项目中遇到的一个问题?

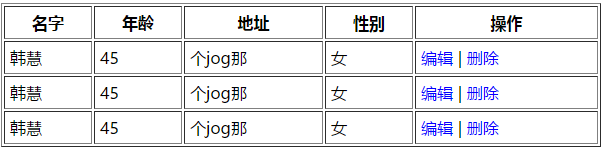
功能描述:如图
1.

2.如上图;刚开始是一个table表格;每个tr有两个功能;编辑与删除;
3.点击编辑之后;如图

此时处于可编辑状态;操作栏变为保存与取消按钮;
4.当点击取消按钮时;取消所有修改; 取消td里面的input框; 同时数据恢复为点击
编辑按钮之前的数据;
5.点击保存按钮之后;获取本行(tr)所有input框的数据;传给后台;得到200的状态码时;
本行所有数据更新为修改后的数据;否则提交失败;
问题描述:
1.当我点了多个编辑按钮时;这时点击其中一个取消按钮;
不知道我点击的是哪个取消按钮;

2.不知道怎么管理这些个操作好;我用全局变量存储最初的数据;
虽然功能实现;但是感觉不优雅;总感觉怪怪的;
好了,问题就是这样了;可能描述不太清楚;等想起来了;我再补充;、
下面老司机上场。。。。。
补充一下;
我的全局变量是个对象
{ 0:[{0:'韩慧'},{1:45},{2:'个jog那'},{3:'女'}], 1:[{0:'韩慧'},{1:45},{2:'个jog那'},{3:'女'}], 2:[{0:'韩慧'},{1:45},{2:'个jog那'},{3:'女'}] }
其中外层0,1,2是点击的编辑按钮所在的行(tr)的索引值;
里面的0,1,2,3就对应着这一行(tr)里面的td对应的索引值;
=====
上面这样实现起来没有问题;但是总感觉有些怪;
另外;点击取消的时候需要去除这个全局变量里面存储的对应的数据;
整体维护起来略微复杂;看看各位大神有没有好的方法,能够统一管理这些操作(状态)
在于事件代码的编写方式,比如1.写在元素 <a onclick="save(this)">保存</a> ,还是2. var e=document.createElement("a");e.innerText="保存";e.onclick=function(){//TODO ;}; ,当然还可以这么,var e=document.getElementsByTagName("table")[0]; e.addEventListener("click",function(evt){//TODO });
,
你的问题是:在某一行中点击了按钮后,你要得到它所在的当前行。
这就是个DOM中节点访问的问题。
$(".取消").click(function(){
$(this)//这是被点了的按钮本身
var tr = $(this).父亲.父亲...父亲;
});
大概是这个意思。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../../Scripts/jquery-1.11.1.min.js"></script> <style> table, td, th { border-collapse: collapse; border: 1px solid #808080; } .text { display: none; } td, th { width: 200px; } input { text-align: center; width: 160px; } </style> <script> $(function () { $(".btn_edit").click(function () { $(this).parents("tr").children().find("span").hide(); $(this).parents("tr").children().find("input[class='text']").each(function () { $(this).val($(this).siblings("span").text()); $(this).show(); }) $(this).parent("div").siblings("div").show(); $(this).parent("div").hide(); }) $(".btn_save").click(function () { var name = $(this).parents("tr").children().find("input[name='name']").val(); $(this).parents("tr").children().find("input[name='name']").siblings("span").text(name); var age = $(this).parents("tr").children().find("input[name='age']").val(); $(this).parents("tr").children().find("input[name='age']").siblings("span").text(age); var address = $(this).parents("tr").children().find("input[name='address']").val(); $(this).parents("tr").children().find("input[name='address']").siblings("span").text(address); var sex = $(this).parents("tr").children().find("input[name='sex']").val(); $(this).parents("tr").children().find("input[name='sex']").siblings("span").text(sex); //通过ajax掉后台,修改数据 //..... $(this).parents("tr").children().find("input[class='text']").hide(); $(this).parents("tr").children().find("span").show(); $(this).parent("div").siblings("div").show(); $(this).parent("div").hide(); }) $(".btn_canel").click(function () { $(this).parents("tr").children().find("input[class='text']").hide(); $(this).parents("tr").children().find("span").show(); $(this).parent("div").siblings("div").show(); $(this).parent("div").hide(); }) $(".btn_del").click(function () { var id = $(this).attr("data-id"); //根据id去后台删除数据 //..... $(this).parents("tr").remove(); }) }) </script> </head> <body> <table> <tr> <th>名字</th> <th>年龄</th> <th>地址</th> <th>性别</th> <th>操作</th> </tr> <tr> <td> <span>韩慧</span> <input type="text" name="name" value="韩慧" class="text" /> </td> <td> <span>45</span> <input type="text" name="age" value="45" class="text" /> </td> <td> <span>人民路</span> <input type="text" name="address" value="人民路" class="text" /> </td> <td> <span>女</span> <input type="text" name="sex" value="女" class="text" /> </td> <td> <div style="display: none;"> <a href="javascript:;" class="btn_save">保存</a> <a href="javascript:;" class="btn_canel">取消</a> </div> <div> <a href="javascript:;" class="btn_edit">编辑</a> <a href="javascript:;" class="btn_del">删除</a> </div> </td> </tr> <tr> <td> <span>韩慧</span> <input type="text" name="name" value="韩慧" class="text" /> </td> <td> <span>45</span> <input type="text" name="age" value="45" class="text" /> </td> <td> <span>人民路</span> <input type="text" name="address" value="人民路" class="text" /> </td> <td> <span>女</span> <input type="text" name="sex" value="女" class="text" /> </td> <td> <div style="display: none;"> <a href="javascript:;" class="btn_save">保存</a> <a href="javascript:;" class="btn_canel">取消</a> </div> <div> <a href="javascript:;" class="btn_edit" data-id="1">编辑</a> <a href="javascript:;" class="btn_del" data-id="1">删除</a> </div> </td> </tr> <tr> <td> <span>韩慧</span> <input type="text" name="name" value="韩慧" class="text" /> </td> <td> <span>45</span> <input type="text" name="age" value="45" class="text" /> </td> <td> <span>人民路</span> <input type="text" name="address" value="人民路" class="text" /> </td> <td> <span>女</span> <input type="text" name="sex" value="女" class="text" /> </td> <td> <div style="display: none;"> <a href="javascript:;" class="btn_save">保存</a> <a href="javascript:;" class="btn_canel">取消</a> </div> <div> <a href="javascript:;" class="btn_edit">编辑</a> <a href="javascript:;" class="btn_del">删除</a> </div> </td> </tr> <tr> <td> <span>韩慧</span> <input type="text" name="name" value="韩慧" class="text" /> </td> <td> <span>45</span> <input type="text" name="age" value="45" class="text" /> </td> <td> <span>人民路</span> <input type="text" name="address" value="人民路" class="text" /> </td> <td> <span>女</span> <input type="text" name="sex" value="女" class="text" /> </td> <td> <div style="display: none;"> <a href="javascript:;" class="btn_save">保存</a> <a href="javascript:;" class="btn_canel">取消</a> </div> <div> <a href="javascript:;" class="btn_edit">编辑</a> <a href="javascript:;" class="btn_del">删除</a> </div> </td> </tr> </table> </body> </html>
可以参考一下这个。我已经试过了没问题 。提交数据的地方你自行去修改。
你那些变量不用弄个全局的,只需要动态操作dom就行。
定一个行的标识,比如<tr id='row'+行号 >,保存和取消也加行号标识,这样执行方法过滤下就知道哪一行了(抱歉不是做前台的,只能提供个思路)
可以考虑用jqgrid插件










