ASP.NET WebForm Ajax请求[WebMethod]方法,请求不到
0

//前端代码
function GetHelloWorld() { $.ajax({ type: "post", datatype: "json", url: "AjaxTestPage.aspx/HelloWorld", contentType: "application/json", success: function (result) { alert(result.d); } }); }
后端代码:
using System; using System.Web.Services; namespace MyTestPro.CommonPages { public partial class AjaxTestPage : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } [WebMethod] public string HelloWorld() { return "Hello World"; } } }
请求不到HelloWorld方法。
如果我把Ajax请求的url改为AjaxTestPage.aspx,却可以请求到后端的Page_Load方法。
我在公司VS2013可以做到,我回家用VS2017却做不到。
请路过的朋友们指教
最佳答案
1
针对你的代码:
1、没有data要送出去的话,就不要写诸如data:"{}",之类的,直接不要写data属性,相应的dataType也不要写
2、把contentType属性去掉,不要写
3、后台必须是static方法,前台必须是post,这两点我看你也是这么写的,没问题
修改下1和2再试试看
收获园豆:20
谢谢你,问题解决了,是因为路由的问题,我把路由注释了就可以正常访问到我的webmethod方法了
@ASinger:您好,我想问一下路由的问题,哪里的路由注释了就可以访问,能给详细解说一下不,和你的问题一样
@ASinger: 您好,你是把哪里的路由注释了
其他回答(3)
0
得使用静态方法,加上static试试
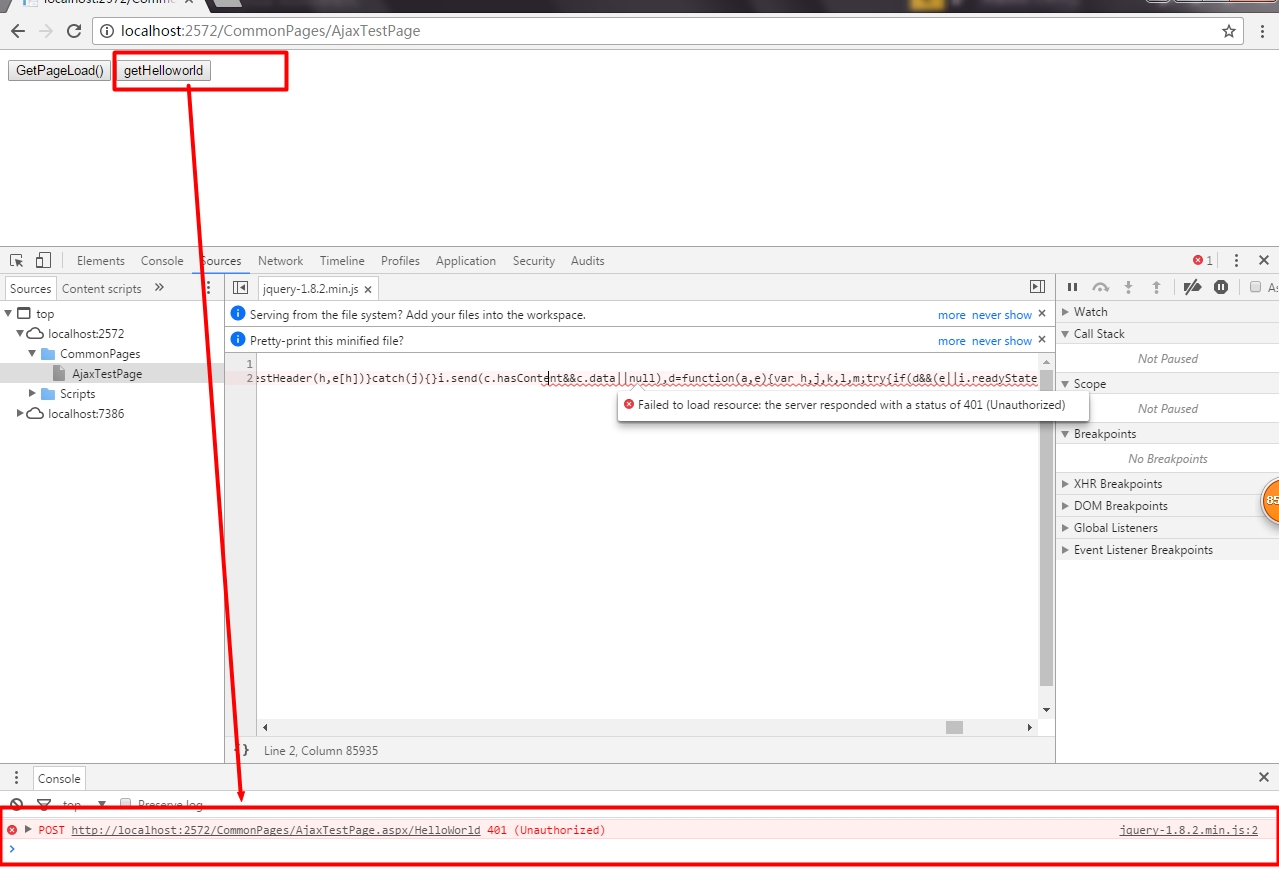
加了static也是一样,前端报401错误。
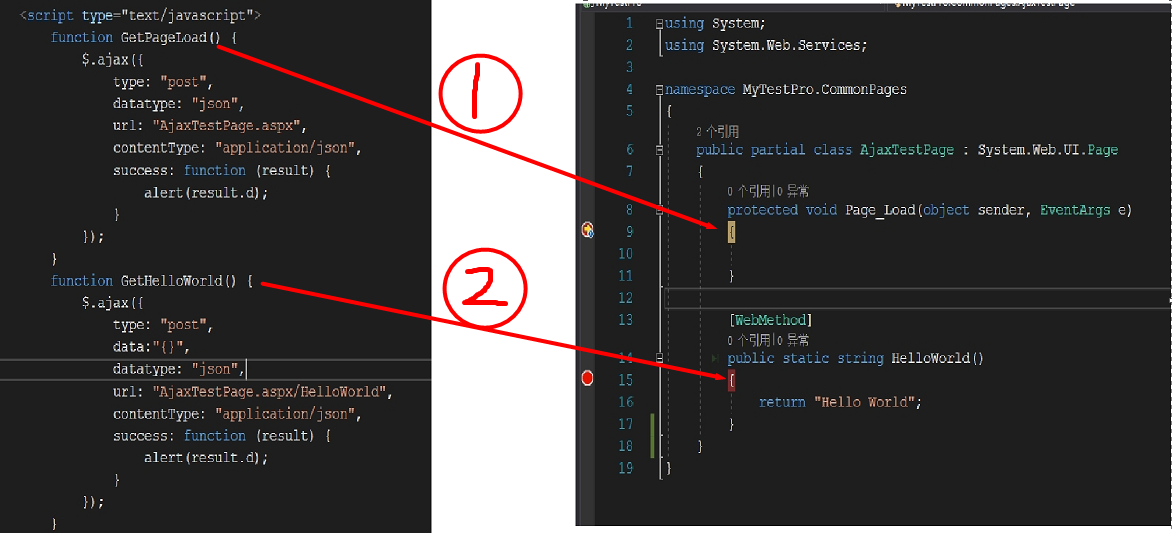
<script type="text/javascript"> //这个方法是可以请求到Page_Load(object sender, EventArgs e){...}方法中去的 function GetPageLoad() { $.ajax({ type: "post", datatype: "json", url: "AjaxTestPage.aspx", contentType: "application/json", success: function (result) { alert(result.d); } }); } //这个方法就不能请求到AjaxTestPage.aspx下HelloWorld()方法 function GetHelloWorld() { $.ajax({ type: "post", data:"{}", datatype: "json", url: "AjaxTestPage.aspx/HelloWorld", contentType: "application/json", success: function (result) { alert(result.d); } }); } </script>
后台代码:
using System; using System.Web.Services; namespace MyTestPro.CommonPages { public partial class AjaxTestPage : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } [WebMethod] public static string HelloWorld() { return "Hello World"; } } }
@ASinger:
$.ajax({ type: "POST", contentType: "application/json;utf-8", url: "NewCSB_A.aspx/CheckPreBeyondProducts", data: JSON.stringify({ products: products }), dataType: 'json', async: false, beforeSend: function() { $("#loading").show(); }, success: function(data) { var result = JSON.parse(data.d); if (result != undefined) { if (result.IsSuccess) r = true; else { r = false; alert(result.Message); } } else { r = false; } }, error: function(result, textStatus) { alert(result.responseText); r = false; } });
这是我目前用的代码,没有任何问题,你那个401是表示没有权限访问,你是不是做了访问权限控制?
0
datatype 改成 datype:'text' 然后从后台传回来的值 用 data.text() 这就是后台传回来的值
多谢指教,断点还是进不了HelloWorld()。。

@ASinger: 你这个应该是asmx文件吧
0
把Ajax的 data:"{}" 去掉
或者 把 type:'post' 修改为 get 也试试










 请指教,先谢谢了!
请指教,先谢谢了!

