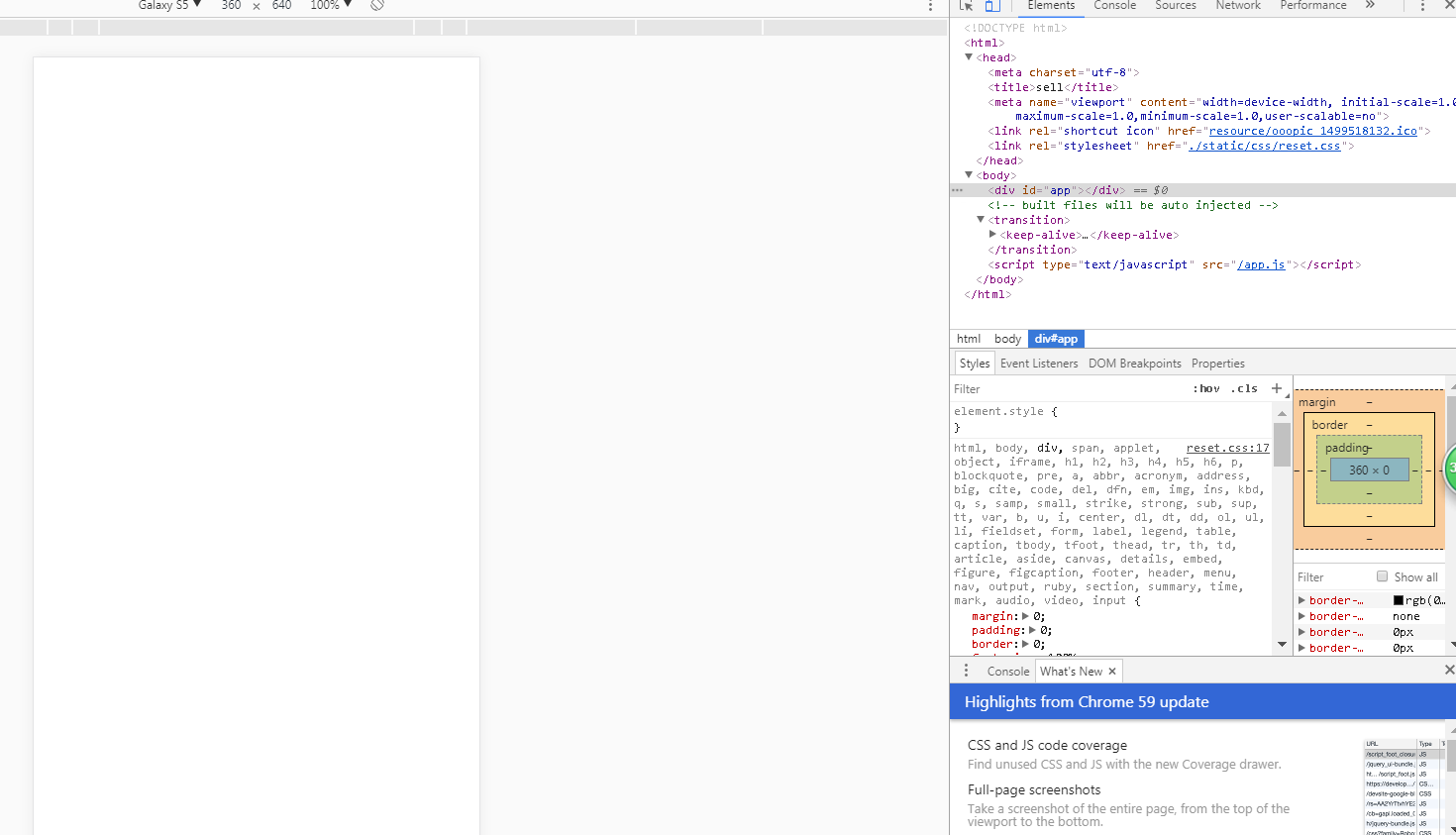
webpack打包vue项目后的页面body为空
0

我的项目刚开始做的时候有一些文字显示,后来增加了一些内容,修改了一些错误之后就只有空白页了??请问这是什么问题啊??
html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sell</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="./static/css/reset.css">
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<transition>
<keep-alive>
<router-view></router-view>
</keep-alive>
</transition>
</body>
</html>
js文件:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import App from './App';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
import goods from './components/goods/goods';
import seller from './components/seller/seller';
import ratings from './components/ratings/ratings';
const routes = [
{path: '/goods', component: goods},
{path: '/seller', component: seller},
{path: '/ratings', component: ratings}
];
const router = new VueRouter({
routes
});
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {App}
});
vue文件:首页
<template>
<div id="app">
<v-header></v-header>
<div class="tab">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">
<router-link to="/ratings">评论</router-link>
</div>
<div class="tab-item">
<router-link to="/seller">商家</router-link>
</div>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import header from './components/header/header.vue';
export default {
components: {
'v-header': header
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
#app
.tab
display:flex
width:100%
height:40px
line-height:40px
.tab-item
flex:1
text-align:center
</style>

就像上面这样,什么都没有显示。。。
其他模块还没有写,求指出问题,感激不尽!!!!!
所有回答(1)
0
没人回答吗????









