
export default {
data(){
value: "",
show: true
}
},
vuex: {
getters: {
keyValues: state => state.keyValues
},
actions: {
edit
}
},
components: {},
}
</script>
请问有人知道这个错误怎么解决吗?
所有回答(1)
0
你import这个edit没有注册吧。
你要在methods里写组册edit方法,然后再edit方法中再触发action的edit。
我觉得你写的有点乱,一般vuex的import action写法是import * as actions from './actions'。要使用edit的时候,actions.edit。
这里的*是引入这个actions的所有包。
可以看下官方文档,https://github.com/vuejs/vuex/blob/dev/examples/shopping-cart/store/index.js。
暂时看不懂你的意思,你vuex注册在根组件了吗,然后如果你注册了,当你想调用edite这个actions的时候,你是不需要inport的,你只要在methods这么写:
methods: {
edit: function () {
this.$store.dispatch('edit)
}
}
关于store的属性,都inport到store的index.js,项目结构看这个:https://vuex.vuejs.org/zh-cn/structure.html。
如果项目比较小的话,你可以这么写:
import Vuex from 'vuex' import Vue from 'vue' Vue.use(Vuex) const moduleA = { state: { count: 1, wee: '' }, mutations: { add: state => state.count++, del: function (state) { console.log(state.count) }, update (state, wee) { state.wee = wee } }, actions: { a_add ({commit}) { commit('add') commit('del') } } } const moduleB = { state: { count: 0 }, mutations: { add1: state => state.count++ }, actions: { add1 ({commit}) { commit('add1') } } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB }, strict: true }) export default { store } 可以直接写在一起。
当你在根组件定义好仓库后,它的子组件可以直接调用所有的state,mututaions,actions,modules。
根组件注册了,但还是报错
@_果果: 是这句话@input="edit"的edit没有注册把,@input这个是什么意思
@Yhspehy: 是的,@input是input框的输入事件










