ajax get方式请求的MVC的控制器 怎么在控制器里接收传过来的参数?

请求ajax控制器里的GetCal方法
ajax方法如下:
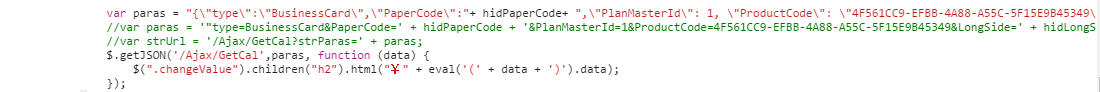
var paras = "{\"type\":\"BusinessCard\"}";
$.getJSON('/Ajax/GetCal',paras, function (data) {
$(".changeValue").children("h2").html("¥" + eval('(' + data + ')').data);
});
在AjaxController控制器里怎么获取传过来的type的值,下边的接受参数为null
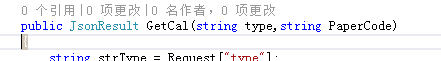
public JsonResult GetCal()
{
string strType = Request["type"];
}
你获取的参数为null是因为你的paras本身就是一个字符串,要获取type,得传入json对象,可以把字符串先转成对象,或者直接写json对象:
var paras={type:"BusinessCard"};
参数传对了,获取方式就有很多种,Request["type"]是一种,public JsonResult GetCal(string type)这样是另一种,都还有其他方法...
public JsonResult GetCal(string type)
我有好多个参数 大约8个,只有这种方式吗?
public JsonResult GetCal(string str1,string str2,string str3,string str4,string str5,string str6,string str7,string str8)
这样看着是不是可累赘
@瑾: 你要不然把参数循环成数组一个,要不然貌似只能8个

我刚刚测试了下,参数是这样传的,当调试进入到AjaxController的GetCal方法里,依照您的说法

跳转到方法体里是,参数type和papercode均为null
@瑾: 我去.你搞的什么乱七八糟的...你的参数名是:"strParas"类型是字符串.
public JsonResult GetCal(string strParas)
然后要在里面去反序列化.取出里面的值..
@吴瑞祥: 貌似他的问题是ajax data的json格式有问题
@~扎克伯格: 不是.你看他请求的方式..他是把json字符串放在querystring里了...而且还没urlencode一下..出问题也是正常.
$.ajax({ type: "get", url: "/HomePage/DisasterList", async: true, data: { ExchangeID: id }, success: function (data) { } });
public JsonResult GetCal(string ExchangeID) { string strType = Request["type"]; }
你这个好复杂啊,看不懂,最简单的用data传值,先把你要传的值赋给一个变量,如上面的 id,然后直接在这边写和变量一样的名字接收就好
好的 我再试试 谢谢你
$.getJSON('/Ajax/GetCal',{type:"BusinessCard"}, function (data) {
$(".changeValue").children("h2").html("¥" + eval('(' + data + ')').data);
})
或者
var paras = {type:"BusinessCard"};
$.getJSON('/Home/GetCal', paras, function (data) {
$(".changeValue").children("h2").html("¥" + eval('(' + data + ')').data);
});
大哥 你看下你那个paras到底是什么? ajax传入后台的json是一个object。
1.在ajax提交时,有多个参数最好见包装成一个object,这样传参不容易乱码,也比较系统。
2.在后台定义一个ViewModel,这ViewModel 的 fields就是刚才的object member。
3.提交后,在后台的方法接收参数类型声明为ViewModel即可。










