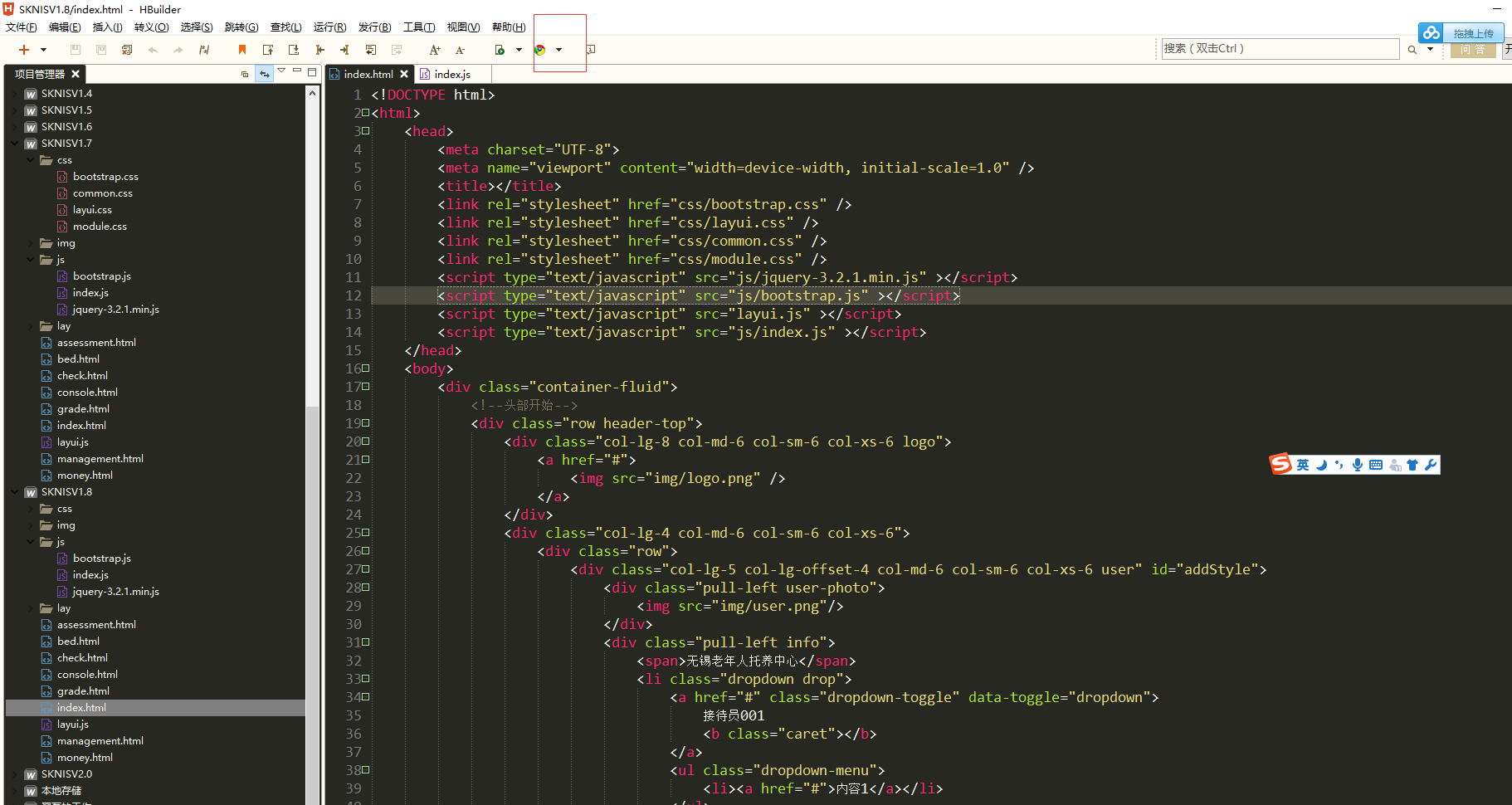
$.get()本地打开html文件
0
最佳答案
0
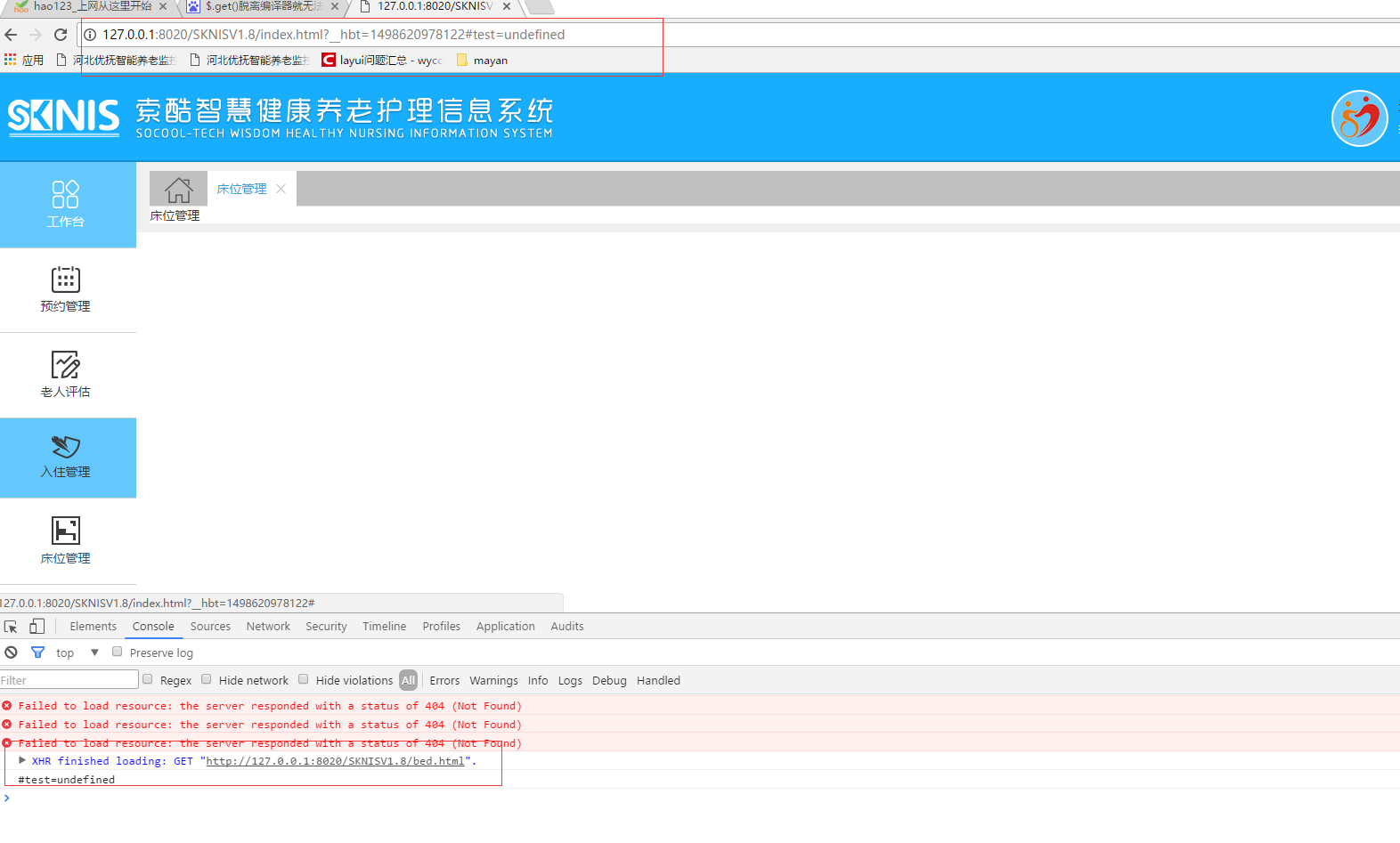
跨域问题嘛 一般浏览器不允许js直接访问本地文件 这是处于安全角度考虑
你可以把你的代码放到web服务器或Http服务器上运行就可以了 比如HB内置的http服务器,apache,nginx,iis等
ps:如果你用的chrome的话 给浏览器加个参数 让浏览器支持访问本地文件也是可以运行的 参见我的博文http://www.cnblogs.com/summit7ca/p/5570905.html
奖励园豆:5
你好,我看了你的文章,我想问一下,要想在本地打开给同事看的话,不去配置他的浏览器,可以写代码吗?这样无论在哪个浏览器里都能打开,你后面一段我没有看懂
@mayan马燕: 要么把你的代码放到http服务器中运行 要么只能通过改浏览器参数这种特殊手段运行了
这样吧 如果不想改浏览器配置
plan A可以给你同事也装个HB 用这个打开 HB内置了一个http服务器
plan B使用npm安装http-server模块 这是一个简易的http服务器 在你目录下运行这个命令就可以运行了
另外其实就是在快捷图标属性里加一句话 "--allow-file-access-from-files"
文章后边那代码是angular的写法 跟你的$.get是一个意思 可以忽略












 这种方式打开就不行了:
这种方式打开就不行了: