js中二维数组获取到的数据控件数据前面都有个undefined是怎么回事?
0
[已解决问题]
解决于 2017-05-25 15:10


var lists = []; $("#Model").children("div").each(function (i) { lists[i][]=[]; lists[i][0] += $("#One").val(); lists[i][1] += $("#Two").val(); lists[i][2] += $("#Thtee").val(); lists[i][3] += $("#Four").val(); });
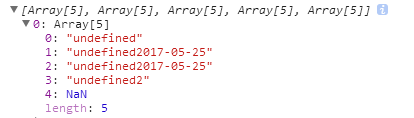
运行图:

为啥前面都有个undefined,怎么去掉
最佳答案
0
var lists = []; $("#Model").children("div").each(function (i) { lists[i][]=[]; lists[i][0] = $("#One").val(); lists[i][1] = $("#Two").val(); lists[i][2] = $("#Thtee").val(); lists[i][3] = $("#Four").val(); });
这样肯定就没有undefined了
奖励园豆:5
啊,谢谢,可以了
酷酷的编程大叔,那我后台要接受这个数组咋办啊,这样吗?
public ActionResult Index(string[][] lists)
{
}
其他回答(1)
0
因为你是+=
并且没有初始化.所以第一次的是undefined+=$("#One").val()
那请问我应该怎么写,不太懂Js的二维数组










