文件上传与下载


点击上传提示如上信息,但是图片保存在save下了,却没显示图片在当前页面
你得在当前页面写个img标签 把上传的地址写到img标签里,不就显示了嘛,单独的file不显示图片的
能给个代码吗
@毕竟我那么帅: 你用ajax提交上传图片 上传成功返回图片地址放到img标签里面
页面--------------
<div id="fileup">
<input id="fileupload" type="file" class="input" size="80" name="m_image" />
</div>
<img id="imgFile" name="imgFile" src="" >
jquery--------------------------------------------------------
$("#fileup").wrap("<form id='myupload' method='post' enctype='multipart/form-data'></form>");
$("#fileupload").change(function(){
$("#myupload2").ajaxSubmit({
url: "服务器上传图片地址",
dataType: 'json',
success: function(data) {
var img =返回的图片地址;
$('#imgFile').attr("src",img)
}
},
error:function(xhr){
btn.html( "上传失败" );
}
});
});
@一切都要简单化: ,看这代码有点不是很清楚,我先给你看下程序,你看看能不能在程序上修改
@毕竟我那么帅: 你这个意思是上传图片到save目录下一个图片,然后放到img里面地址是对的,但是你没有刷新页面所以图片没有显示出来,但是你刷新如果uploadfilename变化的话也不行,如果不变你做一次刷新操作,如果变你只能用jquery局部刷新来完成
上传成功后,把返回的地址写到页面的Img URL,不就行了
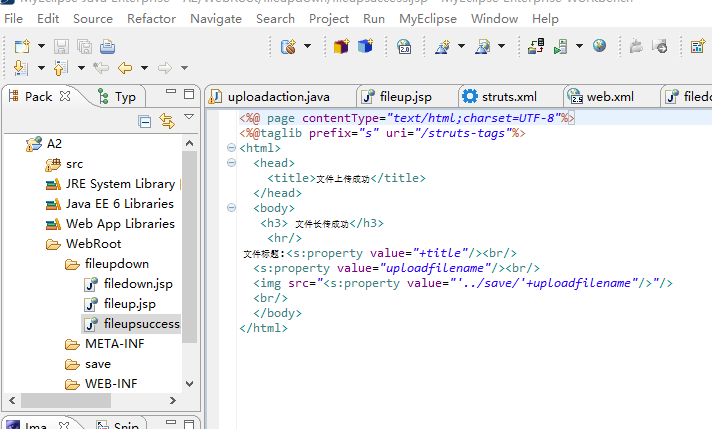
上传成功后,但是图片没有在当前页面显示,只是一个叉,但是在工作路径下的webroot/save下有上传的图片,该如何解决当前页面没有显示上传成功后的图片
写了,没用
改主要是未加载到/save/‘uploadfilename"/>的uploadfilename,原因在于java类中的set方法名上










