html img的border-radius所形成的圆形边框总是和Img之间有一圈空白?
0


html img的border-radius所形成的圆形边框总是和Img之间有一圈空白?
问题补充:
<html>
<body>
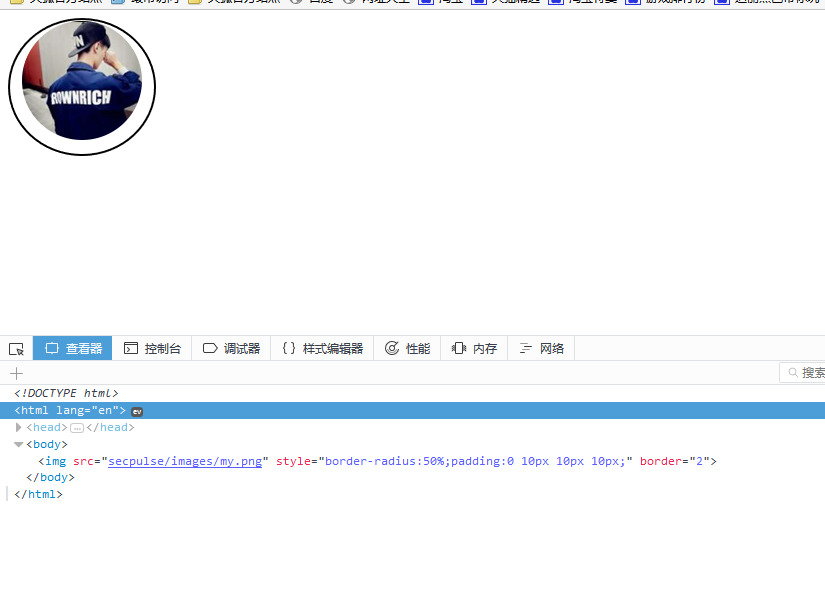
<img src="my.png" border="2" style="border-radius:50%;">
</body>
</html>
谷歌与火狐都会有一圈空白
所有回答(2)
0
你应该给出具体浏览器和开发者工具规则面板截图。
代码如上,谷歌和火狐都会有这个问题
@芳格:
firefox 53.0 (64 位)没发现问题,有这种效果应设置
border-radius:50%;padding: 0 10px 10px 10px
@TCG2008: 不管用
@芳格:
我的意思是,你应该检查有没有设置padding导致有一圈空白,另外就是原图是不是就有空白
检查过了 padding都为0
@芳格: 如果补充的是原图的话,那是因为里面的圆圈不圆
0
使用google试了一下,没有空白啊,效果如下,除非放大N倍,才有那种小锯齿的一圈白色











