vue2.0数据显示问题
0

使用vue加载列表,我从数据库查出有5条数据,但是只显示3条,数据确实查出来了,不知哪里没用对。
html代码
@{ ViewBag.Title = "内容模板内容列表"; } @section scripts{ <script src="~/Content/Scripts/vue.min.js"></script> <script src="~/Content/Scripts/Content/contentList.js"></script> } <div class="row"> <div class="col-xs-12"> <h3 class="header smaller lighter blue">内容列表</h3> <div class="table-responsive" id="table-list"> <template id="grid-template"> <table v-if="gridData.length" class="table table-striped table-bordered"> <thead> <tr> <td>内容</td> <td>状态</td> <td>创建时间</td> </tr> </thead> <tbody> <tr v-for="entry in gridData"> <td>{{entry.fContent}}</td> <td>{{entry.fState|convertState}}</td> <td>{{entry.fDate}}</td> </tr> </tbody> </table> <p v-else>暂无数据.</p> </template> </div> </div> </div>
$(function () { loadGridData("", -1); }); function loadGridData(fTmplId, fState) { axios.post('/admin/content/GetContentList', { "fTmplId": fTmplId, "fState": fState }) .then(function (res) { var data = res.data.data; new Vue({ el: "#table-list", data: { gridData: data }, template: "#grid-template", filters: { convertState: function (value) { return value == "0" ? "已删除" : "使用中"; } } }); }) .catch(function (err) { layer.alert(err.message); }); }
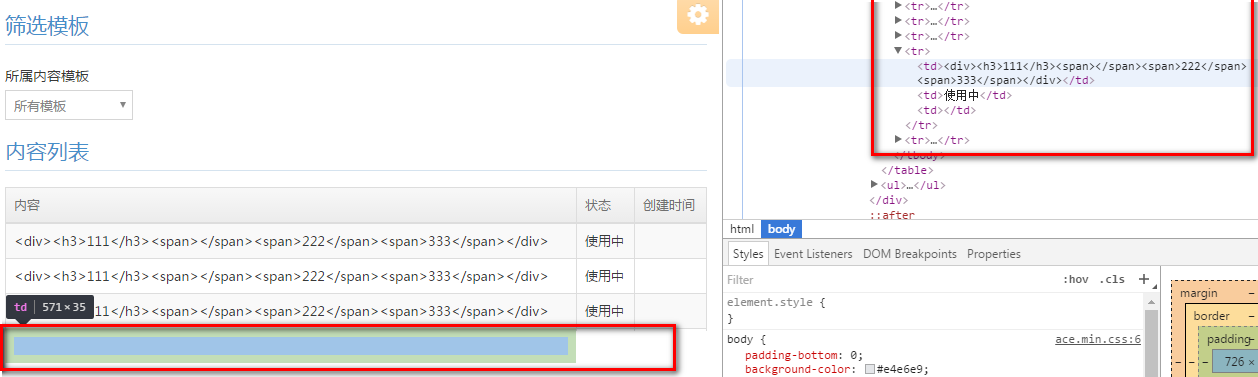
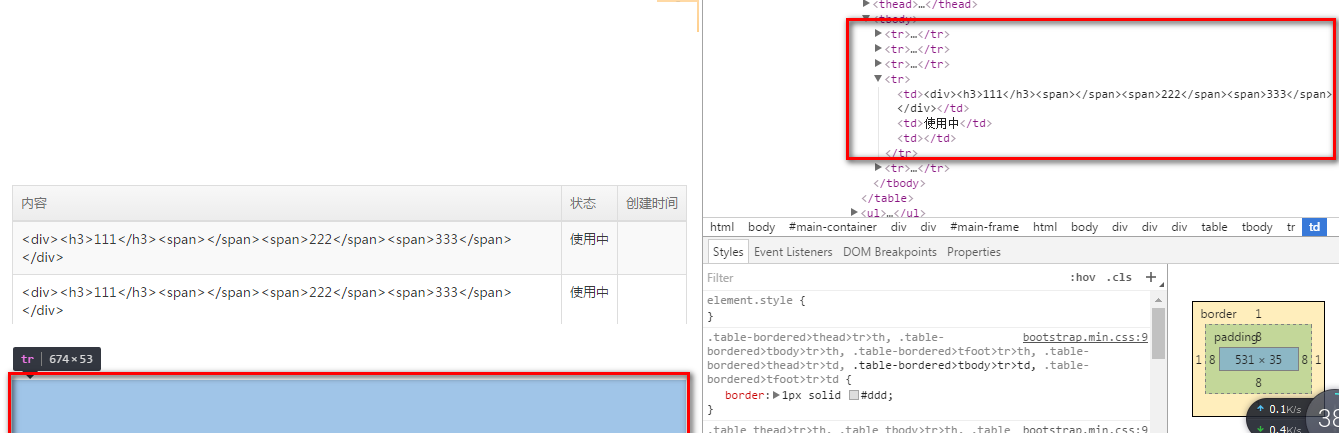
浏览器渲染效果

最佳答案
0
console.log(gridData) 出来看看。
另外,你这种用法可能不是太合适。建议先提前new出Vue实例,然后再改变data的值。
收获园豆:10
var vm=new Vue({ el: "#table-list", data: { gridData: {} }, template: "#grid-template", filters: { convertState: function (value) { return value == "0" ? "已删除" : "使用中"; } }, created: function () { this.loadGridData("",-1); }, methods: { loadGridData:function(fTmplId, fState) { axios.post('/admin/content/GetContentList', { "fTmplId": fTmplId, "fState": fState }) .then(function (res) { var data = res.data.data; vm.gridData = data; }) .catch(function (err) { layer.alert(err.message); }); } } });
这样子只加载了两条

@gnib: 是你的容器元素高度不够吧。
@幻天芒: 厉害了,困扰我好久了,之前没用vue,直接用mvc循环,不会出现这个问题。我一直以为我的vue写得不对。
@gnib: 用好F12调试工具。











