js中二维数组声明和赋值。
0
[已解决问题]
解决于 2017-05-25 13:51


var lists = {}; $("#Model").children("div").each(function (i) { lists[i][0] += $("#One").val(); lists[i][1] += $("#Two").val(); lists[i][2] += $("#Thtee").val(); lists[i][3] += $("#Four").val(); });
我印象中以后做C#是这种的,但是我发现放在js中木有用啊。
最佳答案
-1
var lists = {};是object啦,var lists = [];是数组,lists[i]要初始化,lists[i]=[]
奖励园豆:5

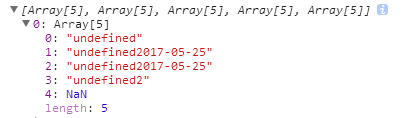
你好,那我为什么通过这种方式得到的值,前面都有一个undefined啊?










