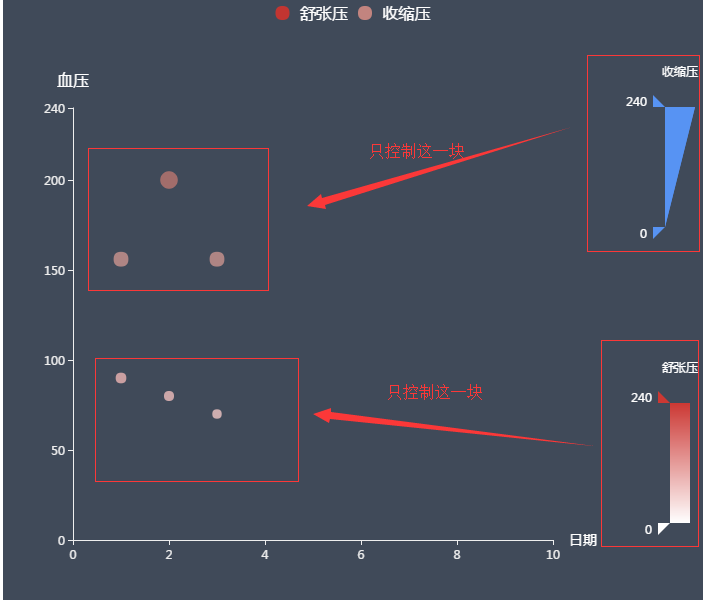
如何用echarts实现如图功能


如何用echarts实现如图功能,
visualMap: [
{
left: 'right',
top: '10%',
dimension: 1,
min: 0,
max: 240,
itemWidth: 30,
itemHeight: 120,
calculable: true,
precision: 0.1,
text: ['收缩压'],
textGap: 30,
textStyle: {
color: '#fff'
},
inRange: {
symbolSize: [5, 20]
},
outOfRange: {
symbolSize: [0, 20]
},
controller: {
inRange: {
symbolSize: [5, 20]
},
outOfRange: {
symbolSize: [0, 20]
}
}
},
{
left: 'right',
bottom: '5%',
dimension: 1,
min: 0,
max: 240,
itemHeight: 120,
calculable: true,
precision: 0.1,
text: ['舒张压'],
textGap: 30,
textStyle: {
color: '#fff'
},
inRange: {
colorLightness: [1, 0.5]
},
outOfRange: {
color: ['rgba(255,255,255,.2)']
},
controller: {
inRange: {
color: ['#c23531']
},
outOfRange: {
color: ['#444']
}
}
}
],
series: [
{
name: '舒张压',
type: 'scatter',
itemStyle: szyitemStyle,
data: dataszy
},
{
name: '收缩压',
type: 'scatter',
itemStyle: ssyitemStyle,
data: datassy
}
]
系列是默认从0开始的吗
我试了下 是可以的 谢谢










